目次
- デザインとは機能的に情報を整理すること!
- 操作説明書がなくても使えるようなUIを目指す
- 本の編集やコピーライティングを勉強しよう
- これからのITエンジニアに求められていること 最近、居酒屋やレストランでタブレットから注文できるサービスをよく見かけるようになってきました。単なるメニューとしてだけの機能ではなく、販売促進ツールとしても利用されています。トップページがキャンペーン情報になっていたり、おすすめメニューが掲載されていたりしますが、これらの情報には必然的にコピーランティング能力が必要です。その情報次第で注文されるかどうか決まるからです。エンジニアはシステムを作るだけでなく、販売促進の表現法まで考えないといけなくなってきたのです。 とは言え、筆者はこれらのデバイスもまだまだ発展途上だと感じています。実際にいくつかのレストランなどで使いましたが、情報が全く整理されておらず、目的のメニューにたどり着けずイライラしてしまった経験があります。品物のカテゴリー分類があいまいで欲しい品物を探しだせなかったのです。これではデバイスの使い勝手が悪かっただけで店の印象も悪くなってしまいます。デバイスがマーケティングにも関わるようになってきてしまったわけです。 また、百貨店やショッピングモールでもタッチパネル式のデジタルサイネージを見かけるようになってきました。これもまさしく、システムでありながらサインであり、プロモーションディスプレイでもあり、フロア案内・店舗紹介とマーケティングの領域まで踏み込んだデバイスになっています。画面に映し出す情報の編集や順番、表現や演出、コピーライティングにいたるまで、システム設計と切り離すことはできません。 日進月歩のIT領域に追随していくことさえ困難な状況のITエンジニアの皆さんにとっては少々酷なことかもしれませんが、早い段階でその領域も専門分野にしてしまえば大きな武器になることは間違いありません。学ぶことが増えることをプラス思考で乗り切りましょう! 次回は、”デジタルサイネージ”や”メニューデバイス”などのデザインについて解説したいと思います。次回もお楽しみに!
連載第17回目です。今回は、デザインの根幹である”情報整理”について説明したいと思います。
デザインとは機能的に情報を整理すること!
突然ですが、本連載は「“デザイン”にセンスや芸術性は不要」「デザインとは機能。今からでも身につけることは可能!」というところからスタートしたことを覚えておられるでしょうか。第1回の冒頭でお話しました。
その後も、文字の選定(第3回)やレイアウトにおける黄金比(第8回)、色彩の使い方(第11回)などにも一定のパターンがあり、それらを覚えて応用すれば芸術的なセンスがなくても違和感のないデザインが生まれることを解説してきました。そうした“機能”の中でも特に重要なのが、今回のテーマである“情報の整理”です。具体的に言うと、"どの情報をどこに配置するのか?""どう階層化して、どういうルートでつなげるか?"という点です。
操作説明書がなくても使えるようなUIを目指す
まずは、操作説明書がなくても使えるようなUI(ユーザ・インタフェース)を目指しましょう。優れたUIを持つアプリケーションは直感で操作できます。それほど説明書を見なくても使えるのです。
「このボタンを押せば、こうなるはずだ」
「探している情報は、この先にある」
最近増えてきた居酒屋のセルフオーダー端末なども同じです。きちんと情報が整理されていれば、すぐに自分の注文したいメニューにたどり着けます。そのためには、まず”操作説明書に頼らないようにするにはどうすれば良いか”というところからスタートします。
その1 シナリオを作成する
最初にやるべきことは“シナリオ”を作成することです。要件定義工程で確定した個々の機能についてアプリケーションの目的や利用者に十分配慮して、トップメニュー(最初のスタート)からどういうルートでその情報にたどり着くのかシナリオを描きます。
