はじめに
前回まで、VRコンテンツを作るために必要な機能を紹介しました。今後はブループリントで処理を作る作業が増えてくるので、メイキングは1回お休みし、今回はブループリントの基本的な使い方を解説します。
「特定のモノを作る」という目標があり、それに向かって手を動かしていくメイキングと比べて、ひたすらブループリントの処理を書き続けるのは少し面白みに欠けるかもしれません。しかし、ここを頑張れば自分で考えた処理を実装することもできるようになりますよ!
なお、今回の解説は「もう少し詳しいブループリントの扱い方」を学ぶためのもので、メイキングとは関係のない内容となります。したがって、「ブループリントがある程度できる」という方は読み飛ばしていただいても問題ありません。
ブループリントの探し方
ブループリントには様々な種類があり、またUE4がアップデートされるたびに追加・削除されるため、全ての機能の使い方を覚えるのはあまり現実的ではありません。
そこで、使いたいノードを上手に見つけるために、まずはブループリントのノードを検索する方法を覚えましょう!
work/BPにアクターのブループリントを作成し、「sample」と名前を付けましょう(図1)。ブループリントの作成方法は第4回を参照してください。
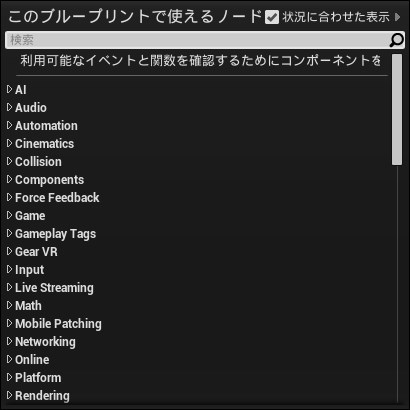
次に、作成したブループリントのイベントグラフ上で右クリックし、ブループリントの追加メニューを開きます(図2)。メニュー上部に“検索ボックス”があり、その下に“AI”“Audio”などのカテゴリが並んでいます。
ノードを見つけるには、検索機能を使う方法と、カテゴリから探す方法の二通りがあります。まずは検索機能を使う方法から試してみましょう。
検索機能を使ってノードを探す
検索機能を使ってノードを探す場合は、まず検索のキーとなる文字列の“あたり”をつける必要があります。
普段からUnityやActionScriptに触れている方ならば直感的にどのようなキーワードで検索すれば良いか分かると思いますが、産業系エンジニア一筋という方には感覚がつかみにくいでしょう。以下に主要な検索ワードの一覧を用意しました。>
表:主要な検索ワードの一覧
| キーワード | 機能 |
|---|---|
