今回は、カメラで写した画像に4種類のフィルタをかけ、それぞれの画像を一度に表示するサンプルです。フィルタのかかった4枚の画像は、それぞれPicturesHUBに保存することができます。
使用するカメラの向きは「縦向き」「横向き」のどちらでも構いませんが、「縦向き」で撮影した場合、画像が横に寝た状態で表示されます。
フィルタをかけるには、前回同様、ImageToolsというLibrayを使用します。下記URLよりImageToolsをダウンロードしてください。ImageTooss(CodePlex)
ダウンロードするファイルは、拡張子がrarになっていますので、7-zipという解凍ツールを使ってください。7-zipは下記URLよりダウンロードできます。7-Zip(7-ZIP.org)
また下記URLより、WriteableBitmapEX_v0.9.8.5.zipをダウンロードして、任意のフォルダに解凍しておいてください。WriteableBitmapEx 0.9.8.5(CodePlex)
詳細については前回の「第3回 画像にFilterをかけてPicturesHUBに保存する 」を参照してください。
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。
このサンプルは、実機(現時点ではIS12T)でしか動作しませんので、お気を付けください。
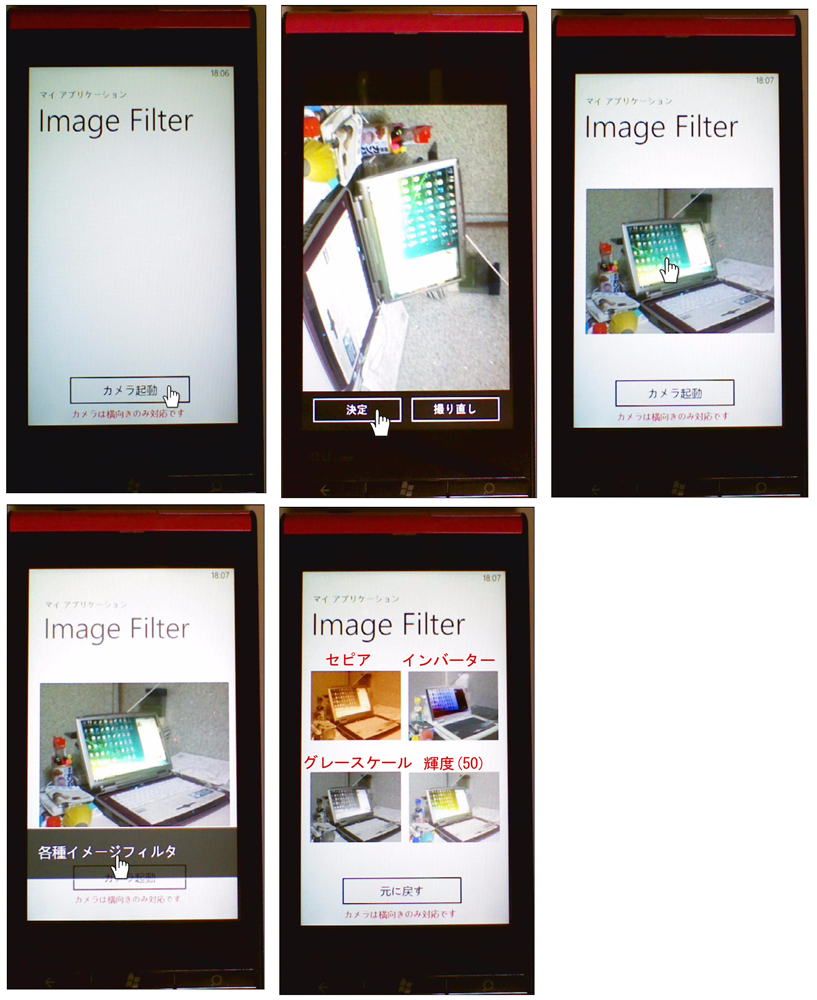
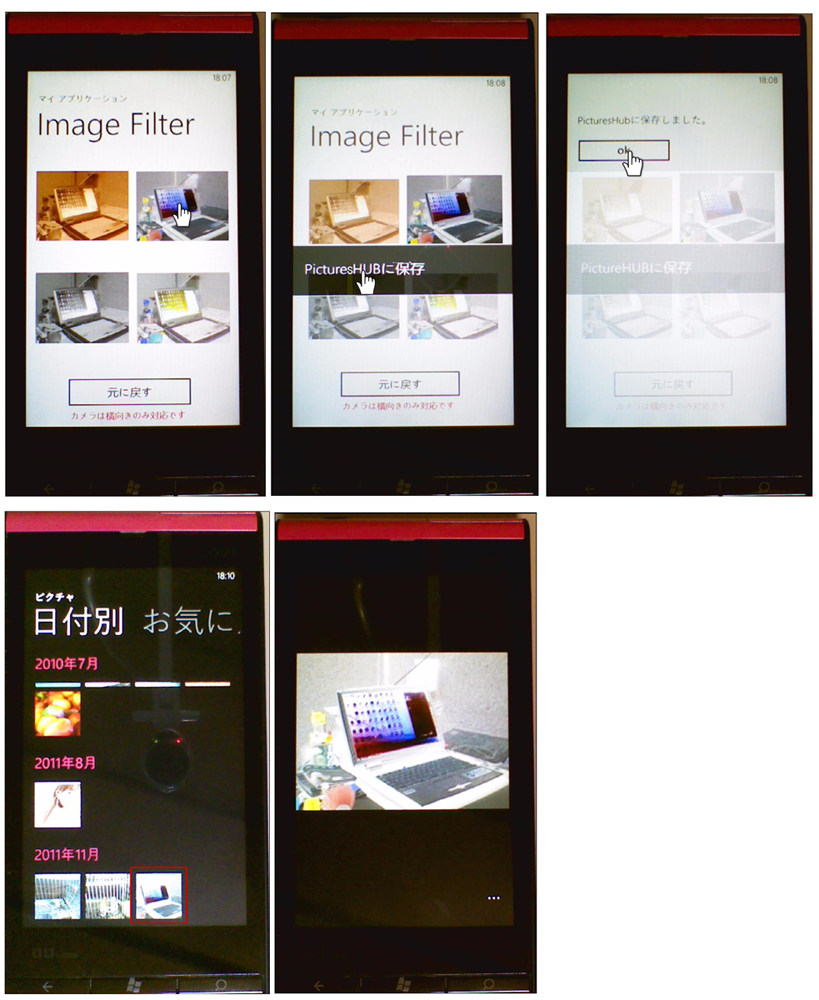
実機にプログラムをデプロイしたら、[カメラ起動]ボタンをタップしてカメラを起動し、IS12T本体を横向きにして被写体を撮ります。表示された被写体をホールドすると「各種イメージフィルタ」というコンテキストメニューが表示されますので、これをタップします。すると4種類のフィルタのかかった画像が表示されます。フィルタの種類は図1を参照してください。フィルタのかかった画像をホールドすると、「PicturesHUBに保存」というコンテキストメニューが表示されます。このメニューをタップすると、該当する画像がPicturesに保存されます(図2)。
図1:横向きのカメラで被写体を写し4種類のフィルタのかかった画像が表示された(クリックで拡大)
図2:インバーターの画像をホールドしてPicturesに保存した(クリックで拡大)
PicturesHUBに保存した画像は、Facebookで共有したり、壁紙に設定したりすることができます。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちらです。
VIDEO
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_CameraCaptureTaskImage」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
VS2010のメニューから[プロジェクト(P)/参照の追加(R)]と選択して、解凍した、ImageTools.dll、 ImageTools.Filtering.dll、ImageTools.Utils.dllを追加しておいてください。また、WriteableBitmapEX_v0.9.8.5.zipを解凍してできる、WriteableBitmapEXWinPhone.dllとMicrosoft.Xna.Frameworkも同様に追加しておいてください。詳細については、前回の「第3回 画像にFilterをかけてPicturesHUBに保存する 」を参照してください。
