Google - Cloud Vision APIとの連携
Google - Cloud Vision APIとの連携
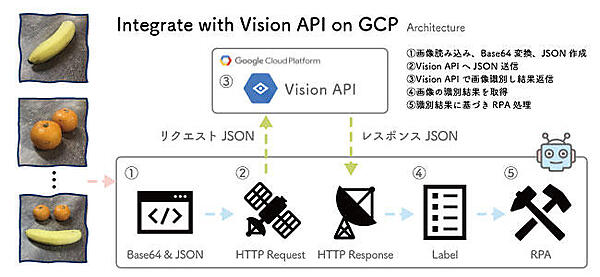
ここからは、Cloud Vision APIとの連携を通して、UiPathでのREST APIの呼び出し方法とクラウドのAIサービスとの具体的な連携方法を解説していきます。Vision APIを使用する際のフローは、次の通りです。

解析に使用するのは、UiPath社内にあったバナナとみかんを撮影した画像です。余談ですが、私はYouTubeで初めてAIの概念を学んだ際にりんごとオレンジの識別器の動画で学習したので、りんごも探しましたが、ありませんでした。
バナナとみかんを撮影した画像は、こちらからダウンロードいただけます。
Cloud Vision APIの設定
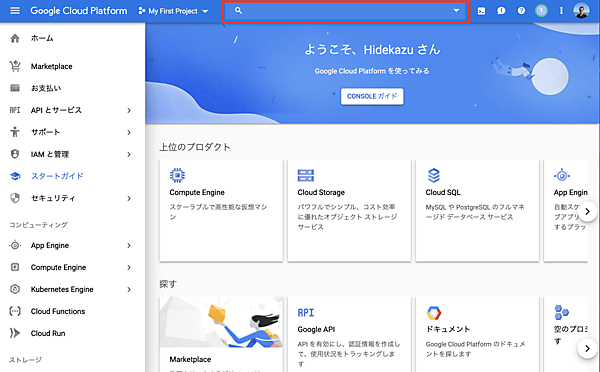
それでは早速、Cloud Vision APIを設定していきましょう。Google Cloud Platform (GCP)へログインし、検索窓でVision APIを検索してCloud Vision APIのメニューを表示します。

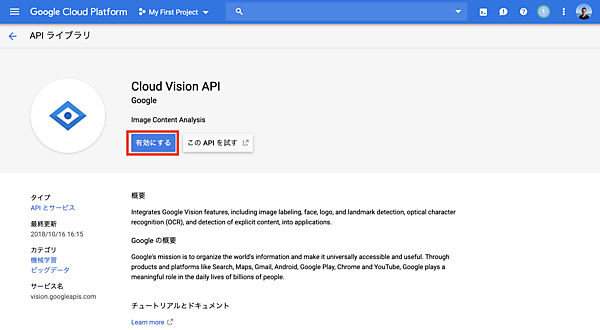
Cloud Vision APIの画面で「有効にする」のボタンをクリックし、自分のアカウントでVision APIを利用できる状態にします。