| spawn | オブジェクト、効果音など、何かを発生させる |
| +,*,-,/(各種演算子) | 計算 |
| input | 入力の取得 |
| location | 位置制御 |
| rotation | 回転制御 |
| particle | パーティクル制御 |
| get | 値の取得 |
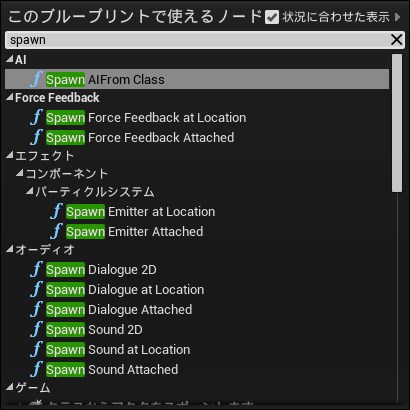
図3は“Spawn”をキーに検索した結果例です。パーティクルやオーディオなど、何かを発生させるために使用するノードが検索されました(一覧を参考に色々と検索してみてください)。
カテゴリからノードを探す
「Gear VR」など特定のプラットフォーム向けのノードを探す時や、検索で使うキーワードのイメージが沸かないときはカテゴリから探すのが有効です。
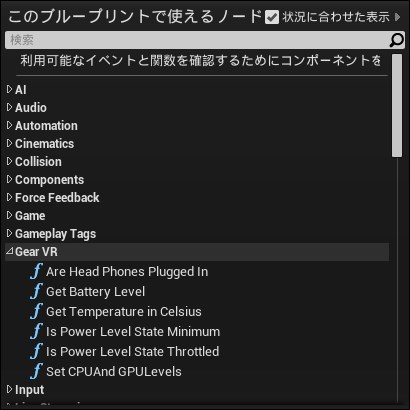
図4では「Gear VR」のカテゴリを開きました。「Get Battery Lavel」など「Gear VR」固有のノードが一覧で表示されています。
ちなみに、デフォルト状態では現在のロケーションで扱うことのできるブループリントしか表示されないようになっているので、使用の可否に関係なくブループリントの一覧を見たい場合は右上の”状況に合わせた表示”のチェックを外す必要があります。
変数とマクロ
変数を定義する
次に、ブループリント上で変数を定義する方法を学びましょう。まず、変数を新規に追加します。画面左側にある変数項目の「+変数」ボタンをクリックしてください(図5)。
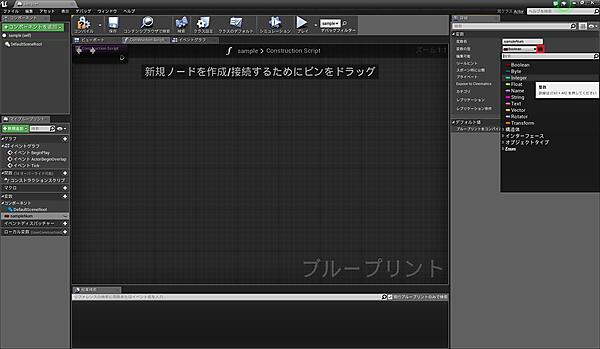
画面左側の変数名に「sampleNum」と設定してください(図6)。デフォルトではBoolean型の変数が追加されます。
“Boolean”と表示されている右側にあるカプセルのようなマークをクリックすると、変数の型を変更できます。ここではInteger型に変更してください。
これでInteger型の変数を定義できました。
マクロを使う
次はマクロを定義して、先ほど定義した変数を使ってみましょう。画面左側にあるマクロ項目で「+マクロ」ボタン(図7)をクリックして新規マクロを作成し、すぐ下の入力ボックスに「sampleMacro」と名前を入力してください。
