Webアプリケーション時代の開発要件とは
近年のWebアプリケーション開発においては、Internet Explorer 6〜7(以下、IE)やSafari 2.x、FireFox 2.xなど「複数のWebブラウザで表示可能とすること」が、要件に盛り込まれるケースが当たり前となってきました。
このような要件のもとでは「IEではきちんと画面が表示されるのに、Safariでは表示が乱れる」といった問題が頻繁に発生します。この原因は、もちろんWebブラウザ側の仕様の問題にもありますが、その何割かはHTMLの文法ミスに起因しています。
開発言語がJavaである場合、Webブラウザに表示する画面側の開発には「Eclipse+HTMLEditorプラグイン」の組み合わせが多く 利用されているでしょう。HTMLEditorプラグインはプレビュー機能も備えているため非常に便利なのですが、生成されるHTMLの構文チェックまで は行えません。さらにHTMLやCSSの修正を行うためだけに、動作の重いEclipseで毎回修正を行うのは面倒です。
そこで本記事では、画面側を開発する際にサブ的な用途で使用できる便利なテキストエディタ「Crescent Eve」を紹介します。
Crescent Eveとは
Crescent Eveは、シンプルで使いやすいHTML作成に特化したタグ挿入型のHTMLエディタで、フリーソフトウェアとして公開されています。
主な機能は以下の表1の通りで、HTML作成のために便利な機能を備えています。
- タグの入力補完
- html文法チェック
- タグをダブルクリックすると、タグのはじまりから終わりまでを選択
- ツールバー検索ボックス
- 検索結果一覧表示
- プレビュー表示
また、Crescent Eveが対応する言語は下記の表2の通りです。
- HTML
- CSS
- JSP、ASP、Perl、PHP
- Java
- C/C++
Crescent Eveのインストール
本記事では最新バージョンのCrescent Eve 0.6.4を使用します。以下のWebサイトからダウンロードしてください。
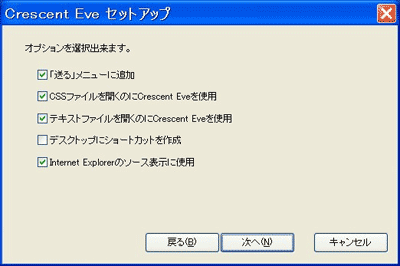
ダウンロードした「eve064.exe」を実行します。インストールウィザードが表示されるので、基本的にメッセージに従うだけでインストール作業を行うことができます。
なお、インストール時に「IEのソース表示に使用」にチェックを入れると、PerlやPHPなどスクリプトが吐き出したHTML文書もWebブラウザのソースを表示させることでHTMLの文法チェックができるようになります(図2)。
このようにスクリプト言語そのものの構文チェックに加え、そのスクリプトが吐きだすHTML文法までチェックしてくれるため非常に便利です。