The Cloud Native Computing Foundation(CNCF)は、KubeConなどのイベント以外にも動画を用いて積極的に最新のソフトウェアやユースケースを公開している。今回はその動画シリーズの中からFireHydrantのCEOであるRobert Ross氏によるセッションを紹介しよう。
動画:Why Your APIs Should Fly First Class
最初に開発すべきはAPI
タイトルは「Why Your APIs should Fly First Class」、ソフトウェア開発において最も優先的に開発されるべきなのはAPIであるという命題を、自身が創業したインシデントマネージメントを提供するFireHydrantにおいて実践した経験や、その前に働いていたNamelyというベンチャーの失敗から解説するものだ。
実はこの内容に似たコンテンツは、2020年9月に公開されたFireHydrantのブログ記事で公開されている。この記事は「Build Your API First」と題されたもので、今回紹介する動画のイントロダクションという内容を文章で表現している。
FireHydrantのブログ記事:Build Your API First
ソフトウェアのベンチャーを起こす時に、素早くソフトウェアを開発したいと思うのは誰でも同じだろう。しかしRoss氏は敢えてJSONのAPIをRuby/Ruby on Railsの上で開発することを選択したという。
「We decided to build a JSON API, a React+Redux frontend, with Swagger 2.0 documentation, for everything.」
このセッションでは視聴者と認識を合わせるという意味で、API、Actor、Frontendについて説明している。
このセッションにおいては、APIはWebシステムにおけるHTTPでアクセスされるREST API、ActorはそのAPIを使う側、そしてフロントエンドはWebシステムにおいてブラウザーでダイナミックな体験を実装するJavaScriptの部分を指している。そのうちActorについては、ユーザーである場合もあるし、Botによるアクセスや他のシステムがそのAPIをコールする場合も想定している。
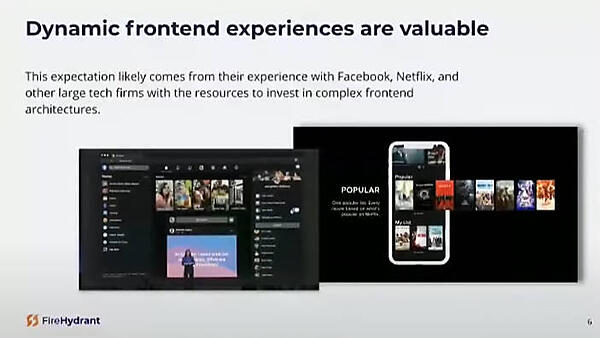
このスライドでは、ユーザーはダイナミックなWebサイトでの体験を基準にしてあらゆるWebサービス、スマートフォンアプリを評価しており、高く評価されるためにはフロントエンドが魅力的でなければいけないことを解説した。興味深いのは高級車のドアが閉まる音が心地よく高級そうに響くのは、そのためだけにコストを掛けて設計開発が行われているからだとして、例えそれが装飾であり機能とは関係ないとしても、その体験は重要だと解説している点だろう。そのために新しくサービスやアプリを開発する企業は、先行する企業に負けないフロントエンドを開発する必要があることを語った。
このスライドではFireHydrantがすべての機能についてAPIを作り、それを元にフロントエンドを作ったという部分を解説している。そう決めた背景について「統合できるプラットフォームになること」を目指したからだとして、社内のエンジニアができることは社外のエンジニア、顧客のエンジニアにとっても可能になること、他のスタートアップがサービスを作ってからAPIを検討するという後付けの方法を取るのに対して先行できるからだと語った。また先にAPIを作ることでデータベースのデザインも変わったこと、フロントエンドの開発に専念できることをメリットとして挙げた。
