はじめに
本連載もいよいよ後半に入ります。今回はUIの作成とデータの読み込みを行います。
一般的に、システムのUIと言えば画面の定位置に表示されるHUD(ヘッドアップディスプレイ)タイプのものが主流ですが、HUDタイプのUIをVRで使用すると、目の前にあるものが自分の頭の動きに追従してくる違和感から、強いVR酔いが発生します。
そこで今回は、VR空間に手で触れて操作できるタッチパネルのようなUIを作りたいと思います。このタイプのUIは酔いにくいことに加え、VRに慣れていない人でもスマートフォンやタブレットの感覚で直感的に操作できるため、VRコンテンツのUIとして最も広く使われています。
なお、今回作成するUIの機能は「ノーマル」「ハイパワー」「ラグジュアリ」という車のオプションに合わせて車の詳細情報を表示するもので、表示するデータはエクセルで作成したCSVファイルから読み込みます。
CSVデータの作成
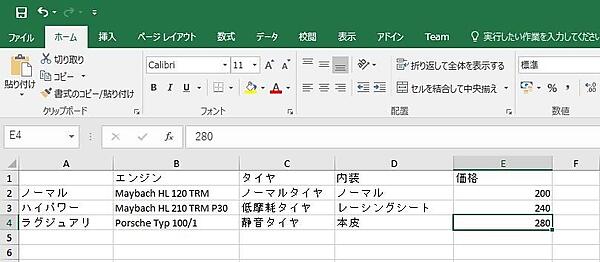
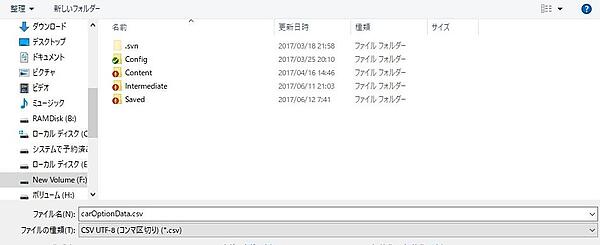
まずは読み込ませるCSVデータを作成しましょう。図1を参考にエクセルに値を入力し、「UTF8 コンマ区切りCSV」で任意の場所に保存してください(図2)。
データの作成はこれで終了です。
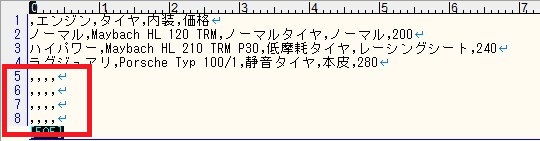
ただし、エクセルでCSVを作成すると、稀に空のデータが混入してしまうことがあります(図3)。その場合はデータのインポートが正常に行われないので注意してください。
UIを作ろう
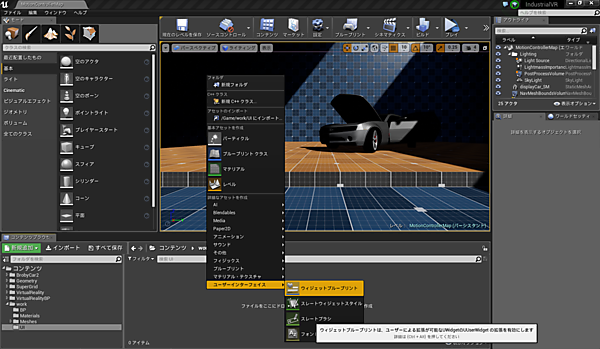
読み込ませるデータの作成が完了したら、次はデータを表示させるためのUIを作ります。workフォルダの直下にUIフォルダを作成し(図4)、UIフォルダ直下にウィジェットブループリントを追加します。
ウィジェットブループリントは、右クリックで表示されるメニューから「ユーザーインターフェイス」→「ウィジェットブループリント」と選択すると追加できます。
ウィジェットブループリントが追加できたら、「industrialVR_widget」とリネームしましょう(図5)。
