可変の囲みを作る
可変の囲みを作る
では、可変の囲みを作る際にはどのようにすればよいのでしょうか。
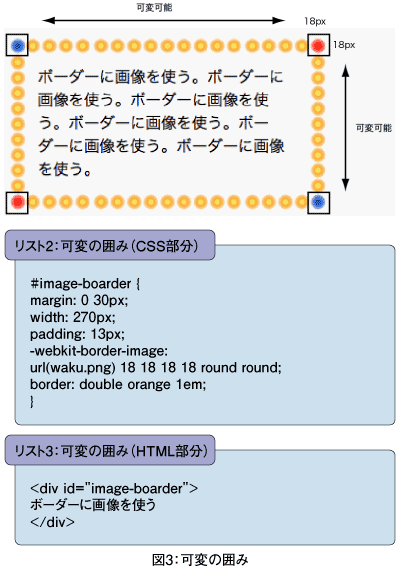
実は「-webkit-border-image: url(waku.png) 18 18 18 18 round round;
」を追加することによって、可変式のボーダーを作れるのです。4隅が18pxに固定されて、それ以外の部分が中身の大きさによって伸びます(図3)。これは本当に便利ですよね!
今までの苦労は一体何だったのかというくらいの、イージーさを実現しています。このようにCSS3には、今までの常識を変え、制作方法を変えるようなものが数多く含まれています。ああ、はやくこの機能がすべてのブラウザに実装されて、広まってほしいと、筆者は切に願うばかりです。
このボーダーイメージは現在Safari 3.1でのみ実現しているので、ぜひ試してみましょう。感動すること請け合いです。実際のリスト2、リスト3のようになります。

まとめ
CSS3のほんの一部を紹介しましたが、いかがだったでしょうか。今まで難しかったことというか、なぜか苦労して実現していたことが、CSS3では当たり前にできるようになります。今まではあきらめなくてはいけなかったデザインが、これからはなくなるでしょう。
これはデザイナにとって、非常に嬉しいことです。デザイナが創造性をスポイルされることなく、Webでその才能を発揮できるということは、Web界にとって素晴らしいことではないでしょうか。
今まで、Webデザインのしばりや、限界を見て参入していなかった有能なデザイナも、これを期に活動の場をWebに移してくれるかもしれません。また、プログラマの方にとっても、イメージしたものをそのままコードで実現しやすくなるでしょう。そのような状況になれば、Webデザインも新しいステージに行のではないでしょうか。
しかし、まだ問題もあります。CSS3はまだ策定中であり、何1つ正式には決まっていません。冒頭に書いたように「Web標準」に向かって足並みがそろっているとは言っても、まだまだ予断を許さない状況です。
CSS Working Groupのメンバーでは現在さまざまな意見が交わされています。これらのメンバーがいいバランスで未来のWebをデザインしてくれることを信じましょう。次回はもう少しCSS3で実現される世界について深く見ていきたいと思います。それでは次回もお楽しみに。

