普通のスタートアップはAPIから開発しないことの理由としてコストや時間がかかることを挙げるが、それについてはすぐに回収できると語った。
そしてAPIを先に開発する意味は、レゴのブロックを用意することに似ているとして、ユーザーインターフェースはそのブロックを組み合わせて開発するべきであると語った。ただし盲目的に何でもAPIとするのではなく、利用する側(Actor)が必要とする機能を分解した結果がAPIとして切り出されるべきであることを説明した。
そして90%の企業は、ソフトウェア開発に関してユーザーインターフェースとふるまい(Behavior)を混同しているとして、ソフトウェアの企画、設計、開発、出荷/サービス開始までのプロセスについて語り、この結果、フロントエンドからバックエンドまでを理解して開発できるフルスタックエンジニアが必要となってしまうと説明した。FireHydrantにはフルスタックのエンジニアは存在せずにフロントエンド、バックエンド、UIデザインなど特化した領域を担当していると説明した。
FireHydrantにおける開発体制
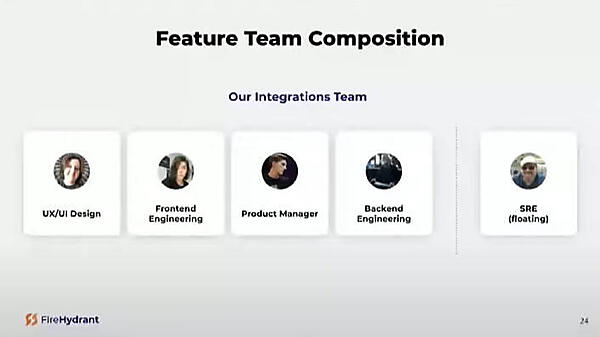
ここからFireHydrantにおけるソフトウェア開発の例の紹介が始まった。
ここではUI/UXデザイナー、フロントエンドエンジニア、プロダクトマネージャー、バックエンドのエンジニア、そして火消し役としてSREが挙げられている。
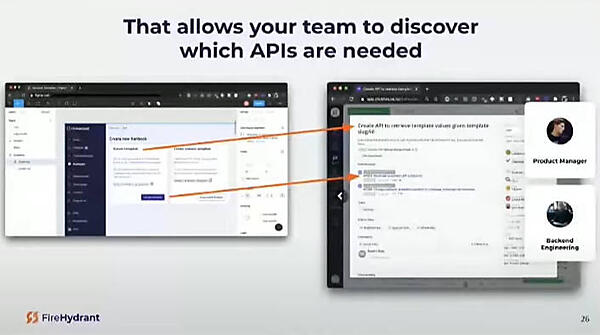
ここではFigmaというWebデザインのツールを使ってデザインを作り、それをベースにプロダクトマネージャーとバックエンドエンジニアが必要なAPIを作り出す作業が続くことを解説。これによってAPIを作るバックエンド、デザインやユーザーエクスペリエンスを作るフロントエンドが非同期に開発を進められると説明した。
これによってフロントエンド、バックエンド、デザインなどのチームが一体となって同じ方向を向くことが可能になるというのが、APIを先に開発する効用だという。
より良いAPIを作るための工夫
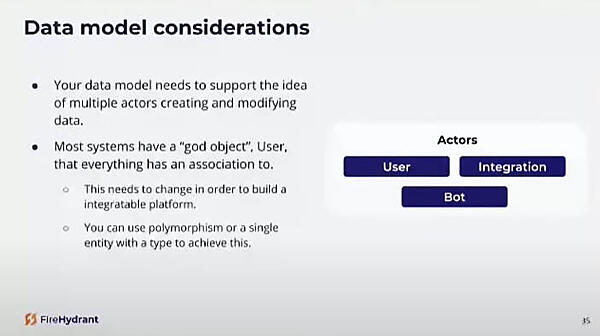
ここからAPI作る際に「データと密結合したAPIを避ける」ための解説に移った。
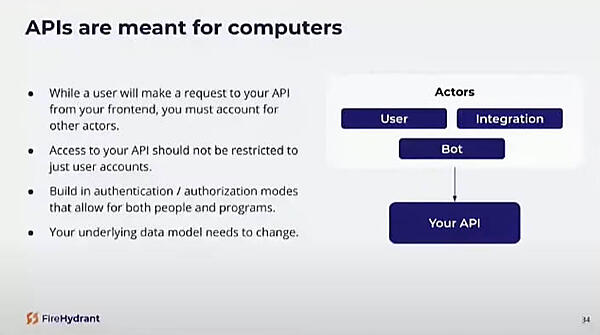
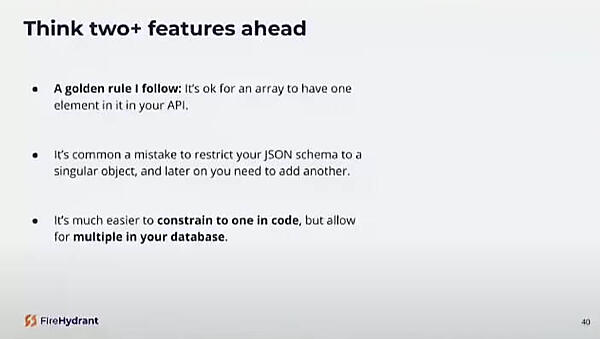
ここではAPIを作る際のポイントとして、ひとつのActor(例えばWebサイトのユーザー)だけではなくBotや他のアプリケーションなどの別のActorに留意すること、現在のバージョンだけではなく将来のベージョンも考慮してデータ構造を考えるべきと解説した。ここでの「Two」は別のActor、別のバージョンというダブルミーニングだろう。
APIはユーザーアカウントだけではなくBotや他のサービス、アプリケーションから利用されることも想定しておく必要があること、さらに将来の変化にも対応できる構造にしておくことが重要であると語った。
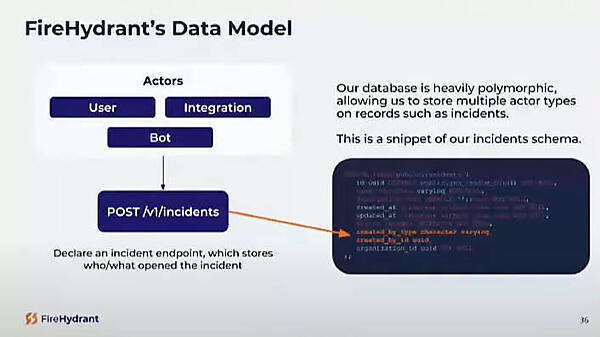
FireHydrantのデータモデルもこの発想に沿ったものになっており、インシデントの作成者のタイプはユーザーに限らず、複数のタイプを持てるように配列の形になっていると説明した。
