|
||||||||||||||
| 前のページ 1 2 3 | ||||||||||||||
| Nexaweb Studioを設定する | ||||||||||||||
|
Nexaweb Studioを起動し、日本語の設定を行います。Nexawebアプリケーションで正しく日本語を扱うためには文字コードを「UTF-8」に設定する必要があります。以下の手順で設定してください。 |
||||||||||||||
| エディタの設定 | ||||||||||||||
|
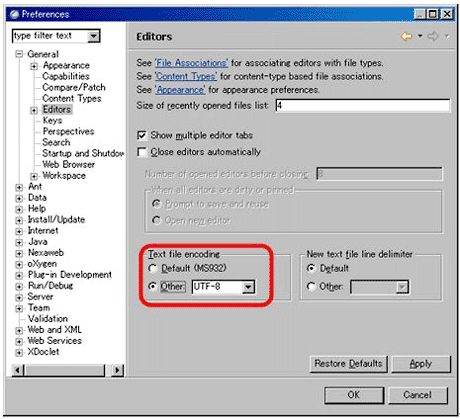
Eclipseのメニューの「Window」→「Preferences」で開くウインドウから[General]->[Editors]を選択すると以下の画面が表示されます。この画面で、赤枠で囲まれている項目(Eclipse上で扱われるファイルの文字コード)を「UTF-8」に設定します。  図3:UTF-8を指定する |
||||||||||||||
| テンプレートファイルの修正 | ||||||||||||||
|
Nexaweb Studioを使用して作成されるファイル群にJSPファイルがあります。JSPファイルで日本語を使用するために、JSPファイル内で以下のように文字コードを明示的に指定する必要があります。
contentType="text/html;charset=UTF8"
新規作成されるJSPファイルにこの文字コード指定を設定するために、テンプレートファイル(empty.jsp)を修正する必要があります。
\eclipse\plugins\com.nexaweb.common\templates\ui\empty.jsp
ここにあるempty.jspファイルの一部を以下のように修正してください。
<%@ page import="com.nexaweb.xml.*" contentType="text/html;charset=UTF8"%>
|
||||||||||||||
| 最後に | ||||||||||||||
|
インストーラの指示に従って操作することでNexaweb開発環境を構築することができました。インストールに、複雑な手順が必要ないことがおわかりいただけたかと思います。 インストールが終わったら、Nexaweb StudioらかSVNリポジトリに接続して、最新のサンプルプログラムを取得(チェックアウト)することがでます。取得したサンプルをみることで、アプリケーションの作成のヒントを得ることもできます。またビルトして動かすことでより具体的にサンプルを理解することもできます。
SVNリポジトリ
http://source.nexaweb.com/svn/repos これまで、6回にわたり Nexaweb のアーキテクチャ、プラットフォーム、Nexaweb Studioについて説明してきましたが、今回でこの連載は終わります。お読みいただいた方々に感謝いたします。ありがとうございました。 なお、Nexaweb Studioを使ったアプリケーション開発について、新しい連載を企画中です。こちらはサンプルを作成するといった内容で、開発の流れについて具体的に解説していきますので、ご期待ください。 |
||||||||||||||
|
前のページ 1 2 3 |
||||||||||||||
|
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||


