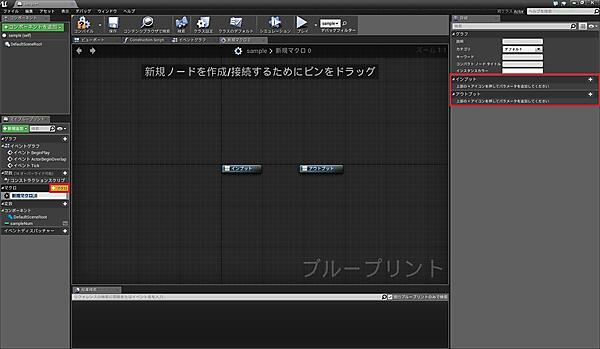
続いて、画面右側にあるインプットとアウトプットの「+」をクリックして、それぞれに「integer」型の値を追加します(新規にマクロを作成すると、自動でマクロ編集タブに遷移します)。すると、ブループリントにインプットとアウトプットのノードが追加されます。
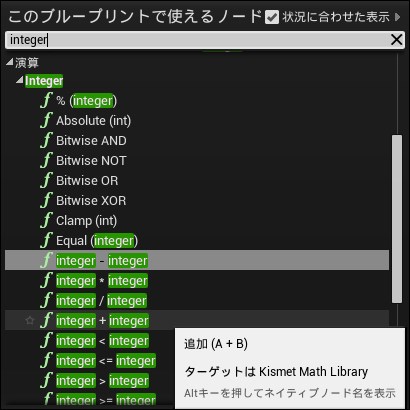
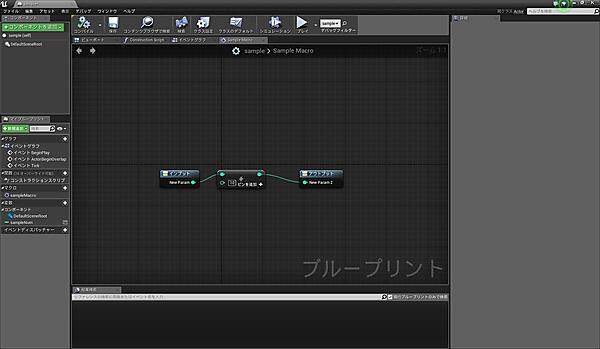
次に、追加された「インプット」と「アウトプット」の中間に「integer+integer」ノードを追加します。イベントグラフ上で右クリックしてブループリントの追加メニューを開き、検索ブロックに“integer”と入力して検索するとすぐに見つけることができます(図8)。
「integer+integer」ノードを追加すると、図9のような配置になります。「integer+integer」ノードには「integer」を入力するためのピンが2つあります。片方にインプットノードから入力された「integer」ピンを入力し、もう片方には「10」と入力してください。
これで、受け取った「Integer」型の値を+10して返すマクロができました。
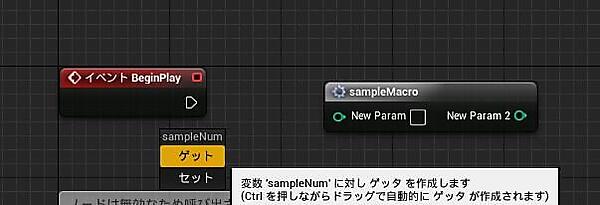
それでは、先ほど作成した「sampleMacro」を使ってみましょう。その前に、少し準備をします。イベントグラフタブに戻って、画面右から「sampleMacro」と「sampleNum」のゲッタをイベントグラフにドラッグ&ドロップで追加します(図10)。
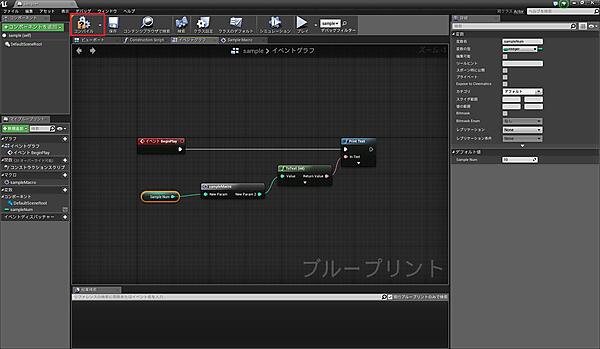
次に、イベントグラフ上で右クリックして「Print Text」を追加し、図11のようにノードを繋いで「sampleNum」のデフォルト値に「10」を入力してコンパイルします。
なお、「ToText(int)」ノードは「integer」型を「Text」型にキャストするノードで、「sampleMacro」のアウトプットピンと「Print Text」のインプットピンを繋ぐと自動で追加されます。