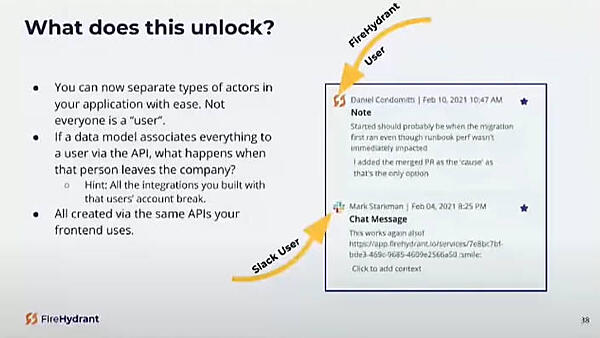
複数のActorに対応することで、ユーザーが作成したインシデントとSlackから作成されたインシデントという複数のタイプが存在することを可能にしたという例を解説した。
FireHydrantにおけるデータモデル
そしてここでRoss氏が考えるデータモデルについて解説した。
APIが使うデータに一つしかデータが存在しなくても配列を使うことは問題ない、JSONのスキーマに一つだけデータが存在するような設計は間違い、ひとつしかデータが存在しないと想定するよりも複数存在する可能性を考慮すべきというのがRoss氏のルールだ。考えてみれば人間の性別も生物学的には男女の2つしか存在しないが、「Non Binary」という考え方に沿って性別を選択させるとすれば、単純なデータ(0もしくは1)という設計にはならないというのが最近のジェンダーに対する考え方と言えるだろう。IBMのメインフレームでCOBOLのアプリケーションを開発していたベテランエンジニアが聞いたら驚くことは間違いない。
ここから、かつて所属していたNamelyという人事関連のサービスを作っていた経験を元にデータモデリングについて解説を始めた。
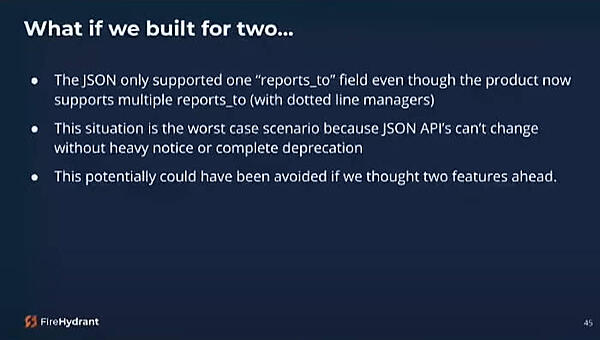
これは社員のレポート先を一つだけ選択できるようにするという仕様について「ダイレクトレポートではなく、ドットラインでのレポート先がある社員はどうするのか?」という問題について、データを配列で持たせるようにすることで複数のレポートラインの問題に対応したという内容だ。
この例にあるように、ひとつのユーザーストーリーだけをベースにデータ構造を設計することのリスクを自身の経験から紹介した。
最後にFireHydrantが使っているツールなどについて解説を行った。
大事なこととして、APIと同時にドキュメントを作成するべきだというのがRoss氏の提案だ。APIは社内だけではなく社外でもActorも使うことを考えれば、実際のAPIと同じようにその仕様を公開することは重要だ。
ここではFireHydrantがRuby/Ruby on Railsで開発されていることから、Rubyの上でAPIを開発するためのフレームワーク、GrapeとSwaggerなどが紹介されている。
またドキュメントのホスティングサービスとしてStoplightが紹介されている。
以上、FireHydrantが自社のサービスを作る際に「APIから作ってユーザーインターフェースとバックエンドを結合させる」という方法論を、失敗談を交えて紹介した。
スタートアップとしては自社サービスの紹介をしたかったのかもしれないが、何よりもAPIを優先することの利点に限定して解説したセッションとなった。またデータモデルについても常に先を読んで開発をするという発想もスタートアップに限らず、環境変化に対応するためには必要だろう。
マイクロサービスやエッジでのアプリケーションの配備までを見据えるとAPIファーストの発想はクラウドネイティブに適していると言えるだろう。CNCFがこのセッションを公開した意味はそこにあると思われる。
最後にFireHydrantのドキュメントサイトや挙げられたツールなどのリンクを参照されたい。
FireHydrantの公式サイト
FireHydrantのAPIドキュメント
Stoplightの公式サイト
Swaggerの公式サイト
- この記事のキーワード