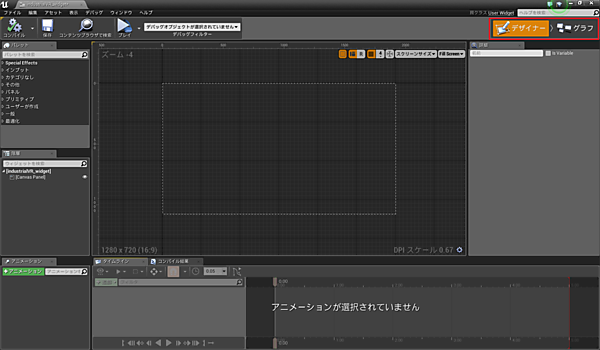
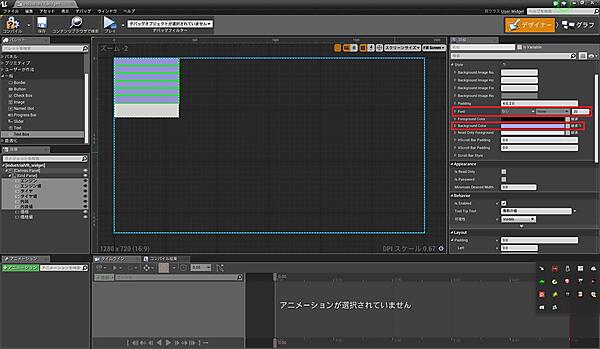
「industrialVR_widget」を開くと、図6のような画面が表示されると思います。ウィジェットブループリントはUI用のブループリントで、「デザイナー」モードでUIのレイアウトを作り、「グラフ」モードでUIの処理を設定します。
「デザイナー」モード、「グラフ」モードは右上のボタンで切り替えることができます。
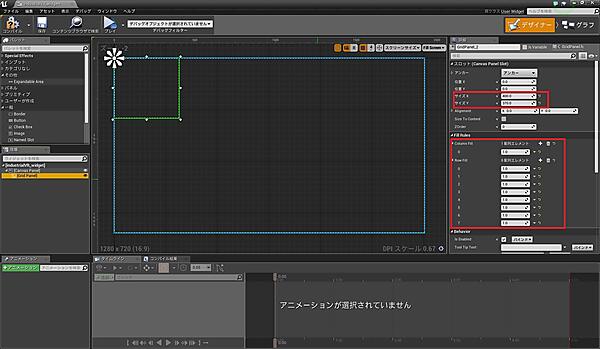
それではまず、「デザイナー」モードでUIのレイアウトを作ってみましょう。パレットのパネル以下にある「GridPanel」というUIパーツを「CanvasPanel」以下にドラッグ&ドロップして追加し、詳細を図7の通りに設定してください。
詳細の「Fill Rules」では、列数、行数及びそれぞれの列、行の大きさの比率を設定しています。今回の例では「Column Fill」の項目が1個あり、列は1列、「Row Fill」の項目が8個あるので行は8行、全ての値が1なので、大きさは均等になります。
なお、GridPanelはGridPanel以下に配置したUIパーツをグリッド上に並べることができるUIパーツで、表などのレイアウトを作成するときに重宝します。
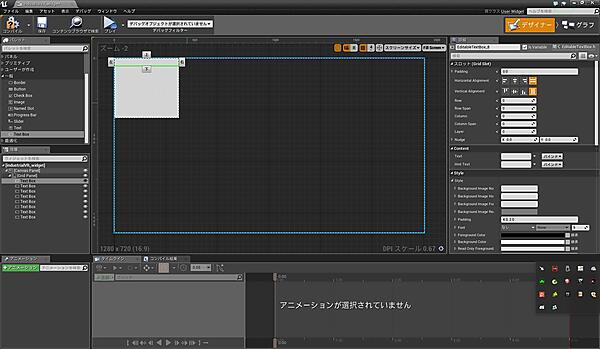
次に、先ほど追加した「GridPanel」の下に「TextBox」を8個追加し、「TextBox」を選択すると表示される「上」「下」「左」「右」ボタンで移動して縦1列に並べてください(図8)。「GridPanel」の設定に従って自動で大きさが変更されます。
テキストボックスの配置が完了したら、「TextBox」を配置の上から順に以下の通りリネームしてください(図9、表)。
| 位置 | 名前 |
|---|---|
| 1番目 | エンジン |
| 2番目 | エンジン値 |
| 3番目 | タイヤ |
| 4番目 | タイヤ値 |
| 5番目 | 内装 |
| 6番目 | 内装値 |