また、ブループリントに編集を加えた場合はコンパイルが必須となります。変数のデフォルト値など、一度コンパイルしないと編集できない項目もあるので、こまめにコンパイルしましょう。
これで、「sampleMacro」が入力値としてInteger型の変数「sampleNum」に設定された値「10」を受け取り、さらに「10」を加えた値をテキスト出力するブループリントの処理が完成しました。
ブレークポイントの設置
早速「sampleMacro」の動作を確かめたいと思いますが、毎回実際に動かして出力値を確かめるのは面倒なので、今回はデバッグ機能を使って動作を検証します。
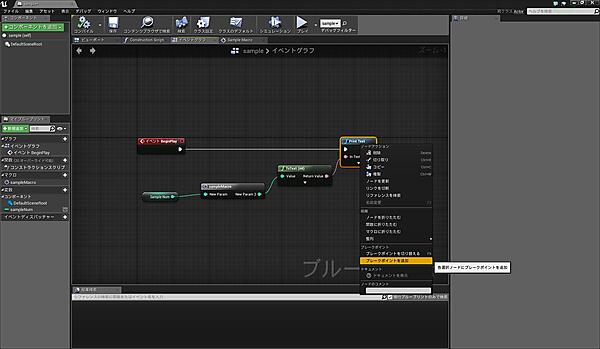
まず、「Print Text」ノードを右クリックして、表示されるメニューから「ブレークポイントを追加」を選択します(図12)。
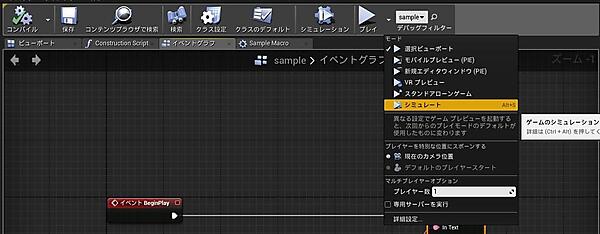
ブレークポイントが追加できたら、動かしてみましょう。画面右上にある「プレイ」ボタン横のプルダウンメニューから「シミュレート」をクリックしてください(図13)。
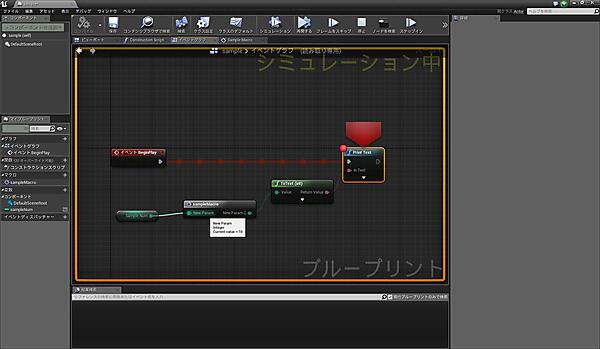
ブレークポイントを追加した状態でブループリントを実行すると、ブレークポイントの位置で処理が中断されます(図14)。
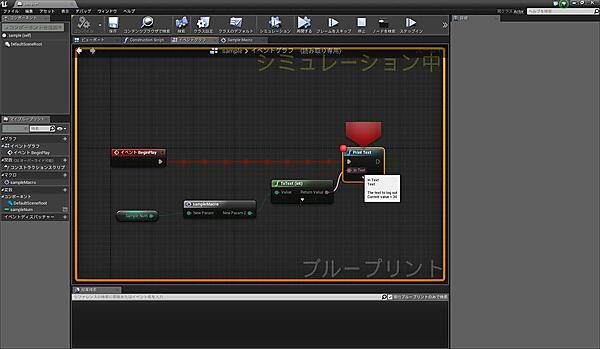
デバッグ画面が表示された状態でマウスカーソルを変数の入出力ピンの上に持って行くと、その時点での変数の値が表示されます(図15)。マクロを通過する前はデフォルト値の「10」、通過後は「20」となっているはずです。
これで「sampleMacro」の動作を検証できました。
使用頻度の高いブループリント
ここからは、ブループリントの中で使用頻度の高いものをいくつか紹介します。丸暗記する必要はないので、「こうやって処理を書くんだな」という感じで読んでみてください。
Branchノード
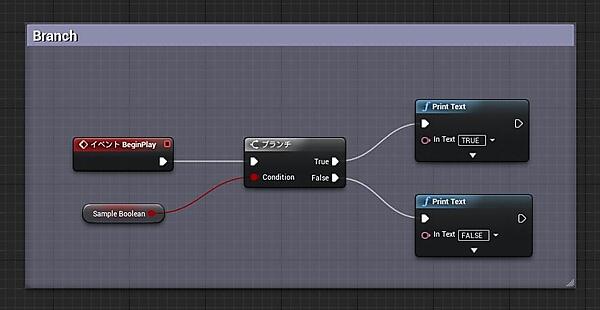
Booleanの値を受け取って処理を分岐させるノードです。図16では、“Sample Boolean”の値を受け取り、値がTrueであれば“TRUE”と出力、Falseであれば“FALSE”と出力しています。