今回はToolkitに含まれているContextMenuクラスを使用しますので、[.NET]タブ内の「Microsoft.Phone.Controls.Toolkit」も追加しておいてください。もし、「Microsoft.Phone.Controls.Toolkit」コンポーネントが見つからない場合は、[参照]タブをクリックして、
C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Toolkit\Oct11\Bin \ Microsoft.Phone.Controls.Toolkit.dll
を追加してください。
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockのTextプロパティに「Image Filter」と指定します。ツールボックスから、Imageコントロールを5個、Buttonコントロールを1個、TextBlockコントロールを1個配置します。全てのImageコントロールのStretchにはUniformと指定します。Stretch列挙体に付いては、下記のURLを参考にしてください。Stretch 列挙体(msdn)
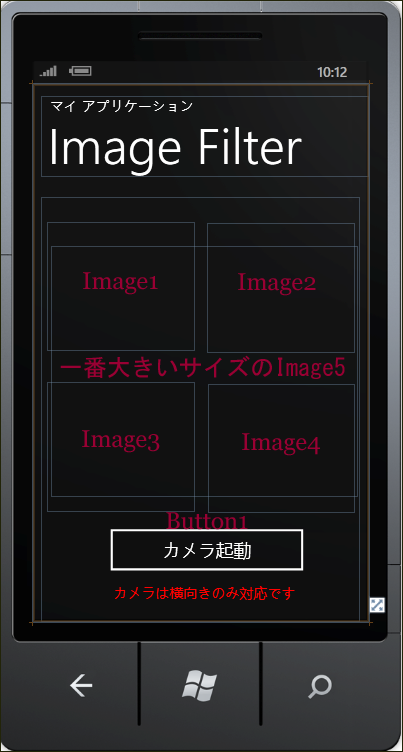
4個の小さなImageコントロールの上に、サイズの大きいImageコントロールを配置します。図3のような配置になります。
図3:4個の小さなImageの上にサイズの大きいImageを配置した(クリックで拡大)
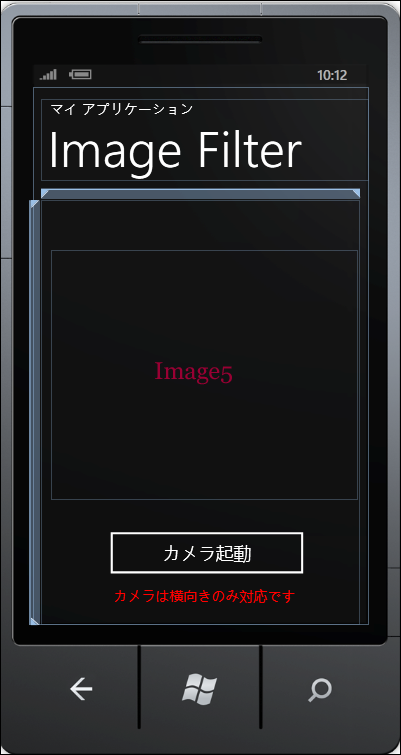
Image1~Image4のプロパティの[可視性]パネルにある、VisibilityプロパティにCollapsedを指定し、非表示としておきます。
設定すると図4のようになります。
図4:Image1~Image4のVisibilityプロパティにCollapsedを指定し、非表示にした(クリックで拡大)
書き出されるXAMLコードはリスト1のようになります。
リスト1 編集されたXAMLコード(MainPage.xaml)
01(1)NameがImage1~Image4の<Image> 要素のVisibilityプロパティにCollapsedが指定されている。
02<phone:PhoneApplicationPage
03 x:Class="WP71_CameraCaptureTaskImage.MainPage"
06 xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
07 xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
10 mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
11 FontFamily="{StaticResource PhoneFontFamilyNormal}"
12 FontSize="{StaticResource PhoneFontSizeNormal}"
13 Foreground="{StaticResource PhoneForegroundBrush}"
14 SupportedOrientations="Portrait" Orientation="Portrait"
15 shell:SystemTray.IsVisible="True" Language="ja-JP">
17 <!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
18 <Grid x:Name="LayoutRoot" Background="Transparent">