例えば、電車の券売機なら利用者は“老若男女全ての人”で、説明がなくても容易に目的地までの切符が買えたり、ICカードにチャージできたりすることが目的です。このような利用者の行動を十分に意識したうえで“シナリオ”を考えていきます。「このボタンが押されたら、次にこれを表示する」といったように、最短の操作で目的が達成されるように“シナリオ”をつなげていきます。
また、この時にエラー処理等も配慮します。操作を誤った場合や操作を止める場合など、考えられる全ての行動を想定することが重要になります。ある操作をしたら次にどの情報が得られるのか、もしくは商品が排出されるのかなど、利用者が操作しながら考える“次に起こること”を想像しながらシナリオを設計します。
シナリオは、画面遷移図やフローチャート、UMLでいうところのユースケース図、状態遷移図、シーケンス図などを作成する前のものだと考えてもらえれば良いかもしれません。要件定義書からいきなりこれらの設計書を作っても良いのですが、より現実的に考えていくには、先に利用者の行動に基づいた“シナリオ”を考えていくことをお勧めします。要件定義と外部設計の間にワンクッション入れるのです。その方が利用者とデザインを詰めていきやすいですからね。利用者にはUMLの管理図ではイメージできない人も少なくないので、よりイメージしやすいシナリオベースで話をする方が誤解が入らず安全です。
その2 “言葉”と“ビジュアル”が重要
シナリオの作成と併せて考えるべきことは、操作ボタンのUIに表記された“言葉”と“ビジュアル”です。ここがシナリオを作成する上で要になります。その“言葉”や“ビジュアル”が利用者の判断基準になっているからです。極論すれば、その選択がデバイスや製品、アプリケーションの使い勝手を決定すると言っても過言ではありません。
皆さんもUIが分かりづらく、目的の操作にたどり着けずに困った経験がありませんか? 結局、取扱説明書を見たり、説明書でもよくわからず検索したりしながら、”ちょっと設定を変えたいだけなのに、なんでこんなに時間かかるんだ!”と怒りに震えたことが(笑)。
思い返してみると、そのほとんどの問題点は”言葉の使い方”ではないでしょうか。「画面設定」と書いてあるボタンを押して、その中に“音声の設定機能”があるような場合には誰も探せませんよね。これは大げさな例ですが、少しズレた表現にはよく遭遇します。ボタンに“言葉”を付ける場合には、その先にあることを包含するもので、かつ象徴する“言葉”を付けるということが大原則なのです。そのためには、「利用者が日常どういった言葉を使うのか?」「どういう言葉の選択が最適か?」など、十分な量のアンケートをとるなどして、よく検証することも考えておきましょう。
その3 情報整理で意識すること
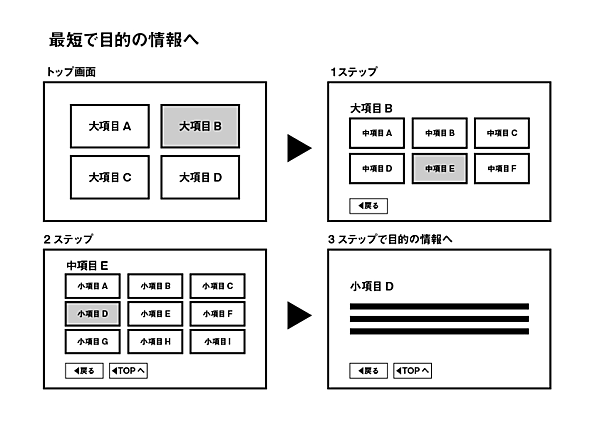
また、シナリオを作成する時に意識するポイントが具体的にイメージできない場合は、次のように考えるところから始めてみることをお勧めします(図)。
- 基本、大項目・中項目・小項目の3階層の情報レベルに振り分ける
- 次の展開が連想できる言葉に情報を集約する
- トップから3ステップで目的の情報にたどり着けるようにする
いずれも”利用者がストレスなく操作できるポイント”です。もちろん、必ずしもこれでなければいけないということはありませんが、ここにこだわって考えると良いデザインになります。
ここで時注意すべきは、単に“機能面”からのアプローチだけではなく、利用者目線に立つことです。券売機であれば、利用者が考えることからのアプローチとして「駅名から探す」「路線から探す」「料金から探す」という感じです。このように個々の情報をさまざまなアプローチでリンクさせておけば、より使いやすくなります。
優れたUIは、利用者が頭の中で考えることと同じアプローチを可能にするのです。
その4 利用者の想起することに寄せる
もう1つ考えなければならないことがあります。例えば、鉄道の券売機は会社によって使い方や操作方法、ボタンに表記されている言葉やその意味がバラバラで違っていると、すごく混乱しますよね。それが原因で操作を間違うとことも起きてしまいます。切符を買うたびに「○○という会社だから、このボタンを押したらこうなるんだな」なんて考えなければならないとしたら大変ですよね。笑い話にもなりません。
