ディレクトリへのアクセス制限
ディレクトリへのアクセス制限
しかし、http://localhost:3000/にアクセスすると、index.htmlの内容は表示されず、エラーが表示されてしまいます。これは、URLでディレクトリを指定した場合に、WEBrick::FileHandlerがindex.htmlを補完してくれているからです。この機能はディレクトリインデックスなどと呼ばれ、ApacheなどほとんどのHTTPサーバーに実装されています。
FileHandlerでは、ディレクトリを指定したのにindex.htmlが無かった場合、ファイルリストが表示されます。この機能はオートインデックスと呼ばれます。
また、http://localhost:3000/../httpserver1.rbに対してパスをそのまま解釈してファイルにアクセスすると、スクリプト本体にアクセスできてしまいます。このようなことが起こらないようにするためには、設定されたディレクトリより上位のディレクトリにはアクセスできないように制限をかける必要があります。
WEBrickでは、このような上位のディレクトリへのパスは指定できないようになっています。よってhttp://localhost:3000/../httpserver1.rbにアクセスした場合、http://localhost:3000/httpserver1.rbへアクセスしたように自動的にリダイレクトされます。
mount_procでディレクトリインデックスを実装するとhttpserver5.rbのようになります。
ここでhttp://localhost:3000/にWebブラウザからアクセスしてみましょう。public/index.htmlの内容が表示されます。
別のディレクトリの中に、index.htmlを置いても同じようにアクセスできるか確認してみましょう。
$ mkdir public_html/test2 $ echo "TEST2" > public_html/test2/index.html
上記のように適当なファイルを置いた後に、Webブラウザからhttp://localhost:3000/test2/にアクセスすると、TEST2が表示されます。
これでファイルを置いたらWebブラウザからアクセスできるようになりました。しかし、FileHandlerやApacheでは、これ以外にもさまざまな処理をしています。特にヘッダ部分は目に見えないので、ぱっとは分かりませんが、これはHTTPの仕様に従って正しく処理する必要があります。
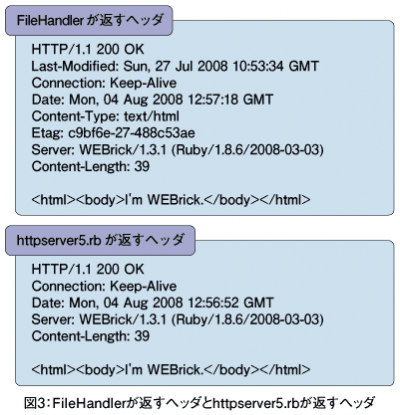
FileHandlerが返すヘッダとhttpserver5.rbが返すヘッダ
HTTPの仕様はRFCで定められています。WEBrickは標準でHTTP 1.1を処理します。このHTTP 1.1はRFC 2616(日本語参考訳はこちら)で規定されています。ここでHTTPとして必要とされる項目などが定義されています。
さて図3に示した、FileHandlerが返すヘッダとhttpserver5.rbが返すヘッダを見比べてみましょう。
ヘッダはFilefoxアドオンの「Live HTTP Headers」などを使うことで見ることができます。またtelnet端末でも確認することができます。
HTTP 1.1で必ず返さなければ行けないヘッダはConnectionヘッダとDateヘッダです。これは、WEBrickが自動的に付与します。
レスポンスボディーの大きさを返すContent-Lengthヘッダは推奨項目で、返答したHTTPサーバーのバージョンなどを返すServerヘッダはセキュリティー上の懸念から最近ではあまり推奨されていません。
FileHandlerが返して、httpserver5.rbが返していないヘッダは「Last-Modified」「Etag」「Content-Type」の3つがあります。
前の2つは、ファイルの更新を知らせ、Webブラウザによるキャッシュのために使われます。最後の「Content-Type」では、レスポンスボディーの種類を返します。HTMLファイルを返している場合には、text/htmlを返します。これはメディアタイプと呼ばれています。
テキストファイルの場合にはtext/plain、jpegファイルの場合にはimage/jpegが使われます。
Content-Typeがヘッダに含まれない場合、多くのWebブラウザはURLの拡張子を見て表示する方法を決めます。これはWebブラウザによって挙動が変わるので、できればHTTPサーバー側で返す必要があります。
これを組み込んだのがhttpserver6.rbです。このようにファイルの拡張子を見てレスポンスヘッダのContent-Typeに適当な値を設定します。
これでHTTPサーバーとして基本的な機能を実装し終えました。このようにHTTPサーバーは、目に見える部分だけじゃなく、ヘッダという目に見えない部分でも多くの処理があります。まだ一部ですが、多くのHTTPサーバーがどのような処理をしているか、見えてきたと思います。
次回は、WEBrickのもう1つの機能、HTTPプロキシを試したいと思います。