| 7番目 | 価格 |
| 8番目 | 価格値 |
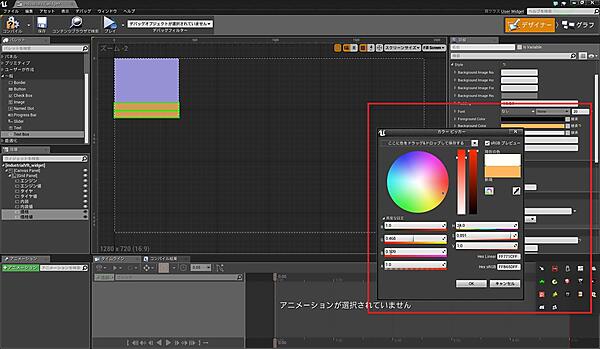
続いて、「エンジン」~「内層値」(価格以外)の「TextBox」6個全てを選択し、詳細のカラーを青に、Fontを20に設定してください(図10)。
※Ctrlを押しながら選択すると、複数を選択できます。
※色に詳細な指定はありません。パレットから適当な色を選択してください。
さらに「価格」「価格値」の「TextBox」を選択し、詳細のカラーを赤に、Fontを20に設定します(図11)。
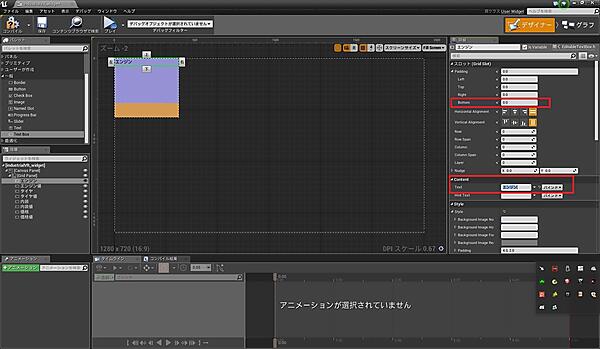
最後に、「TextBox」の詳細にあるPaddingの「Bottom」(Paddingの設定)とContentの「Text」(表示テキストの設定)を以下の通りに設定してください(図12、表)。
| 位置 | Text | Padding Bottom |
|---|---|---|
| 1番目 | エンジン | 0(設定しない) |
| 2番目 | (設定しない) | 3 |
| 3番目 | タイヤ | 0(設定しない) |
| 4番目 | (設定しない) | 3 |
| 5番目 | 内装 | 0(設定しない) |
| 6番目 | (設定しない) | 3 |
| 7番目 | 価格 | 0(設定しない) |
| 8番目 | 0(設定しない) | 3 |
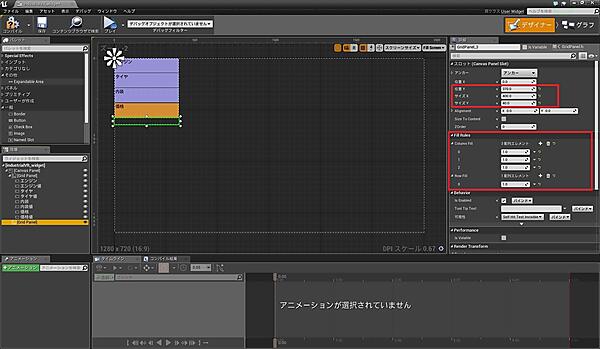
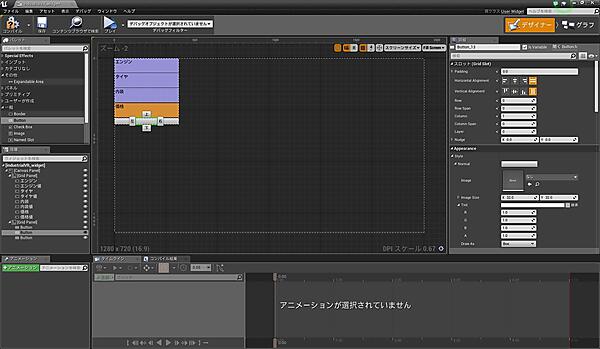
設定できたら「GridPanel」をもう1つ追加し、図13を参考に詳細を設定します。
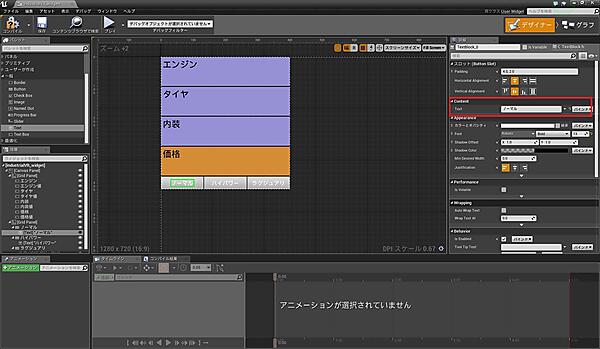
追加した「GridPanel」の下に「Button」を3つ追加します(図14)。左から「ノーマル」「ハイパワー」「ラグジュアリ」とリネームし、さらに3つのボタンの下それぞれに「Text」を追加して詳細のテキストにそれぞれボタン名と同じものを設定してください(図15)。
お疲れ様でした。これでUIのレイアウトは完成です!
