UIの重要性

WebシステムのUI
Webシステムは、サーバー集中型であり、サーバーに配置されたアプリケーションをすべてのクライアントマシンから利用します。アプリケーション側で工夫しない限り、すべての利用者が同じ画面、同じUIを利用することになります。
解像度の低いPCで利用している人もいるでしょう。ノートPCで利用している人もいるでしょう。照明が明るい環境も、暗い環境も、大きな机でゆったり作業をしている人も、せまい机で窮屈に作業している人も、外出中にモバイルで利用している人もいるでしょう。
Webシステムであっても、クライアント端末を標準化して管理している企業もあるでしょう、しかし、多くは管理されていない端末を利用しているのではないでしょうか。非管理端末でも利用可能な点が、Webシステムのメリットでもあります。
さまざまな環境で同じUIを利用するということは、すべての人にとってベストとなるUIは提供できないことになります。
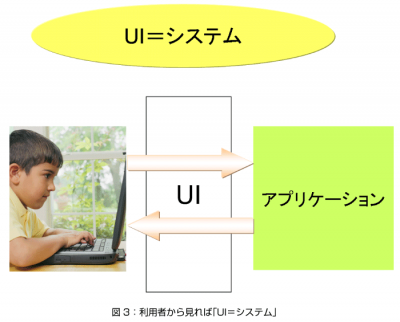
利用者はUIを経由してシステムを利用しますので、利用者にとっては「UI=システム」といっても過言ではありません。ユーザビリティは品質であり、利用者の満足度です。満足度の低いUIを持ったシステムは、品質の悪いシステムとも言えるのです。
BtoBとBtoCのUI
前ページの最後で「ユーザーの生の声を聞け」と書きました。しかし、1人ひとりに対して異なるUIを提供することは、困難で煩雑です。このため、ユニバーサル・デザイン、つまり、誰にでも適合するUIを目指すことになります。
Webシステムといっても、ホーム・ページやECサイトなどの外向けシステムと、企業内の会計システムや販売管理システムなどの内向けシステムでは、UIの目的が異なっている部分があります。
前者をBtoCやコンシューマ向けととらえると、サイト画面で注意を引くためにアニメーションや動画を多用するケースもあるでしょう。こういった画面UIは、楽しさや遊び心といった観点も考慮されます。広告宣伝における消費者の心理プロセスは、以下に示す「AIDMA」としてよく知られています。
- Attention(注意)
- Interest(関心)
- Desire(欲求)
- Memory(記憶)
- Action(行動)
一方、会計システムや販売管理システムなどの「業務システム」は、常に同じ画面を操作するため、正確性や入力のたやすさ、エラー時のフィードバックなどが必要になります。さらに、画面による眼精疲労にも考慮が必要です。
眼精疲労を防ぐためには、色の使い方(5色に限定するなど)、色の組み合わせ、文字の大きさなどにも注意が必要です。
HTMLでのWebシステムは、縦スクロール操作が当たり前のようになっていますが、C/Sシステムのころには考えられませんでした。かつての業務システムにおいては、すべての情報は見えるものであり、コントロールを操作すると何が起きるか分かる、認知性の高いものでした。
なお、ニールセン博士の定義は「業務システム」でのユーザビリティに該当しているでしょう。「AIDMA」を考慮する画面ではありません。サイトを閲覧した人がどこから来て、どのくらい居続けて、どうやって抜けていったか、といった解析が必要な画面ではなく、毎日見て操作する「業務画面」です。AIDMAにおけるA(Attention)、つまり注意を引くための画面と、「早く確実に」というような業務の画面は、機能が全く異なります。
業務システムでは、その操作に対してどのコントロールが良いのかという設計ポリシーに関して、基本的にはWindows標準が用意されています。Windows標準のコントロールを採用することは、先ほど書いた「何が起こるか分かる」点で重要です。少なくともユーザーの経験、習熟、慣れといった面は、おろそかにはできません。ユーザビリティの各定義を見れば明らかです。
また、満足度という定義は、ほかの定義と関連します。注文サイトでUIが悪く、操作が分からなければ、途中で注文を止めてしまうでしょう。業務システムにおいても、満足度が高く心地良ければ、業務のモチベーションが上がります。それが企業全体の生産性に寄与します。繰り返しますが、UIは重要なのです。
Webシステムのユーザビリティを満足させる製品技術に、リッチ・クライアントがあります。しかし、「リッチ」という用語だけでは、リッチ・クライアント製品の特徴を言い表せていません。リッチという言葉からは、きらびやかな画面のみをかえって想像させてしまい、ニールセン博士の定義とはかけ離れる印象があります。しかし、ユーザビリティは、システムのニーズである「有用性」にかかわる部分なのです。
筆者が考えるリッチ・クライアントは、Webシステムのフロントに位置し、業務に適したアプリケーションUIを構築/開発する機能を持つものです。さらに、システムの「実用性」、「互換性」、「コスト」、「信頼性」といった部分で、アプリケーション開発の総合的な支援、保証、高生産性を提供するものです。
次回は、この連載の最後になります。「エンタープライズ・モバイル」と題して、モバイル端末の状況と、モバイル環境での画面/印刷について解説します。