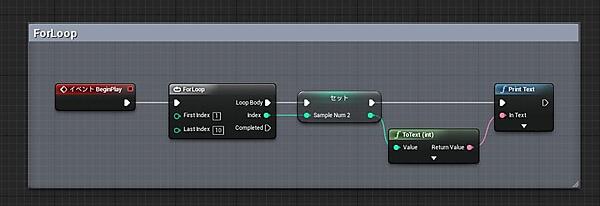
ForLoopノード
プログラムで言うFor文的な動作をするノードです。図17では“Sample Num2”を1~10までカウントアップしながら値を出力しています。
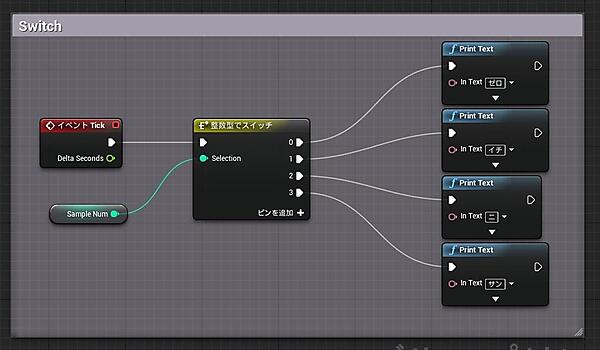
Switchノード
プログラムで言うSwitch文的な動きをするノードです。入力された変数によって異なるノードを実行したい場合などに使います(Tickはフレーム毎に呼ばれるイベントです)。
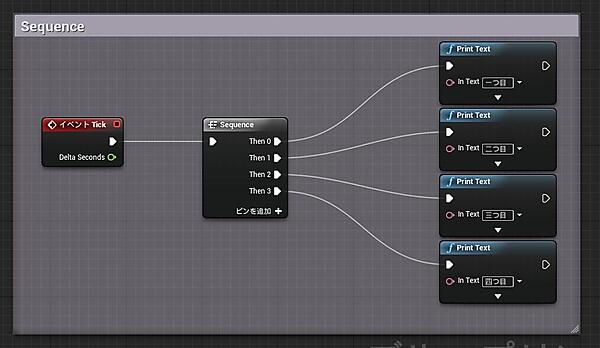
Sequenceノード
上から順に処理を実行するノードです(図19)。ノードを普通に繋げる場合と動きは変わりませんが、横長の処理を書きたくないときなどに便利です。
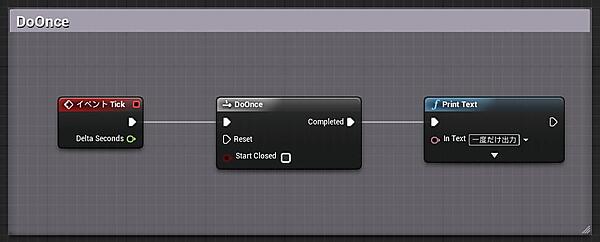
DoOnceノード
一度しか実行されないノードです(図20)。複数回実行されると困る処理を書くときに重宝します。
インスタンス変数
基本的に、変数は定義したブループリント内でしか使用できないため、複数のブループリントで同一の変数を使いたい場合は、変数をインスタンス変数として定義する必要があります。
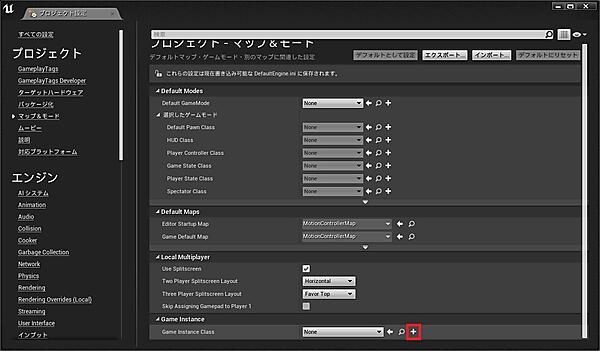
それでは、インスタンス変数を定義してみましょう。まず、編集メニューから“プロジェクト設定”を開き、“マップ&モード“にある“Game Instance Class”の“+”ボタンをクリックします(図21)。
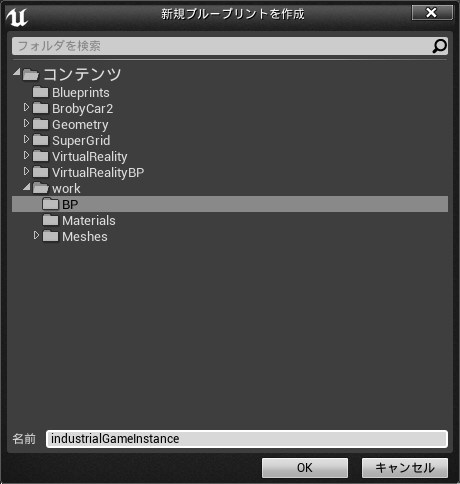
“Game Instance”作成ダイアログが表示されるので、work/BP以下に“industrialGameInstance”という名前のGame Instanceを作成してください(図21)。
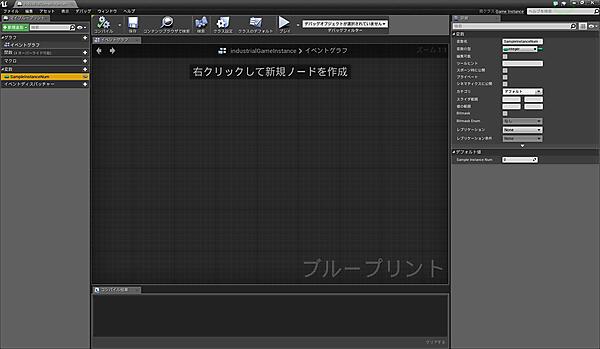