CSVデータを読み込ませる
次は、CSVデータの読み込みです。データの読み込みと言うと少し難しそうに聞こえるかもしれませんが、とても簡単に読み込ませることができます。
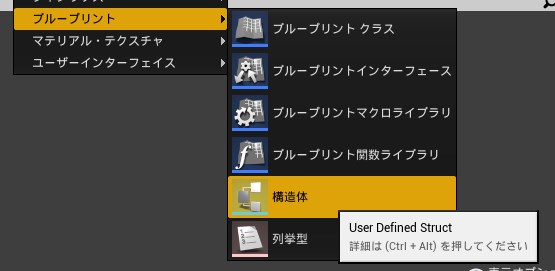
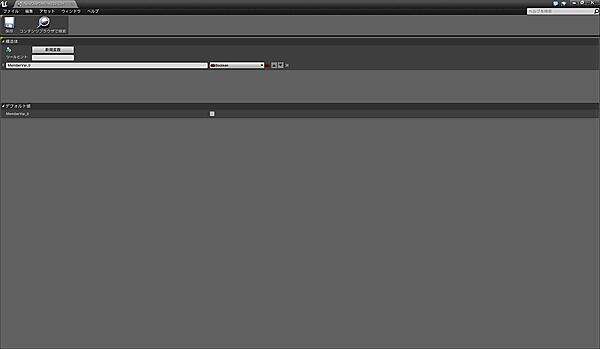
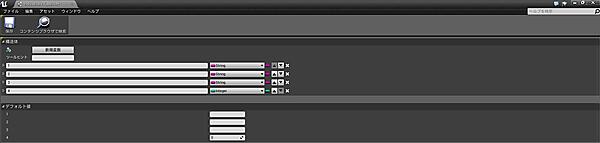
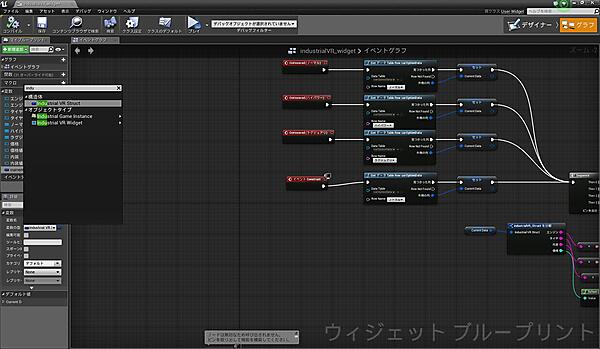
CSVデータを読み込むためには、まず構造体を定義します。右クリックして表示されるメニューから「ブループリント」→「構造体」と選択し(図16)、UIフォルダ直下に構造体を作成して名前を「industrialVR_struct」としてください(図17)。
構造体はデータをどのような形で読み込むのか定義するのに使います。今回は「エンジン」「タイヤ」「内層」「価格」のデータを読み込むので、それに適した形の構造体を定義しましょう。
方法は、ただデータに対応する変数を定義するだけです。「エンジン」「タイヤ」「内層」をString型、「価格」をInteger型でそれぞれ定義してください(図18)。変数の定義方法に関しては、第5回をご参照ください。
これで、CSVデータを読み込む準備は完了です。
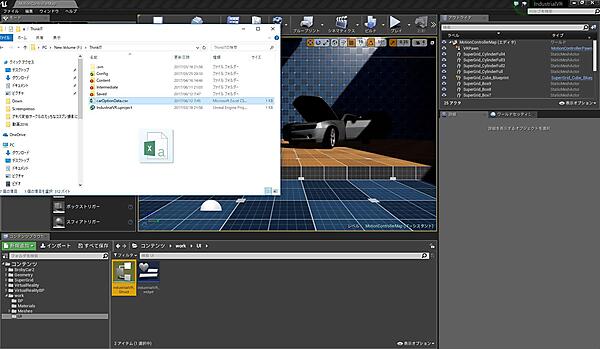
準備ができたら、先ほど保存したCSVファイルをUIフォルダにドラッグ&ドロップしましょう(図19)。
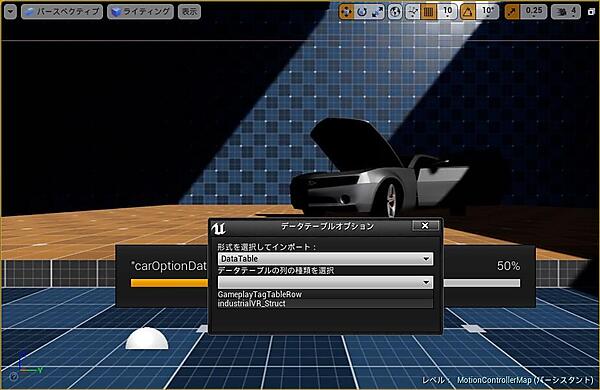
インポート設定ダイアログが表示されるので、「形式」を“DataTable”、「列の種類」を「industrialVR_Struct」にそれぞれ設定して「OK」ボタンをクリックしてください(図20)。CSVファイルがインポートされ、UIフォルダにデータテーブル「carOptionData」が作成されます。
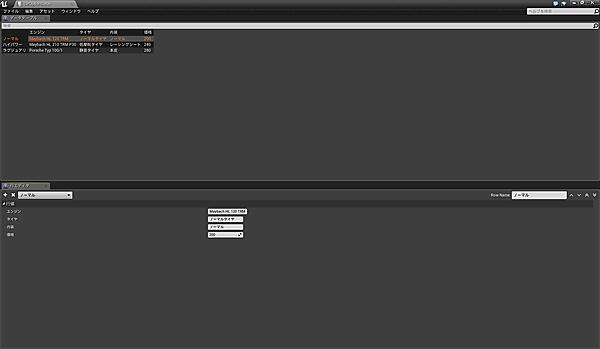
「carOptionData」を開いて図21のようになっていれば完了です。
UIにデータを表示する処理を作る
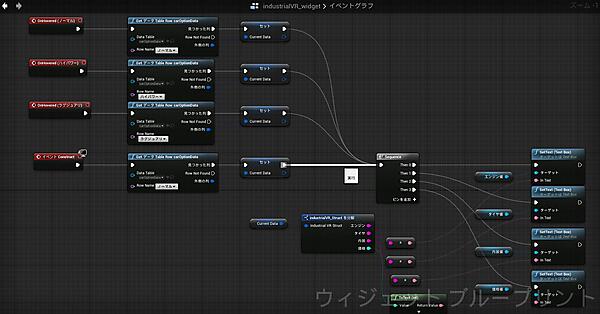
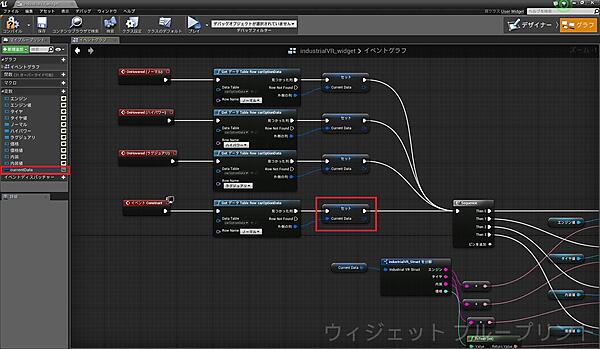
