Flash作成とブラッシュアップのきっかけ
Flash作成とブラッシュアップのきっかけ
前述したスクロール位置を取得するコードの実装時に注意したいのは、最初のデザイン時にマスクの位置が原点にあるとはかぎらないという点です。そこで今回は、初期化時にデフォルトY座標を取得し、変数に保持しておき、スクロール時にオフセット値を設定するときに、そのデフォルト値に加算する形で設定しました。
以上のようにJavaScriptの準備と、スクロール位置によってムービークリップを移動させるFlashファイルの制作が完了したら、今回のバナーは完成です。HTMLファイルを準備し、ブラウザに読み込ませてみると図1-1のように表示されるはずです。
スクロールさせると液面がぴったり同期して上下するでしょう。しかし、何かもの足りない感じがします。そこで、追加の演出を考えていきます。
物足りない原因の1つは、ぴったり同期しすぎていることかもしれません。ビールが途中から再び増える、というところにワンクッション演出を入れると面白そうです。つまり、下方にスクロールしたときには液面が下がっていくのですが、上方にスクロールするときには液面上がらないようにするのです。
一度液面が下がったままではインタラクティブ性が消えてしまいます。そこで、さらに追加の演出として、液面が下がったときに「おかわり!」ボタンが見えるようにしてみます。この「おかわり!」ボタンを押すと、ググーっと液面が上昇するのです。こうすることで、常にインタラクティブ性が保たれて、かつ、ユーザーが触りたくなるようなFlashバナーになるのではないでしょうか。
それでは「おかわり!」ボタンを実装しましょう!
バナーの完成
液体部分の下にレイヤーを追加して、そこに「おかわり!」ボタンを配置します。そのボタンのクリックアクションに、液面がそのときのスクロール値に相当する位置まで上昇する関数を割り当てます。
液面を上昇させるときにはTween(トゥイーン)を使い、気持ちよい動きを実現しようとしてみました。また、液面も液面っぽくアニメーションさせてみました。その液体っぽさ、気持ちよさの度合いは調整しがいがあるところです(が、今回はほどほどにしておきます)。
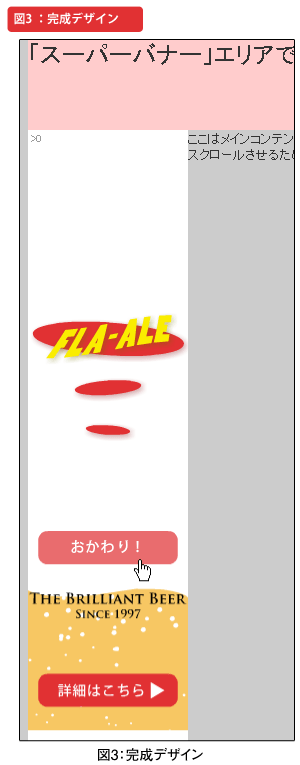
以上の項目を実装し、完成したバナーのスクリーンショットが図3です。ちなみに上部に小さく出ている数字は、JavaScriptのgetBannerY()関数からの戻り値をデバッグ用に表示したものです。
これでサイト閲覧者にとって何となくスクロールしたくなるFlashバナーができたのではないでしょうか。また、「おかわり!」ボタンを配置したことによりボタンを押しやすくなり、結果として本サイトへのリンクボタンも押されやすくなるでしょう。ただこの2つのボタンの機能は、「インタラクティブなアクション」と「外部サイトへの誘導」と、かなり意味合いが違っていますので、デザインは変えた方が良いかもしれません。
このようにインタラクティブな仕掛けは、実際に作って触ってみると当初想定していたモノと印象が変わることがあるので注意してください。各種演出が「ユーザーにとってどのような意味があるのか」や、インタラクティブ性で演出することによって必要になるデザインや追加の仕掛けなどを日頃から考えておくと良いでしょう。
今回も完成ファイルをダウンロードできますので、参照ください(819_1.zip/85.2 KB)。ActionScriptのソースなどはできるだけシンプルに作っていますので、ぜひダウンロードして、処理の流れやFlashファイルの構造などの把握に活用してください。また、これらのファイルやコードを参考に、別の新しいデザインやインタラクティブな仕掛けを考えてもらえたら幸いです。
【参考文献】
「JavaScriptを洗練させるPrototype.js(Think IT)」(http://www.thinkit.co.jp/free/article/0702/15/1/)(アクセス:2009/01)
- この記事のキーワード