連載第16回目です。前回はコールセンターの電話受付顧客対応システムの初期画面を例に、「具体的にUIをどのようにデザインしていくのか」を説明しました。今回は、別のシステムを例に、もう一度画面UIをデザインしてみます。
今回の目的は、「デザイナーがデザインをする時に考えていること」「その考えから行われているプロセス(手順)を知ること」です。そこにこそ、良いデザインを産み出す秘密が隠されているからです。
説明にあたっては、情報処理技術者試験の過去問題(平成19年テクニカルエンジニア(データベース)午後Ⅱ問1図1)の画面を参考にしました。「もしこの画面に着色するとしたら、どのように考えるのか?」という観点で説明していきます。
ワイヤーフレームを作成する
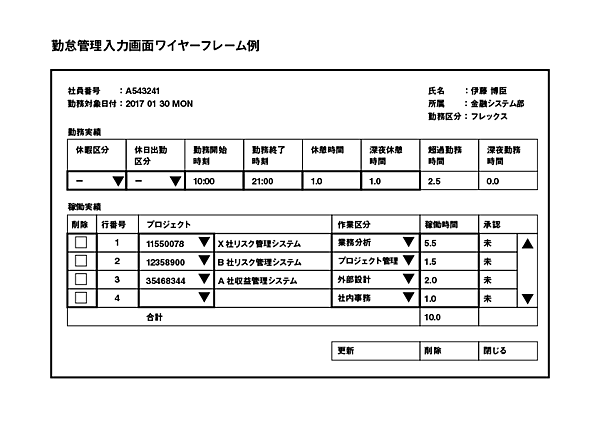
最初に、当該画面(平成19年テクニカルエンジニア(データベース)午後Ⅱ問1図1)を参考にワイヤーフレームを作成します(図1)。この時に重要なのは情報整理ですが、これは次回以後に詳しく説明します。今回は、このワイヤーフレームまでは完成していると考えてください。
視認性の確保(第1案)
デザインはシンプルに考えることが重要です。まずは使い方がすぐ理解できるようにカラーリングで視認性を確保します。例えば、次のような“理由”で配色していきます(図2)。
- 入力部分は、セルをホワイトにすることで空欄とわかるようにする
- 削除ボタンは注意を促す意味合いでレッドを配する
- 更新ボタンは削除ボタンの補色を使って対比を意味するようにする
このように、色に意味を持たせることで、その意味を顧客に説明することも、顧客の考えを確認することもできます。
その上で「色はできるだけ使わない」という基本原則に基づいて背景色等を決めていきます。
まずは、きっちりとした印象の色合いがビジネスを想起させることを狙って、都会的でモダンな印象の無彩色と低明度の寒色を組み合わせたモダンのカラーリングを基調にしてみました。ブラックをベースにすることで、シャープで引き締まった印象となるように意識してみました。
フォントは、ユニバーサルデザインでもよく使われるメイリオを使用し、モダンに見せるためボールド(太字)ではなく細めのレギュラーにしました。
いかがでしょうか。少なくとも「入力部分がどこなのか?」は、すぐにわかると思います。更新や削除ボタンも色の持つ意味合いと、アクセントが相まって画面を引き締めてくれます。
コンセプトは変えずに他のバリエーションを考える(第2案)
次に、もう1案考えてみましょう。カラーリングを複数案検討することは最終な成果物を作る上でとても重要です。そこで第1案の「モダンでクリアなイメージ」を踏襲したまま、第2案を作ってみました(図3)。
第1案(図2)のカラーリングから背景とセルを逆にしてみました。少し印象は変わりますがイメージはそのまま踏襲していますね。背景もブラックと比べて少し明るい印象になりました。
クリアなカラーリングに挑戦しよう(第3案、第4案)
さらにもう1案考えます。第1案や第2案のように、無彩色(モノクロ)を基調にするとモダンでかっちりした印象のデザインになりますが、今度は寒色系でまとめてすっきりした印象にしてみます(図4)。
ブルーを基調に、大きな面でブラックを使わない配色にしてみました。第1案、第2案とはまったく違う世界感になりますね。勤怠管理画面としてはちょっと明るいかな(笑)。でも、若い人が多く“明るいイメージ”の会社だったら、こっちの方が良いかもしれません。
このように、カラーリングを変えるだけでまったく違うデザインに見えます。色はさまざまな場面で重要な要素になるので、色彩の勉強をしっかりやっておくと仕事やファッションにも活かせますよ。
さらに、もう1案寒色系で配色してみましょう。今度は紫を基調にしました(図5)。
紫を基調にすると、クリアでもエレガントな印象になります。第3案のブルーよりも少し落ち着いて見えませんか。同じ寒色でも、赤みが入るだけで少し女性的な柔らかいイメージになります。
そして、この4つの案を顧客に提示して、顧客とともに最も良いデザインを選びます。
バリーションの試行錯誤が良いデザインを生む
今回は4案を提示して選ぶケースを解説しましたが、予算の関係で「完全にお任せ」の場合もあります。いわいる“ノークレームノーリターン”ですね。その場合には時間をかけずに1案だけ作って完成!となるでしょう。
でも、そんなやり方ばかりを繰り返して「社内で利用するシステムだから、少々のことは“慣れ”で克服すればいいや!」というような考え方が根っこに定着してしまえば良いものは作れないし、自分自身のデザイン力も向上しません。
もちろん、機能性や性能確保を最優先にしなければならないことは理解できますが、“使い勝手の良いデザイン”を考えることも大切なことです。可能であれば、次のような手順でデザインすることを意識してください。
- 配色等に意味付けし、それを説明する
- 複数のデザイン案を提示する(この時に個々の案の違いを説明する)
- 顧客とその意味について議論する
これだけでデザインは“かなり”良くなります。試行錯誤のプロセスを1つ入れるだけで全然違ってきます。
しかも、このプロセス(試行錯誤)こそ、自分のデザインスキルを高めるために最善の方法なのです。“唯一無二”と言っても過言ではありません。
毎回これを繰り返すことで新たな発見をすることも多く、ひいてはそれが頭の中に蓄積され、結果的に“センス”という成果物になります。ファッションが好きな人はいろんな服を試着したり、いろんな人の意見を聞いたり、それらを日々繰り返しているから“おしゃれ”が磨かれるのです。それが“センス”というものなんですね。漠然としたもので語られることも多い“センス”ですが、実際には“情報の量”が決め手だというわけです。
また、デザインの基礎知識を得ることだけでなく、自分のデザイン力を向上させる思考や手順を知ることも重要です。そして、それを実際にやってみることはもっと重要です。ぜひ、機会があれば皆さんもやってみてください。
ちなみに、最近ではUI設計にデザイナーを参画させることも多くなっていますが、デザインを丸投げして“やってもらう”という役割分担ではたいてい上手くいかないので注意してください。あくまでもエンジニアが画面を設計し、その個々の案の“デザインした理由”や“意味付け”を顧客に説明する時に、デザイナーが合理的な(誰もが納得のいく)理由になるように助言する立場で参画させるのがベストです。そうすれば、顧客に納得してもらうデザインになるだけでなく、エンジニアのデザインスキルも向上していきます。
今回はこのへんで。次回もお楽しみに!
- この記事のキーワード