次は、いよいよUIにデータを表示する処理を書いていきましょう。処理の完成図は図22のようになります。これまで本連載をお読みいただいた方には、なんとなく何をしているのかイメージが掴めるのではないでしょうか。
データを表示する際の処理の流れを簡単に説明すると、「Get データ Table Row」ノードでデータを取得して変数に格納し、「industrialVR_shructを分解」ノードでデータを分解、その後各「TextBox」に表示させています。
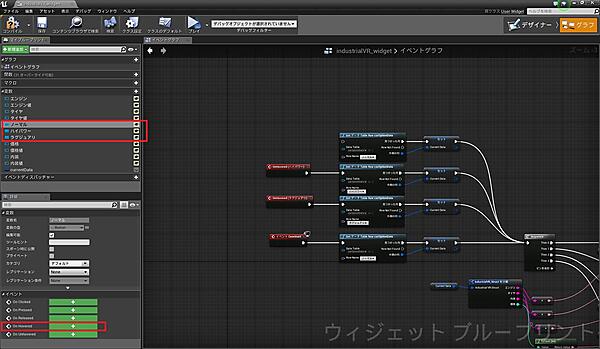
まず、「OnHvered」イベントを定義します。「OnHvered」イベントとは、ポインターがUI上を指したときに実行されるイベントです。
3つのボタン「ノーマル」「ハイパワー」「ラグジュアリ」のそれぞれに「OnHvered」イベントを追加します。追加する方法は変数でイベントを追加したいUIを選択し、イベントの「+」ボタンをクリックするだけです(図23)。ポインターについては後述するので、今はマウスオーバーイベントぐらいに理解しておいてもらえば大丈夫です。
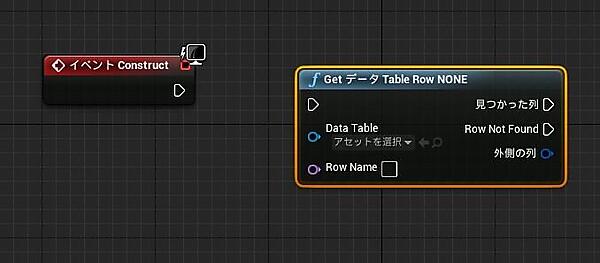
「GetデータTable Row NONE」ノードを配置し、ノード内の設定項目「Data Table」に「carOptionData」「Row Name」に“ノーマル”をそれぞれ設定し、「Construct」イベントの次に配置してください(図24)。「Data Table」に“carOptionData”を設定すると、名前が「GetデータTableRow carOptionData」に変わります。ここで「carOptionData」内の“ノーマル”に対応するデータを取得しています。
次に取得したデータを変数に格納します。industrialVRStruct型の変数「Current Data」を定義してください(図25)。
「Current Data」をイベントグラフにドラッグ&ドロップして「セット」ノードを配置し、「GetデータTableRow carOptionData」で取得した値をセットしてください(図26)。
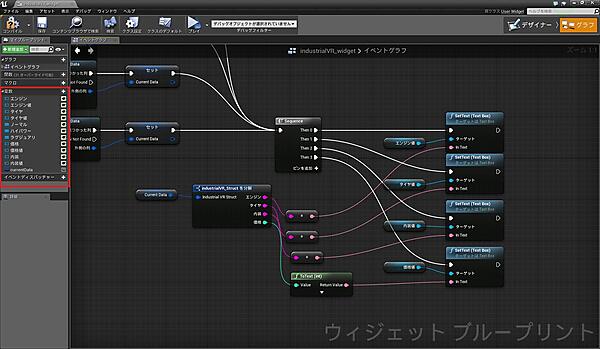
次に「Sequence」ノード、「industrialVR_Structを分解」ノード、「SetText」ノードを配置して、図27のように繋げてください(○○値ノードは変数エリアからドラッグ&ドロップで追加できます)。
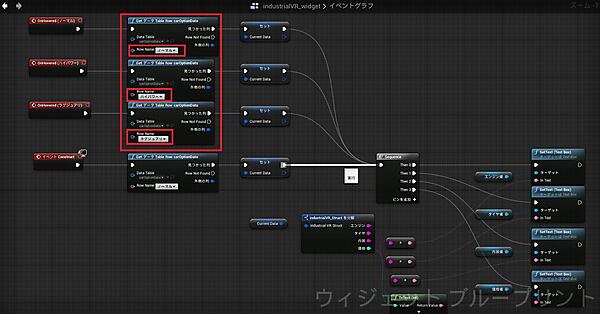