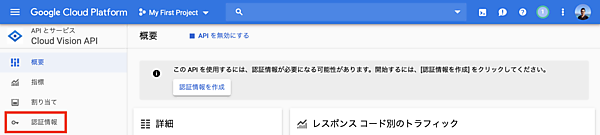
自動で画面が遷移するので、画面左側にある「認証情報」のメニューを開きます。

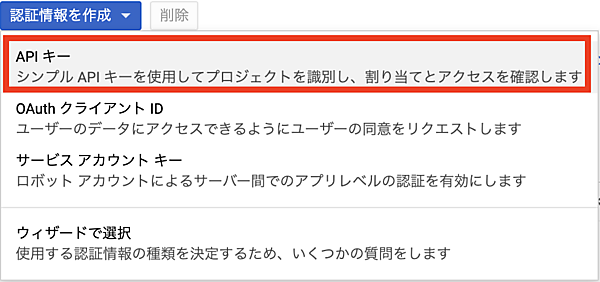
「認証情報を作成」のプルダウンより「APIキー」を選びます。

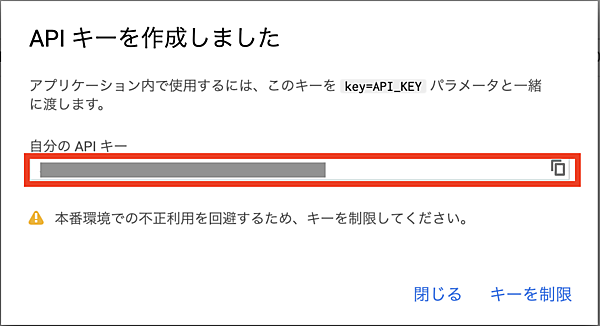
APIキーは即座に生成されるので、メモしておきます。前述した通り、API呼び出し時はkey=API_KEYという形でパラメータを一緒に渡すことで認証が行われます。

Vision API連携
Vision APIは、送信した画像にラベル検出、ロゴ検出、顔検出、テキスト検出、セーフサーチなどの多種の解析機能を提供しています(Vision APIの仕様はこちらで確認できます)。
今回は、Vision APIのラベル検出機能を利用します。以下は、仕様のページからの抜粋です。このリクエストJSONをUiPathで作成していきます。
JSONリクエストの形式
POSTリクエストの本文には、requestsリストを1つ含むJSON オブジェクトが入ります。リストにはAnnotateImageRequestタイプのオブジェクトを1つ以上含めることができます。
{
"requests":[
{
"image":{
"content":"/9j/7QBEUGhvdG9...image contents...eYxxxzj/Coa6Bax//Z"
},
"features":[
{
"type":"LABEL_DETECTION",
"maxResults":5
}
]
}
]
}
リクエスト作成時の注意
- requestsリストを1つ含める必要があります。
requestsリストの説明:
- imageは、画像ファイルを指定します。base64エンコード文字列、Google Cloud Storageファイルの場所、または公開URLを送信できます。詳しくは、画像の指定をご覧ください。
- featuresでは、画像に対して行うアノテーションのタイプをリストします。タイプは1つ以上指定でき、返されるmaxResultsもタイプごとに指定できます。
- imageContext(上の例には示されていません)では、境界ボックス、言語、クロップヒント、アスペクト比といった、アノテーションを補足するヒントをサービスリクエストに指定します。
Vision APIの「JSONリクエストの形式」の仕様に従い、typeをLABEL_DETECTIONとして画像のラベルを検出します。maxResultsを5として、返送された全てのラベルをロボットで画面に表示させたいと思います。
UiPath Studioの開発において「Main.xaml」「Vision.xaml」の構成とします。picsフォルダにあるいくつかの画像を「Main.xaml」内でループして1件毎に画像の属性を取得していきます。Vision APIとの連携については、「Vision.xaml」で実装します。
まず、「Vision.xaml」から見ていきます。引数については、以下の項目を「Vision.xaml」の入出力として設定しておきます。
| 名前 | 方向 | 型 | 規定値 | 説明 |
|---|---|---|---|---|
| srcPath | 入力 | String | "pics\a.jpg" | Vision APIへ送信する画像のパス |
| apiKey | 入力 | String | "AIzaSyAkvyUTyxUiEkJcWW_5CE1909_XXXXXXXX" (ダミー) | Vision APIのAPI Key |
| results | 出力 | List<String> | - | Vision API解析結果のリスト |
引数srcPathの規定値として指定した"pics\a.jpg"が、ラベル検知によりどのような結果となるか、実装しながら確認していきます。

