写真で作れる動画コンテンツ
前回、「携帯動画はリッチコンテンツです」と紹介しましたが、そうはいってもいきなり映像制作にかける予算の捻出(ねんしゅつ)は難しいかもしれません。そこで、品質を損なわず動画コンテンツを作る方法としてフォトスライドショーをお勧め致します。
これは、Adobe Photoshopのような画像編集アプリケーションであればたいてい付加されている機能で、安価なソフトでもかなり品質の高いトランジション(場面転換)等を使用してスライドショーを演出できるので、とても利用価値は高いと思います。
あらかじめ使用する画像(写真)にテキストテロップなどを書き込んでおけば、必要な情報の補足もできて効果的です。さらに、BGMを入れてムービーファイルに書き出してくれるアプリケーションも多くあります。これにナレーションを加えることができれば本当に十分な動画コンテンツが作れると思います。
ただし、結局は使用する画像(写真)のクオリティーが大きく影響します。理想はプロのカメラマンが撮影した素材、せめて構図を考えられた画像を用意してみてください。そうすることでフォトスライドショーでも十分なクオリティーの動画を制作することができると思います。
動画コンテンツならではの利用方法
では、どのようなコンテンツを動画にすることで大きな効果を得られるか考えてみましょう。
例えば、携帯サイトの中で写真を使って紹介したい媒体が縦に大きいもの(建築物、風景)や、横に長いものであったり、位置関係を伝える要素(大きな商品の中にピンポイントで見せたい個所)があった場合、構図を変えた何枚もの写真を用意する必要があります。
そして携帯サイトでは1ページ内に表示できる画像データの容量に制限があるため、同じページ内で多量の画像を表示することはできません。
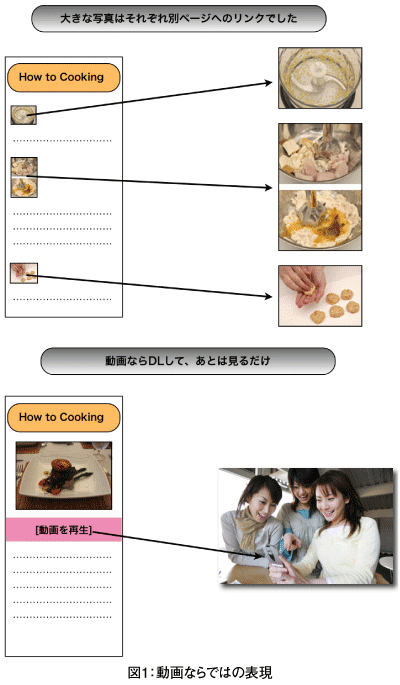
つまり、何枚もの写真を使用して概要を詳しく伝えたい時、1ページ内には小さなサムネイル画像を多用し、クリックして大きな写真を表示させることでユーザーに見てもらえるように工夫されるかと思います。
しかし、それではユーザーは拡大写真を見るために何度も別ページへ移動しなくてはいけません。そういったユーザー遷移がこれからは「ナンセンス」と言われてしまうかもしれません。
例えば、上記のような例に動画を使ってみてはどうでしょうか。大きな建物を足元から最上階まで近距離で迫力をもって見せたい時は、カメラワークで一連の映像で見せることができます。横に長い媒体でも同じです。大きな媒体のある一部を拡大して見せたい時は、ズームワークで見せることができるので位置関係も加えて見せることができます。
さらにナレーションで音声による詳細が補足されていれば、動画(映像)を見ているだけであらゆる情報を得ることができます。しかもユーザーは、動画をダウンロードするために数秒待つだけで後は視聴するだけです。何度もページを移動させる煩わしさがなくなります。
上記にあげた例は抽象的すぎたかもしれませんが、伝えたかったのは、動画はその中で被写体を移動することができ、場面を展開することができるということなのです。
小さな携帯電話での操作です、ボタン操作も最小限で十分な情報を伝えられるメリットを最大限に生かして、既存のどのコンテンツを動画コンテンツに置き換えると効果的であるか考えてみると良いでしょう。
- この記事のキーワード