最後に、「GetデータTableRow carOptionData」ノードとCurrent Dataの「セット」ノードをコピーし、図28のように【「OnHoveredイベント」→「コピーしたノード」→「Sequenceノード」】の順でつなげてください(「Row Name」はそれぞれのイベントに準じたものに変更してください)。
これで、UIにデータを表示する処理は完成です。
widgetをレベルに配置する
まだいくつかの設定が済んでいないため「OnHovered」イベントを起こすことはできませんが、現状でもデータを表示できるはずなので、一度レベルに配置してテストしてみましょう。
レベルに配置するためのブループリント「widgetShow_BP」をUIフォルダに作成します(アクターブループリントとして作成してください)。
ウィジェットブループリントは、そのままではレベルに配置できません。レベルに配置するためにはブループリントのコンポーネントにする必要があります。
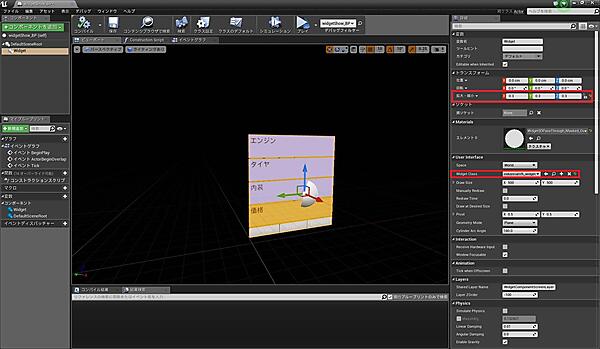
「widgetShow_BP」を開き、「コンポーネントを追加」より「Widget」を選択して、詳細のWidgetClassに「industrialVR_widget」を、詳細の拡大・縮小に「0.3」を設定してください(図29)。
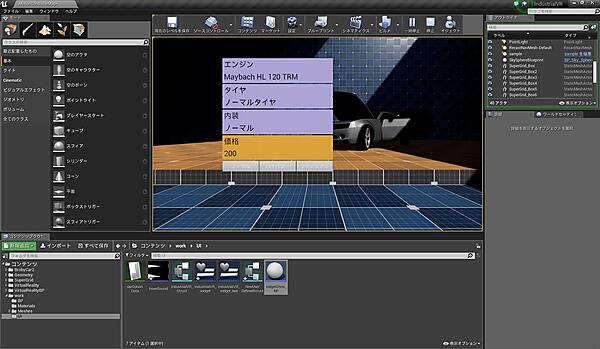
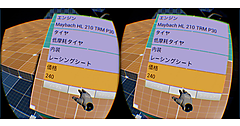
これで、widgetをレベルに配置する準備が整いました。「widgetShow_BP」をレベルに追加しましょう。図30のように情報の表示が確認できるはずです(widgetは裏側から見ると表示されないので、もし見えない場合は回転させてみてください)。
UIを操作する
情報の表示が確認できたので、次は情報パネルを操作できるようにしましょう。「OnHovered」イベントが発生したときのイベントの処理は先ほど作ったので、ここではVR空間でボタンに触れたときに「OnHovered」イベントを発生させるための設定をします。
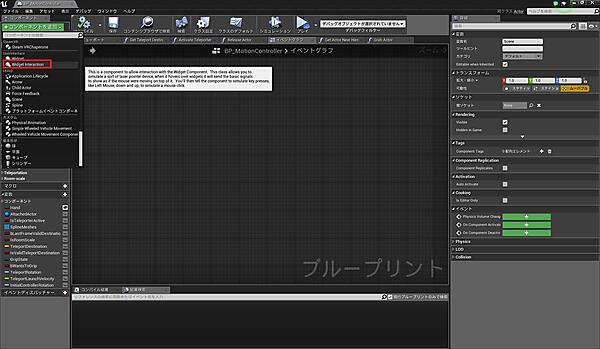
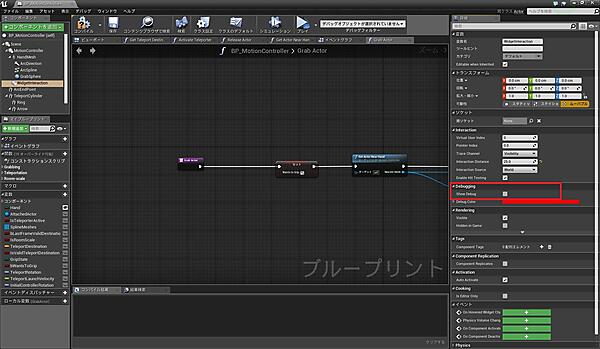
まず、“VirtualRealityBP/Blueprints”以下にある「BP_Motion_Controller」を開き、「コンポーネントを追加」から「Widget Interaction」を追加してください(図31)。
