クラスを別のソースファイルにする
クラスを別のソースファイルにする
Playgroundでは、メインのPlaygroundファイルとは別に、SourcesフォルダにSwiftファイルを用意することで、それを読み込んで使用することもできます。この場合もコンパイルを手動で行う必要はありません。Playgroundファイルの拡張子は「.playground」ですが、Swiftファイルの拡張子は通常通り「.swift」となります。ここでは、以下の手順でカスタムビューとしてMyViewクラスを作成して、別ファイル「MyView.swift」に保存し、それをPlaygroundファイルから使用してみましょう。
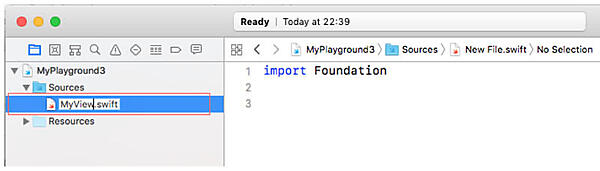
1.「Project Navigator」の「Sources」を右クリックし、表示されるメニューから「New File」を選択します。
2.「Sources」フォルダに「New File.swift」という空のファイルが作成されるので、名前を変更します。
次の例では「MyView.swift」に変更しています。
MyViewクラスを作成する
MyViewクラスでは、イニシャライザの第一引数としてUIImageオブジェクトを受け取り、ビュー内のランダムな位置にUIImageViewとして配置しています。次に、MyView.swiftのリストを示します。
リスト3:MyView.swift
import UIKit
open class MyView: UIView{
var imgView: UIImageView
public init(img: UIImage?, frame: CGRect, color: UIColor) { // <=(1)
imgView = UIImageView(image: img)
super.init(frame: frame)
backgroundColor = color
let x = arc4random_uniform(UInt32(frame.width))
let y = arc4random_uniform(UInt32(frame.height))
imgView = UIImageView(image: img)
imgView.center = CGPoint(x: Int(x), y: Int(y))
self.addSubview(imgView)
}
required public init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override open func draw(_ rect: CGRect) { // <=(2)
// 円を描く
UIColor.blue.setStroke()
let circle = UIBezierPath(ovalIn: CGRect(x: 10, y: 10, width: Int(self.frame.width) - 20 , height: Int(self.frame.height) - 20))
circle.lineWidth = 4
circle.stroke()
}
}
(1)のイニシャライザでは引数として渡されたUIImageオブジェクトからUIImageViewを生成し、ランダムな位置に配置しています。アクセス修飾子に「public」を指定している点に注意してください。(2)ではUIViewのdraw(_:)メソッドをオーバーライドして円を描いています。
MyPlayground2と同様に、イメージファイル「cat1.png」をResourceフォルダに保存しておきます。
Playgroundファイルにコードを記述する
MyView.swiftを読み込むPlaygroundファイルのリストを示します。
リスト4:MyPlayground3.playground
//: Playground - noun: a place where people can play
import UIKit
import PlaygroundSupport
// イメージを生成
var myImg = UIImage(named: "cat1")
// MyViewクラスからコンテントビューを生成
let contentView = MyView(img: myImg, frame: CGRect(x:0, y:0, width:400, height:500), color: UIColor.yellow)
PlaygroundPage.current.liveView = contentView
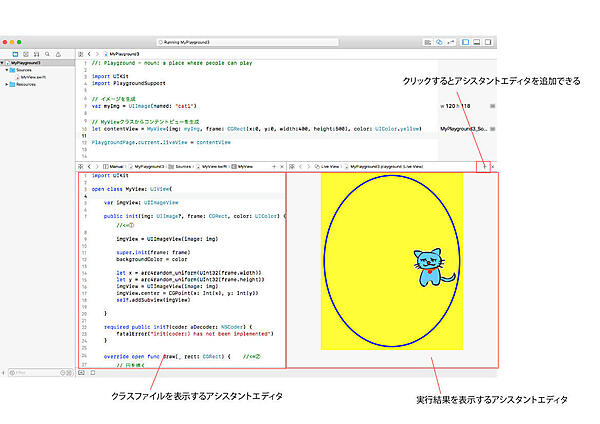
次に実行結果を示します。アシスタントエディタを2つ表示し、一つはSwiftファイルのエディタに、もう一つは実行結果の表示に使用すると作業がやりやすくなります
liveViewでタッチイベントを受け取る
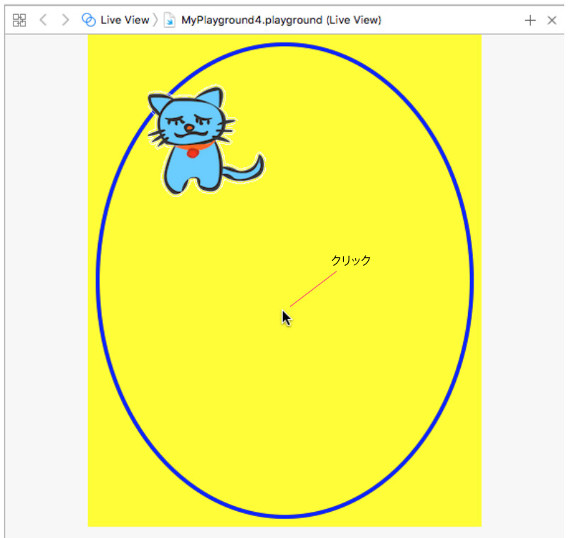
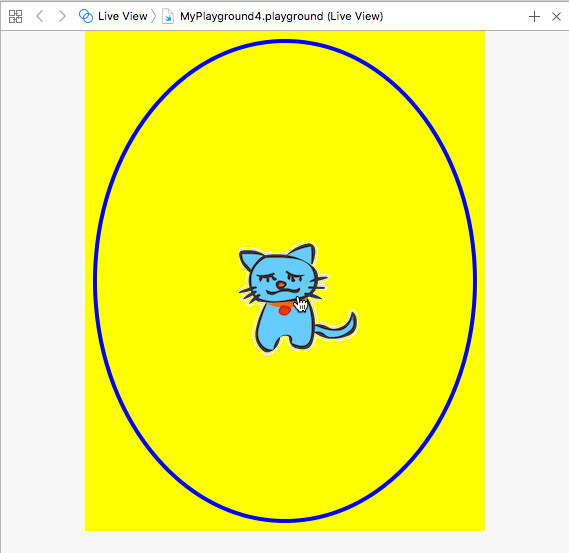
PlaygroundSupportモジュールを使用すると、liveViewでタッチイベントなどのイベントを受け取ることもできます。次に、MyPlayground3を変更し、クリックした位置にイメージを移動する例を示します(MyPlayground4)。
変更点はMyView.swiftのMyViewクラスに、touchesEnded(_:with:)メソッドをオーバーライドして追加し、タッチ位置にimyViewを移動している点です(Swift 2.0以降ではtouchesBeganメソッドの最初の引数が、NSObjectではなく、UITouchのSetオブジェクトとなりました)
リスト5:MyView.swift(追加部分)
override open func touchesEnded(_ touches: Set<UITouch>, with event: UIEvent?) {
if let touch = touches.first {
let pos = touch.location(in: self)
imgView.center = pos
}
}
- この記事のキーワード