人の目で見ると、ほぼすべての人がバナナと判断すると思いますが、Vision APIではどのように検知されるでしょうか。
処理の流れは、次の通りです。
- 画像を読み込む
- 画像をBASE64で文字列として変換
- Vision APIへ送信する為のJSON形式のリクエストデータ作成
- Vision APIとの連携
- Vision APIからレスポンス取得し、JSONデータへ変換
- Vision APIにて予想された名称をListとして取得
これをUiPath Studioで実装していきます。まず「画像を読み込み」アクティビティで、画像ファイルのパスより画像をImage型のオブジェクトへ変換します。
その後、画像をBASE64で文字列として変換したいのですが、ちょうど良いアクティビティがないため「コードを読み込み」にて、VB.Netのコードで処理してしまいます。また、併せてVision APIへ送信するためのJsonデータ(文字列型)も作成してしまいます。
Dim imgconv As New System.Drawing.ImageConverter()
Dim base64ImageRepresentation As String = System.Convert.ToBase64String(img.ByteArray)
Dim jsonBuilder As New System.Text.StringBuilder()
jsonBuilder.Append("{" + System.Environment.NewLine)
jsonBuilder.Append(" ""requests"": [{" + System.Environment.NewLine)
jsonBuilder.Append(" ""image"": {" + System.Environment.NewLine)
jsonBuilder.Append(" ""content"": """ + base64ImageRepresentation + """" + System.Environment.NewLine)
jsonBuilder.Append(" }," + System.Environment.NewLine)
jsonBuilder.Append(" ""features"": [" + System.Environment.NewLine)
jsonBuilder.Append(" {" + System.Environment.NewLine)
jsonBuilder.Append(" ""type"": 'LABEL_DETECTION'," + System.Environment.NewLine)
jsonBuilder.Append(" ""maxResults"": 5" + System.Environment.NewLine)
jsonBuilder.Append(" }" + System.Environment.NewLine)
jsonBuilder.Append(" ]" + System.Environment.NewLine)
jsonBuilder.Append(" }]" + System.Environment.NewLine)
jsonBuilder.Append("}" + System.Environment.NewLine)
json = jsonBuilder.ToString()
続いて、「HTTP リクエスト」アクティビティでVision APIと連携します。主要なパラメータは、次のように設定します。
| パラメータ | 値 | 説明 |
|---|---|---|
| エンドポイント | "https://vision.googleapis.com/v1/images:annotate?key=" + apiKey | エンドポイントのURLへ、API Keyも付与 |
| 本文 | requestJson | BASE64でエンコードした画像情報を含むJson |
| 本文形式 | application/json | |
| メソッド | POST | |
| 応答形式 | JSON |
ここまでの処理で、一旦「Vision.xaml」を実行します。「Vision.xaml」を選択した状態で「実行」ボタンを押すと、レスポンスがログを出力します。ログを確認すると、Vision APIより次のようなJSONフォーマットのレスポンスが得られていることが分かります。
{
"responses": [
{
"labelAnnotations": [
{
"mid": "/m/013xk6",
"description": "Banana family",
"score": 0.9716082,
"topicality": 0.9716082
},
{
"mid": "/m/09qck",
"description": "Banana",
"score": 0.9638435,
"topicality": 0.9638435
},
{
"mid": "/m/088fh",
"description": "Yellow",
"score": 0.94389963,
"topicality": 0.94389963
},
{
"mid": "/m/02xwb",
"description": "Fruit",
"score": 0.84669393,
"topicality": 0.84669393
},
{
"mid": "/m/05s2s",
"description": "Plant",
"score": 0.83429193,
"topicality": 0.83429193
}
]
}
]
}
この状態では文字列のままなので、各要素の扱いは面倒です。そこで、文字列として受け取ったJSONフォーマットの文字列データを「JSONをデシリアライズ」でJSON型のデータへ変換し、parsedResult変数へ保存します。
このJSONデータより、初期化した引数(出力)のresults文字列型の配列へ、parsedResult("responses")(0)("labelAnnotations")以下の"description"の情報を収集していきます。「繰り返し(コレクションの各要素)」と「コレクションに追加」のアクティビティを組み合わせることで対処していきます。
この状態で、再度「Vision.xaml」を実行してみましょう。resultsのログを確認すると、次のようにバナナに関連するワードが収集されていることを確認できます。
list: Banana family, Banana, Yellow, Cooking plantain, Fruit
以上で、Vision APIとの連携は完了です。
サンプルのダウンロード
ここで使用したサンプルは、以下からダウンロードできます。
デモ
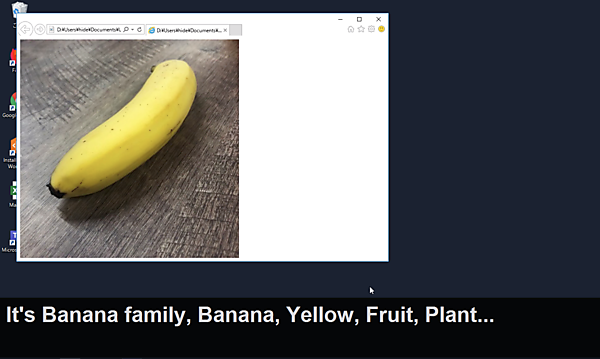
最後に、「Main.xaml」の中で複数画像の「Vision.xaml」の呼び出しと、そのビジュアライゼーションを実装します。Vision APIで解析した画像はWindows標準でバンドルされているInternet Explorerで画面に表示し、解析されたラベルは字幕として画面に表示することとします。

