開発時の用途
開発時の用途
Crescent Eveは開発時に以下のような場面で使用すると便利です(表3)。
- JSPやASPに埋め込まれたHTML部分の文法チェック
- スクリプト言語などで動的に生成されたHTMLの文法チェック
- HTMLやCSSの軽微な修正
それでは、それぞれの場面で活用できるCresent Eveの機能を詳しく紹介します。
文法チェック機能
チェックの基準となる文法は自動的に判別されますが、ユーザが手動で変更することも可能です。対応するHTMLの文法は下記の通りです。
- HTML 4.01(Strict/Transitional/Frameset)
- XHTML 1.0(Strict/Transitional/Frameset)
- XHTML 1.1
文法チェック機能では、エラー情報をダブルクリックすると該当行へジャンプし、すぐに問題の箇所を修正することができます(図3)。
またCrescent Eveの文字コード判別機能は強力で、そのエンジンのみを抽出した「KanjiTranslater 1.1」というアプリケーションも公開されています。
コンテンツアシスト機能
入力中に「Ctrl+Enter」を押すことで、適切な閉じタグを自動入力できます。また「Shift+Enter」により改行タグが入力できる機能もあります。
さらにタグなどの入力中に、自動で入力候補を表示します(図4)。
表示するキーワードには、下記のようなものが用意されています(表4)。
- HTMLの要素名、属性名、属性値
- CSS Property Name
- #rrggbb形式のカラーコード
- その他、通常テキストの入力支援
プレビュー機能
F8キーを押すと、HTMLプレビューを表示できます。プレビューを隠すにはESCキーを押します。
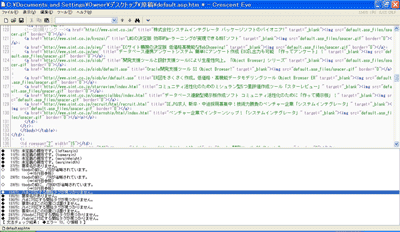
また、F9〜F12で内蔵ビューワおよび各種Webブラウザと連携したHTMLプレビューを行うことができます(図5)。これらのプレビューは編集中のファイルの内容に沿って表示が行われるため、そのつど保存する必要はありません。
なおCrescent Eveと外部のWebブラウザを連携する場合、あらかじめ登録作業が必要なケースがあります。もし使用できない場合には、メニューの「ツール → ブラウザ」で「プレビュー → Webブラウザの登録」を選択し、登録を行ってください。
透明化
Eclipseなど統合開発環境の補助的なツールとして使用する際に便利な「透明化」の機能も搭載しています(図6)。
半透明化にすることで他のツールと同時に利用してもみやすくなり、便利です。