20 <RowDefinition Height="Auto"/>
21 <RowDefinition Height="*"/>
22 </Grid.RowDefinitions>
24 <!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
25 <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
26 <TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
27 <TextBlock x:Name="PageTitle" Text="Image Filter" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
30 <!--ContentPanel - 追加コンテンツをここに入力します-->
31 <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
32 <Image Height="185" HorizontalAlignment="Left" Margin="9,36,0,0" Name="Image1" Stretch="Uniform" VerticalAlignment="Top" Width="211" Visibility="Collapsed" /> ■(1)
33 <Image Height="185" HorizontalAlignment="Left" Margin="237,38,0,0" Name="Image2" Stretch="Uniform" VerticalAlignment="Top" Width="211" Visibility="Collapsed" /> ■(1)
34 <Image Height="185" HorizontalAlignment="Left" Margin="9,265,0,0" Name="Image3" Stretch="Uniform" VerticalAlignment="Top" Width="211" Visibility="Collapsed" /> ■(1)
35 <Image Height="185" HorizontalAlignment="Left" Margin="238,267,0,0" Name="Image4" Stretch="Uniform" VerticalAlignment="Top" Width="211" Visibility="Collapsed" /> ■(1)
36 <Button Content="カメラ起動" Height="83" HorizontalAlignment="Left" Margin="87,463,0,0" Name="Button1" VerticalAlignment="Top" Width="299" />
37 <Image Height="358" HorizontalAlignment="Left" Margin="15,71,0,0" Name="Image5" Stretch="Uniform" VerticalAlignment="Top" Width="438"/>
38 <TextBlock Height="32" HorizontalAlignment="Left" Margin="103,552,0,0" Name="TextBlock1" Text="カメラは横向きのみ対応です" VerticalAlignment="Top" Width="271" Foreground="Red" />
42</phone:PhoneApplicationPage>