画面に字幕を表示するには、字幕アクティビティを使用します。これは著者が作成したアクティビティパッケージで、UiPath GO!より取得できます。
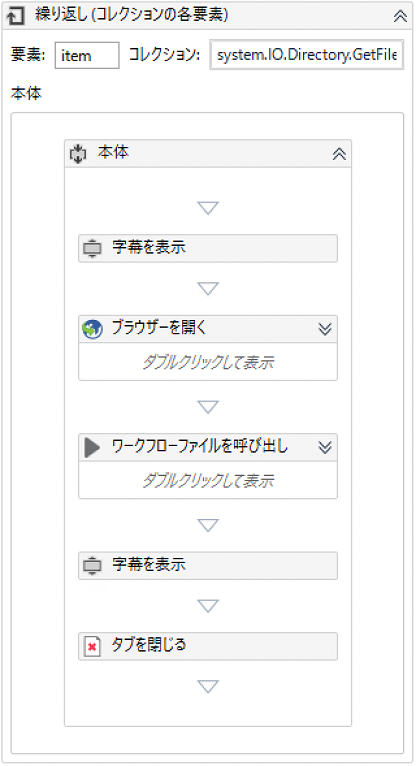
作成するワークフローは、以下の通りです。

「繰り返し(コレクションの各要素)」アクティビティでコレクションにsystem.IO.Directory.GetFiles(“pics”, ”*.jpg”)として画像フォルダを指定し、そこから全てのjpgファイルを取得します。これらを要素のitem変数としてループの中で処理していきます。
まず「字幕を表示」アクティビティでは「メッセージ」に"Connecting Vision API..." + Environment.NewLine + Environment.CurrentDirectory + "\" + itemと入力し、現在の処理内容を画面に字幕として表示します。

次に「ブラウザーを開く」アクティビティでは「URL」にPath.Combine(Environment.CurrentDirectory, item)と入力します。画像のパスを絶対パスで渡すことで、処理中の画像イメージがInternet Explorerに表示されます。
「ワークフローファイルを呼び出し」アクティビティでは「Vision.xaml」を呼び出します。引数で入力に画像パス、出力にラベルリストの受け渡しを指定します。
最後にこれを「字幕を表示」アクティビティで"It's " + String.Join(", ", results.ToArray()) + "..."と入力し、画面に検出されたラベルを表示します。
まとめ
1つ目のS3とLambdaを使用した例では、RPAとクラウドの連携の一例を紹介しました。今回の例に留まらず、RPAとクラウドの連携は、様々な形で機能することを理解いただけたのではないでしょうか。
また、Vision APIとの連携では、REST APIをUiPathでクライアントとして実装する方法を理解いただけたと思います。世の中のクラウドサービスやSaaSではREST APIが提供されているので、今回と同じ実装が適用できます。加えて、現在のマイクロサービス化の潮流において、RPAでの実現が困難な処理をマイクロサービス化しておき、RPAとはREST APIで連携し、そのマイクロサービスをRPAのみならずモバイルアプリ、ブラウザアプリのSPA(シングルページアプリケーション)、外部システムからも利用するというより高度な自動化を実現するためのアーキテクチャへの展開も可能となります。
なお、1つ目のLambdaでも、Robotから直接API Gatewayを通してAPI連携する際は同様の手続きとなります。ぜひ、皆さんの自動化にも適用いただければと思います。
- この記事のキーワード






























