なぜか使われないPNG形式
PNG形式は誕生してから既に10年以上たちますが、いまだに使われているWebサイトは多くありません。なぜ、このような不遇な時代を過ごしているのでしょうか。筆者の予想も交えて解説しましょう。
PNGが発表されたのは1995年ごろです。しかし、このころ主流ブラウザであった、Internet ExplorerやNetscapeはプラグインソフトなしではPNG画像を表示することができませんでした。Flashのように付加価値コンテンツを表示するコンテンツであれば、Flash Playerのインストールを促すことにも抵抗がなかったものの、画像1つを表示するためにプラグインを必要とするPNG形式は、扱いづらく、またGIFやJPEGで十分代用できてしまったのです。
もともとPNGという画像形式は、GIFの圧縮技術が特許に絡んだ問題で、手軽に利用できなくなるといった危機感から生まれた技術でした。
しかし、結局その心配は杞憂(きゆう)に終わり、GIFは引き続き無償で、安心して使い続けることができるようになりました。クリエイターにとってはうれしい出来事でしたが、PNG形式は厳しい立場に立たされることになってしまいました。
PNGは、この後紹介する通りGIFとJPEGのメリットを併せて、さらにさまざまな機能を付け加えた高機能な画像形式です。しかし、あまりにも機能が豊富すぎるために、対応ソフトウエアが追いつけず、使いこなせる画像ツールがほとんど存在しないという状態になってしまいました。現在では書き出したり変換するソフトはいくつかありますが、それでもアニメーションPNG(MNG)などを扱えるソフトは限られています。
こんな理由から、なかなか使われる機会に恵まれなかったようです。それでは、あらためてPNGについて紹介していきましょう。
PNG形式のいろいろ
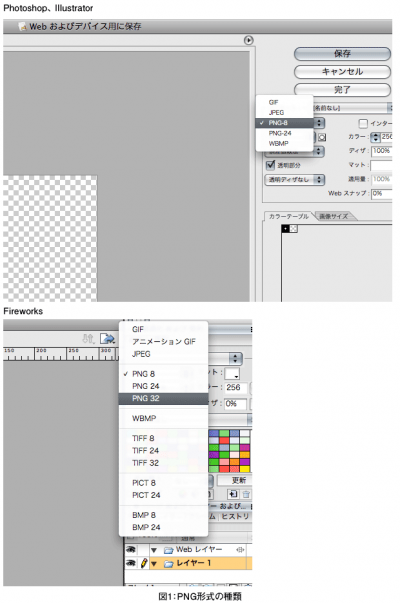
PNGには、扱える色数などの違いで「PNG-8」「PNG-24」「PNG-36」という、それぞれの規格が存在します。簡単に分類してしまえば「PNG-8」は「GIF」と同様の規格で、250色程度の色数を扱え、1色までの透過処理を行うことができます。
対する「PNG-24」「PNG-32」は「JPEG」に相当し、1,000万色以上の色数を扱えます。JPEGと違うのは「アルファチャンネル」という情報を利用した、複数色の透過処理を行うことができます。また、JPEGが「不可逆圧縮」なのに対し、「可逆圧縮」で情報を圧縮するため、画質をよりキレイに保つことができます。ただし、その分ファイル容量は大きくなってしまいます。
画像作成ツールに「Fireworks」を利用している方は、「.png」という拡張子に見慣れていることでしょう。実は、Fireworksは画像形式に「PNG」を利用しています。ただし、ここで述べる「PNG」とは若干違っており、Fireworksのそれは「レイヤー情報」やそのほかの付加情報など、通常のPNG形式にはない情報を保存しています。
そのため、通常のPNGと見分けるために「Fireworks PNG」と呼ばれます。そのままの形式ではWebページで扱うことはできませんので、必ずメニューの「ファイル → 書き出し」から通常のPNG形式に書き出して利用することになります。
- この記事のキーワード