Webサービスの基本
独自の実装をとるWebサービス
Webサービスを作る上では、理想的には、SOAPやRESTに準拠することが望ましいです。しかしSOAPやRESTに準拠すると、システム的に複雑になったり、対応可能なクライアントが少なくなったりして、現実的ではなくなってしまう場合があります。
例えば、RESTに沿ってリソースを操作できるようにする場合、PUTやDELETEといったプロトコルに対応することが必要です。クライアント側のHTTPプロトコルのライブラリによっては、PUTやDELETEには対応していないこともあります。
そこで、SOAPやRESTの基本的な考え方を取り入れつつも、独自の実装をとっているWebサービスがあります。
例えば、ソーシャル・ブックマーク・サービスのDeliciousでは、ブックマークを操作するためのWebサービスを提供しています。
このWebサービスでは、GETプロトコル(GETメソッド)で以下のアドレスにアクセスすることで、ブックマークを追加できます。
1 | <!--//--><![CDATA[// ><!-- |
2 | <![CDATA[ |
3 | https://api.del.icio.us/v1/posts/add?url=追加したいページのアドレス&description=ページのタイトル |
4 | ]]]]><![CDATA[> |
5 | //--><!]]> |
また、GETプロトコル(GETメソッド)で以下のアドレスにアクセスすることで、ブックマークを削除できます。
1 | <!--//--><![CDATA[// ><!-- |
2 | <![CDATA[ |
3 | https://api.del.icio.us/v1/posts/delete?url=削除したいページのアドレス |
4 | ]]]]><![CDATA[> |
5 | //--><!]]> |
URLを使って情報の位置を指定していることから、上記の手法は“REST的な雰囲気を持っている”とも考えられます。しかし、「情報の追加」や「情報の削除」をHTTPのメソッドで表さず、URLの中の「add」や「delete」で表しています。このことから、上記の手法は厳密なRESTではありません。
しかし、GETプロトコル(GETメソッド)で追加や削除の操作もできることから、DELETEプロトコル(DELETEメソッド)に対応していないクライアントであっても、DeliciousのWebサービスに対応させることができます。
Webサービスを組み合わせる「マッシュアップ」
現在では、世の中には多数のWebサービスがあります。個々のWebサービスを単体で使っても役に立ちますが、複数のWebサービスを組み合わせることで、より便利なアプリケーションを作ることができます。
例えば、「グルメマップ」というアプリケーションを作ることを考えてみましょう。この場合、以下のように、飲食店情報を提供するWebサービスと、地図を表示するWebサービスを組み合わせれば、目的のアプリケーションができます。
(1)飲食店情報を提供するWebサービスから、店の情報と、その店の緯度/経度を取得します。
(2)地図を提供するWebサービスに、(1)で得た緯度/経度の情報を渡し、その店の地図を取得します。
このように、複数のWebサービスを組み合わせて、1つのアプリケーションを作ることを、「マッシュアップ」(Mushup)と呼びます。
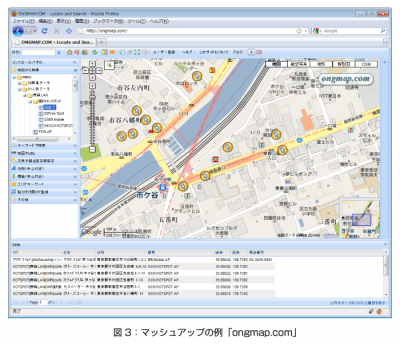
マッシュアップの例として、「ongmap.com」を紹介します(図3)。このサイトは、Google Mapを中心に、多数のWebサービスを組み合わせて、地図上にさまざまな情報を表示します。地図の中心点の付近で、以下のような情報を簡単に探すことができます。
- 公衆無線LANのスポット
- ホテルや旅館
- 飲食店
- その地域の写真
Webサービスの充実や、Ajax(Asynchronous JavaScript + XML)などの開発環境の進化にともなって、マッシュアップを取り入れたサービスはいろいろとリリースされています。
次回は、JavaScriptライブラリのjQueryを使って既存のWebサービスにアクセスしてみる例を紹介します。
【参考文献】
『RESTful Webサービス』(Leonard Richardson、Sam Ruby著、山本 陽平監修、株式会社クイープ翻訳)(オライリー・ジャパン発行、発行年:2007)