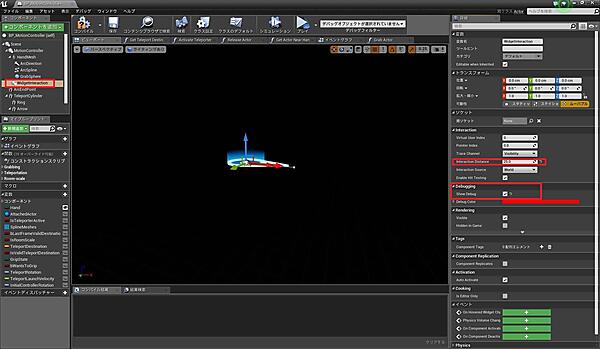
次に「Widgetinteraction」を「MotionController」の直下に配置し、詳細の設定項目「Show Debug」にチェックを入れ、inteructionDistanceを「25」に設定してください(図32)。
これで設定は完了です。
UIを自然に見せる
それでは、すぐにUI操作をテストしてみましょう!……と行きたいところですが、空間に“デン!”とUIが浮いているのは少々不自然なので、自然に見えるように置き方を少し工夫してみましょう。
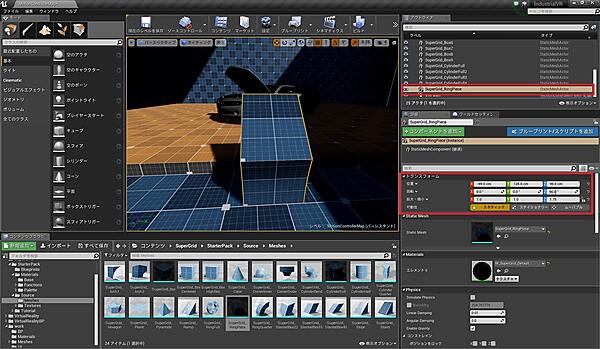
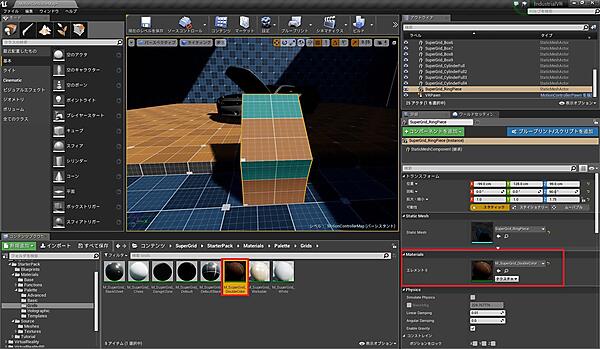
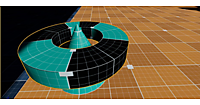
まず、レベルに「SuperGrid_RingPiece」を追加し、図33の通りにトランスフォームを設定します。
次に、Materialsを「M_SuperGrid_DoubleColor」に変更します(図34)。
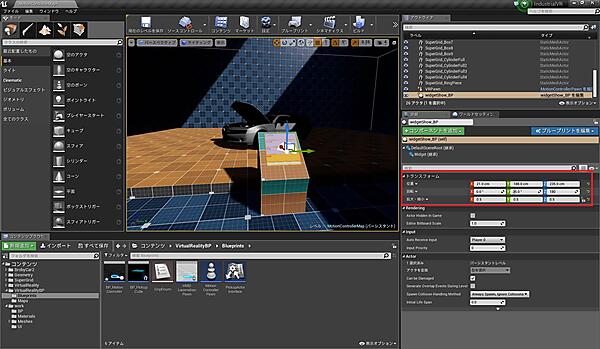
最後に、先ほどの表示テストで追加した「widgetShow_BP」のトランスフォームを図35の通りに変更します。
これで、コンソール端末に表示される立体UIっぽく見えるようになったはずです。ちょっとしたことですが、ただ空間にUIが表示されているよりは随分自然に感じられると思います。
仕上げ
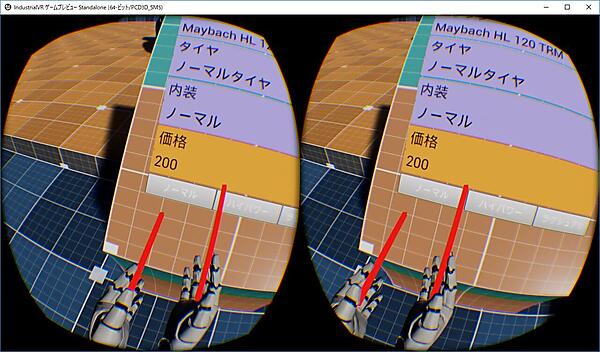
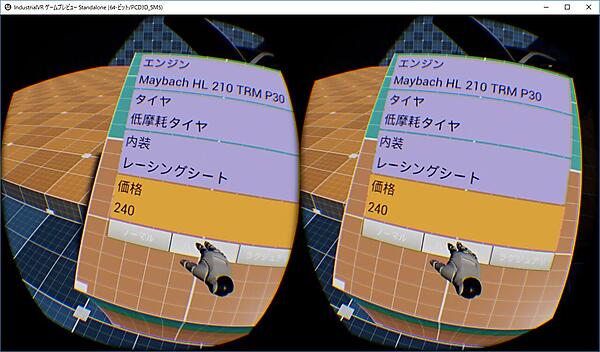
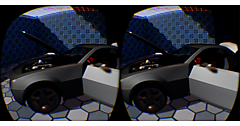
ここまでで、作業はほぼ終了です。VRプレビューでテストしてみましょう(図36)。
VRプレビューで見ると、手から赤い線のようなものが出ていると思います。これが先ほど設定した「interaction widget」です。この赤い線がボタンに触れると「OnHovered」イベントが実行され、UIの表示が更新されます(図37)。
「ハイパワーボタン」に触れると表示が変わりました。
ちなみに、「Widgetinteraction」の有効距離が実際の手より長く設定されているのは、VR空間では現実ほど自由に動けないため、現実の手と全く同じに設定してしまうと利用者が思ったような操作ができず、ストレスを感じてしまうためです。