作成したindustrialGameInstanceを開き、integer型のインスタンス変数“SampleInstanceNum”を作成します(図23)。変数の作成手順は通常のブループリントと同じです。
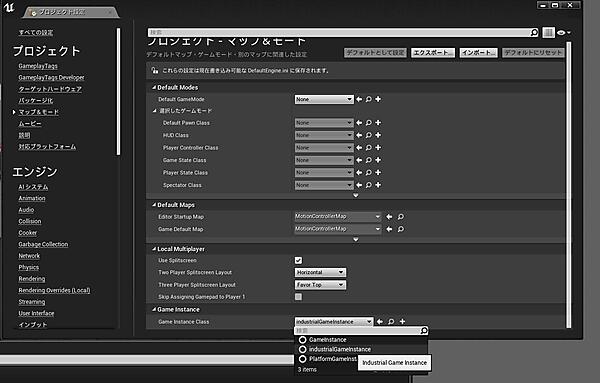
最後に、先ほど作成した“IndustrialGameInstance”を“プロジェクト設定”の“Game Instance Class”に設定してください。
これで、インスタンス変数を使う準備が整いました。早速インスタンス変数を使ってみましょう。
インスタンス変数を使う
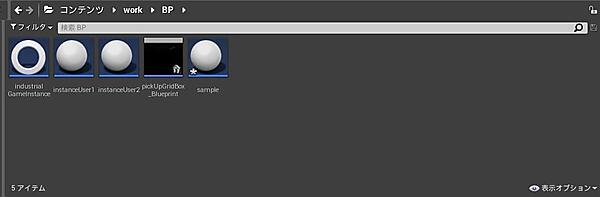
work/BP以下に“industrialUser1””industrialUser2”という名前でアクターブループリントを作成してください(図25)。
インスタンス変数に値をSETする
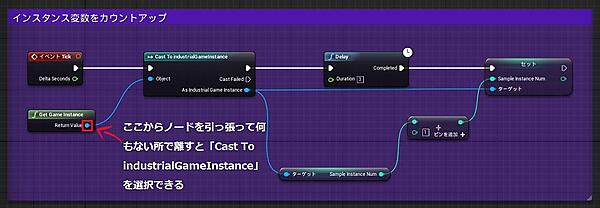
“industrialUser1”のイベントグラフに図26の通りに処理を記述してください。処理内容は「Get Game Instance」ノードでゲームインスタンスを取得し、取得したゲームインスタンスが変数に値をセットするという流れになっています。
ここで注意ですが、「Cast To IndustrialGameInstance」ノード、「SET sampleInstanceNum」ノード、「GET sampleInstanceNum」ノードはゲームインスタンスから使用する必要があるため、画面の何もないところで右クリックしてノード追加ダイアログを表示しても選択できません。ノード追加ダイアログ右上の“状況に合わせた表示”チェックを外すか、ゲームインスタンスからノードを引っ張り、何もないところで離したときに表示されるノード追加ダイアログから選択してください。
インスタンス変数に値をGETする
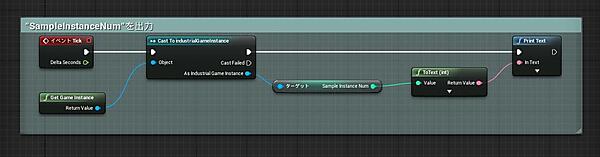
“industrialUser2”のイベントグラフに図27の通りに処理を記述してください。処理内容は「ゲームインスタンスから変数を取得し、テキストとして出力する」ことです。
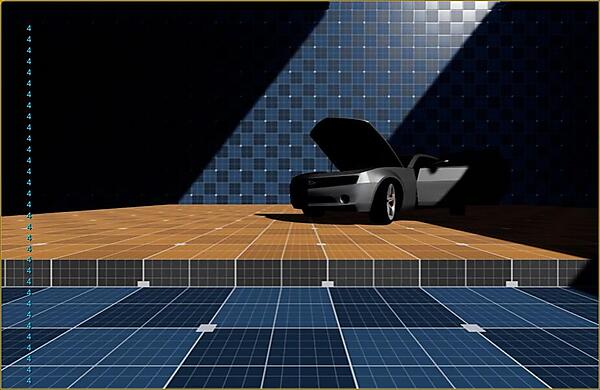
