基本的な使い方
基本的な使い方
それでは、Papervision3Dの基本的な使い方を解説していきます。まずはこちらからサンプルをダウンロード(http://www.thinkit.co.jp/images/article/91/3/9131.zip)します(9131.zip/319 KB)。今回のサンプルのASファイルのすべては、Flashファイルのドキュメントクラスに設定しています。
まずは3D空間に平面(Planeオブジェクト)を表示し、マウスの動きに反応するサンプルを作成してみます。ダウンロードしたサンプルの「01Plane」フォルダ内の「SamplePlane.as」を参照してください。
3D空間を表現するには以下の手順で行います。
1.3D空間のベースとなるコンテナ生成
2.3Dシーン生成
3.カメラ設定
4.マテリアル設定
5.Planeオブジェクト生成
6.3Dシーンをレンダリング
まず3D空間のベースとなるコンテナをSpriteオブジェクトで生成します(47行目)。
container = new Sprite();
3Dシーンを生成します。前述したコンテナをパラメータとして渡します。3Dシーンはこのコンテナに対して3Dグラフィックを描画します(53行目)。
scene = new Scene3D( container );
カメラの位置を設定をします。このカメラの視点を通して3D空間を見ることになります(56行目~57行目)。
camera = new Camera3D();
camera.z = -planeSize;
さらに、フォーカス、ズームを設定します(58行目~59行目)。
camera.focus = 500;
camera.zoom = 1;
Planeオブジェクトのマテリアルを生成します。マテリアルとは3D空間のオブジェクトにマッピングする素材やカラーのことです。ここでは外部のビットマップファイルを読み込んでPlaneオブジェクトのマテリアルとして使用します(62行目)。
var material = new BitmapFileMaterial( "images/sample.gif" );
Planeオブジェクトを生成します(67行目~68行目)。
planeObj = new Plane( material, planeSize, planeSize, segment, segment);
scene.addChild( planeObj );
そして、毎フレーム呼び出される関数update3D()を定義します。この関数の中ではマウスの位置によってPlaneオブジェクトの回転速度と方向を変化させる処理と画面のレンダリング処理を行っています(82行目~91行目)。
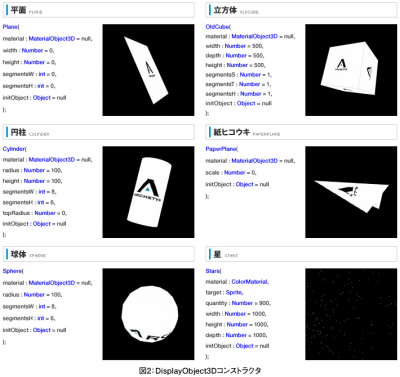
色んなDisplayObject3Dを作ってみる
Papervision3DではPlaneオブジェクト以外にもさまざまな形のオブジェクト(DisplayObject3D)を作ることができます。
立方体(OldCube)の作成は、ダウンロードしたサンプルの「02Cube」フォルダ内の「SampleCube.as」を参照ください。実例として、著者がFLASHオーサリングを担当したサイト「Momoko Golf Lab. powered by SONY(http://www.sony.co.jp/momoko/)」もご覧ください。
円柱(Cylinder)の作成は、ダウンロードしたサンプルの「03Cylinder」フォルダ内「SampleCylinder.as」を参照ください。
紙ヒコウキ(PaperPlane)の作成は、ダウンロードしたサンプルの「04PaperPlane」フォルダ内「SamplePaperPlane.as」を参照ください。
球体(Sphere)の作成は、ダウンロードしたサンプルの「05Sphere」フォルダ内「SampleSphere.as」を参照ください。
星(Stars)の作成は、ダウンロードしたサンプルの「06Stars」フォルダ内「SampleStars.as」を参照ください。
作成方法は基本的にPlaneオブジェクトの作成方法とそれほど変わりません。図2も合わせて参照してください(各パラメータの値はデフォルト値です)。これでさまざまな種類のDisplayObject3Dを作ることができるようになりました。
- この記事のキーワード