手から出ている赤線はデバッグ用に出しているだけなので、削除しましょう。「BP_Motion_Controller」の「Widgetinteraction」を選択し、「ShowDebug」のチェックを外してください(図38)。
完成
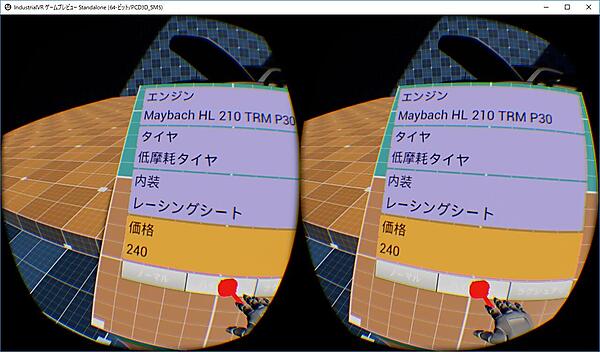
これで完成です! 実際にタッチパネルを操作するような感覚で操作できると思います(図39)。
今回はあまり凝ったことをしていませんが、ボタンを画像に差し替えたり、ボタンを押した瞬間にパーティクルを出現させたりといった形でUIをカスタマイズすることも簡単にできます。ぜひ、皆さん自身で試してみてください。
なお、このカスタマイズ方法については、今後の回で解説する予定です。
それでは、次回をお楽しみに!
VR販売プラットフォーム「STYLY Suite」~
先日、VRに関するトークイベント「VR Tech Tokyo#7」に参加し、そこで耳にしたVR系スタートアップPsychic VR Lab(http://psychic-vr-lab.com/)によるVR販売プラットフォーム「STYLY Suite」の講演が興味深いものだったので紹介します(図40)。
STYLY Suiteはブラウザ上のマウス操作だけで、IT知識がほとんどないデザイナーでもVR空間上にファッションアイテムのショールームを作成できるというものです。
STYLY Suiteの素晴らしいところは、“素人がブラウザ上のマウス操作だけで売りたい製品をVR空間で売り出せる”という点です。将来VRが普及した時、自前でECサービスを構築する資金を持たない小規模な販売業者や個人の「VR空間上で商品を販売したい」という需要を満たし大きく成長する可能性を秘めています。
VR Tech Tokyo#7で登壇したPsychic VR Lab社長 山口氏によると、開発にあたりデザイナーの方からの「ノンコーディングで作成したい」「Macで使えるようにしてほしい」「宇宙のような空間で商品を販売したい」「MayaやBlenderで作ったモデルや写真など様々な形式のデータを簡単にインポートできるようにしてほしい」、といった多様な要望を取り入れて進めているとのことで、かなり使い勝手の良いプラットフォームとなりそうです。
最近は伊勢丹やパルコなどの百貨店とコラボした体験イベントを頻繁に開いているので、気になる人は一度体験してみてはいかがでしょうか。
- この記事のキーワード