“industrialUser1”と“industrialUser2”をレベルに追加して動かすと、“sampleInstanceNum”が3秒ごとにカウントアップされながら表示されるはずです(図28)。
これで、インスタンス変数を利用できました。
ここまでで、ブループリントの基本についての解説はおしまいです。次回からはメイキングに戻ってゴリゴリと処理を作っていく予定なので、今回の内容をしっかりと復習しておくとスムーズに進められると思います。
なお、「ブループリントをもっと学びたい!」という方は、こちらの書籍がおすすめです。
『Unreal Engine 4 ブループリント逆引きリファレンス ゲーム・映像制作現場で役立つビジュアルスクリプトガイド』(翔泳社)
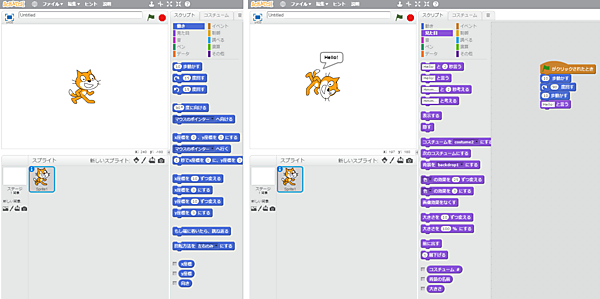
2020年より、小学校におけるプログラミング言語教育の必修化が決定しました。その際に使用されると言われているのが、ブループリントと同じビジュアルグラミング言語の“Scratch”です(図29)。
ブループリントやScratch、Unityの“Shader Forge”や” Google blockly”など、視覚的に分かりやすく簡単にプログラミングを行える環境として、ビジュアルプログラミング言語は近年大きな注目を集めています。
とは言っても、普通にプログラミングするのと比べて自由度や汎用性は低いので、現状ではゲームの処理や教育など特定の分野に絞って利用されています。
しかしながら、欧米ではScratchなどのビジュアルプログラミング言語を用いた教育が既に必修化されていることや(参考:CURIOUS)、ビジュアルプログラミング言語によるプログラミング教育を必修科目として導入する国が年々増加していることを考えれば、近い将来に若者が誰でもビジュアルプログラミング言語でプログラミングができるという時代がやってくると考えられます。
かつてOpenGLやDirectXを知らなければできなかったハイエンドな3Dコンテンツの開発がUE4やUnityで簡単にできるようになり、今ではメジャーな開発手法となったように、もしかしたらコーディング作業の殆どをビジュアルプログラミング言語で行うといった未来がくるかもしれませんね。
- この記事のキーワード