イメージスライドプレイヤーを作ろう
イメージスライドプレイヤーを作ろう
アプリケーションとして、指定されたフォルダ内にある画像を表示するものはよくありますが、今回はAdobe AIRの特徴の1つである、ドラッグ&ドロップ機能を活用して、複数の画像ファイルをAIRアプリケーションへドラッグ&ドロップして、画像ファイルを順番にフェードイン、フェードアウトしながら表示するアプリケーションを作成してみましょう。
このアプリケーションは、カスタマイズ次第では動画ファイル(Flvファイル)もドラッグ&ドロップして、順番に再生することもできますので、ぜひトライしてもらいたいと思います。
イメージスライドプレイヤーでドラッグ&ドロップできるファイルの種類は、「GIFファイル」「JPEGファイル」「PNGファイル」「SWFファイル」の4つになります。
スキンのデザイン作成
AIRアプリケーションでは、ウィンドウを長方形以外の形や透明、半透明にすることも、完全に動的なレイアウトにすることも可能です。この機能を利用して、イメージスライドプレイヤーのスキンをデザインしましょう。
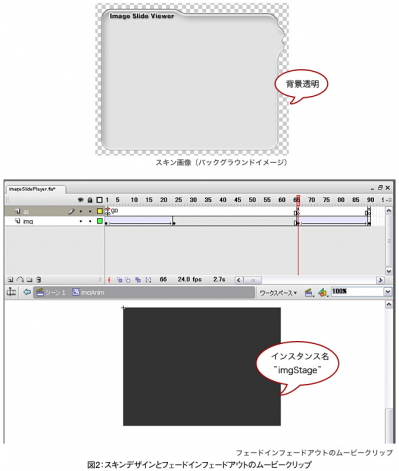
図2のスキン画像を参照し、筆者は背景透明の長方形以外のスキンをPhotoshopで作成します。Photoshopをお持ちでない方は、Flash CS3上で「矩形ツール」を使用して、スキンをデザインしてみてください。大きさは、横365ピクセル×縦280ピクセル程度の大きさで作成してください。スキンの準備が終わりましたら、Flash CS3での作業です。
以下、手順を追って説明しますが、分からなくなってしまったら、ファイル一式をダウンロード(http://www.thinkit.co.jp/images/article/88/2/8821.zip)して、「imageSlidePlayer.fla」を開いて内容を確認してください(8821.zip/523 KB)。
それではFlash CS3での作業を、7つのステップで紹介します。
ステップ1では、新規ドキュメントの作成と保存をします。ステージのサイズを375ピクセルx290ピクセルにしてください(厳密に指定しなくても、スキンの準備で作成した画像サイズより大きければ大丈夫です)。デフォルトでは、フレームレートが12FPSになっているので、なめらかなフェードインフェードアウトにするために24FPSに変更してください。忘れないうちにflaファイルを保存しましょう(保存する際、パスやファイル名にスペースや2バイト文字(日本語)を含めないでください)。
ステップ2では、シーン1の「レイヤー1」に作成したスキン画像を読み込みます。レイヤーに何を配置するか分かりやすいように、レイヤー名を「BackGround」に変更します。読み込んだ背景画像をムービークリップにシンボル変換し、インスタンス名「applicationBG」をつけてください(このムービークリップにドロップシャドウの追加などできます)。
ステップ3では、シーン1にレイヤを新規追加し、「doragdorp」とレイヤー名を変更します。このレイヤーには、ドロップの対象になるムービークリップを配置します。インスタンス名は「dd」とします。
ステップ4では、画像をフェードインフェードアウトさせるムービークリップの用意をします。新規シンボルをムービークリップで作成し、「imgAnim」という名前を付けます。このムービークリップはステージに配置はしません。ActionScriptで呼び出して表示させるため、ライブラリ内にある「imgAnim」を右クリックし、「プロパティ→アクションスクリプトに書き出し」にチェックを入れておきます(ムービークリップの内容は、図2のフェードインフェードアウトのムービークリップを参照してください)。「imgAnim」内でフェードインフェードアウトさせるムービークリップのインスタンス名は、「imgStage」とします。
ステップ5では、4カ所にスクリプトを追加します。最初のフレームに「stop();」を追加します。2フレーム目にフレームラベル「go」を追加します。アニメーションのスタートフレームです。フェードアウトが始まるフレームに、「MovieClip(parent).changeImage();」を追加します。アニメーションの最後のフレームに、「MovieClip(parent).deleteImage( this );」を追加します。
ステップ6では、シーン1にレイヤを新規追加し、「as」とレイヤー名を変更します。ここに、ドラッグ&ドロップやアニメーションを制御するActionScriptを記述します。
ステップ7では、ライブラリに「UILoader」コンポーネントを追加します。UILoaderコンポーネントを使用して、画像を読み込むのでライブラリに追加しておきましょう。
次に、フェードインフェードアウトを制御するスクリプトと、ドラッグ&ドロップを制御するスクリプトを作ります。
- この記事のキーワード