一度操作を覚えた利用者の囲い込みを目的とするなら“アリ”なのかもしれませんが、他の利用者にとってはいい迷惑です。そんなことにならないように、その点も含めて現在使われている“言葉”や“ビジュアル”に合わせることはとても重要なのです。ある意味、他の“マネ”と思われるかもしれませんが、そこは逆に統一していかないといけない部分だと考えてください。
そういう意味では、現在使われている“言葉”や“ビジュアル”を入念に調査し、知識として蓄えておくことも重要なことです。
本の編集やコピーライティングを勉強しよう
まずは、この1~4のポイントを強く意識してみてください。そうすれば、利用者にやさしいUIになってきます。もちろん意識するだけでは大きくは変わりませんが、利用者がどのようなことを考え、どのような操作を知っているかを、よく学ぶことが重要です。加えて、言葉の使い方に関するスキルも高めていかなければなりません。これは”コピーライティングの領域”です。
例えば、券売機などの公共的なデバイスには「ご希望のボタンに触れてください」など操作を促す表記があります。ECサイトであれば購入を促す表記ですね。これには”次に何をしたら良いのか”、もしくは”この画面は何の画面なのか”を利用者に分かりやすく端的に伝える“言葉の選択”をしなければなりません。そのためには、コピーライターがやっているような本や雑誌における情報の整理法や文章の書き方などを研究する必要が出てきます。
コピーライターは、言葉や文章の表記ひとつで利用者を行動させようと考えます。“雑誌”の見出しは興味を喚起させるという目的を持っていますよね。その本を手に取ってレジに持って行かせる行動をとらせなければならないわけです。そのレベルで言葉を選択できるようになれば、つまり編集やコピーライティングを学んでおけば、機能的な情報整理にとても役立つわけです。特に検索性を重視する情報誌などでは情報のまとめ方や整理の仕方がよく考えられているので参考になります。
これからのITエンジニアに求められていること
最近、居酒屋やレストランでタブレットから注文できるサービスをよく見かけるようになってきました。単なるメニューとしてだけの機能ではなく、販売促進ツールとしても利用されています。トップページがキャンペーン情報になっていたり、おすすめメニューが掲載されていたりしますが、これらの情報には必然的にコピーランティング能力が必要です。その情報次第で注文されるかどうか決まるからです。エンジニアはシステムを作るだけでなく、販売促進の表現法まで考えないといけなくなってきたのです。
とは言え、筆者はこれらのデバイスもまだまだ発展途上だと感じています。実際にいくつかのレストランなどで使いましたが、情報が全く整理されておらず、目的のメニューにたどり着けずイライラしてしまった経験があります。品物のカテゴリー分類があいまいで欲しい品物を探しだせなかったのです。これではデバイスの使い勝手が悪かっただけで店の印象も悪くなってしまいます。デバイスがマーケティングにも関わるようになってきてしまったわけです。
また、百貨店やショッピングモールでもタッチパネル式のデジタルサイネージを見かけるようになってきました。これもまさしく、システムでありながらサインであり、プロモーションディスプレイでもあり、フロア案内・店舗紹介とマーケティングの領域まで踏み込んだデバイスになっています。画面に映し出す情報の編集や順番、表現や演出、コピーライティングにいたるまで、システム設計と切り離すことはできません。
日進月歩のIT領域に追随していくことさえ困難な状況のITエンジニアの皆さんにとっては少々酷なことかもしれませんが、早い段階でその領域も専門分野にしてしまえば大きな武器になることは間違いありません。学ぶことが増えることをプラス思考で乗り切りましょう!
次回は、”デジタルサイネージ”や”メニューデバイス”などのデザインについて解説したいと思います。次回もお楽しみに!
- この記事のキーワード