前回の記事では、マイクロソフトのセンサーデバイスであるKinectについて、搭載センサーやXbox版との違い、SDK1.5での変更点などについて説明しました。いよいよ今回から、実際のプログラミングに着手します。
始める前にお伝えしておきたいのですが、Kinectプログラミングでは画像処理関係等の知識も必要です。また、ビット演算処理等も出てきます。画像処理、ビット演算等についての知識に自信のない方は、画像処理関係の書籍を1冊でも読んでおかれることをお勧めします。ビット演算等の処理についてはWeb上に情報がありますので、検索してみると良いでしょう。画像処理等の書籍に関してはAmazon等で検索してみてください。
参考のために画像処理関係の書籍で筆者が読んだのは下記になります。
→参照」「図解でわかる はじめてのデジタル画像処理」(技術評論社)
初心者向けで画像処理のイメージをつかむのに適しているのではないかと、筆者は思いました。
「ビット演算」については下記のURLを参考にしてください。
→参照:Visual Basic の論理演算子とビット処理演算子(msdn)
プログラミングの前に、まずは環境の構築から解説していきます。
環境の構築
Microsoftは2012年2月に、商用利用が可能な「Kinect for Windowsセンサー」を出荷開始しました。価格はオープンプライスで、Microsoft Storeでの直販価格は24,800円、現在ではAmazonでも購入が可能です。本連載でKinectと書いてある場合は、特に断り書きのない限り、このKinect for Windowsを指します。
Kinectが準備できたら、本体をPCと接続する前に、Kinect for Windows SDK 1.5(以下SDK)をインストールする必要があります。下記のURLからダウンロードしてインストールしておいてください。
Kinect for Windows SDK 1.5のダウンロード
→参照:DEVELOPER DOWNLOADS(Kinect for Windows)
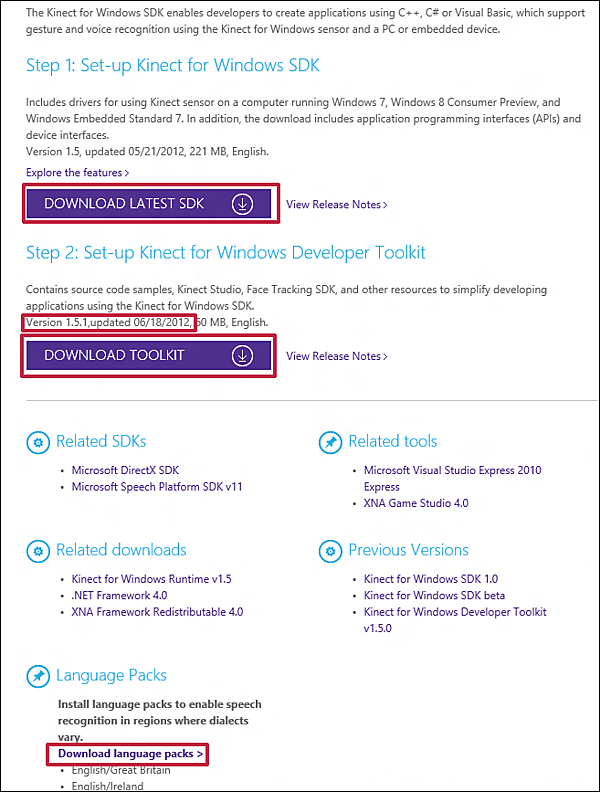
上記ページにある「Kinect for Windows SDK Version 1.5」の「DOWNLOADLATESTSDK」ボタンをクリックしてダウンロードしてください。
Kinect for Windows Developer Toolkit 1.5.1のダウンロード
また、「Kinect for Windows Developer Toolkit Version1.5.1」の「DOWNLOADTOOLKIT」ボタンをクリックしてダウンロードしてください。
Language Packsのダウンロード
Download language packsをクリックすると、「Kinect for Windows Language Packs v1.5.0」のページが表示されます。「Files in this download」の一番下にある「KinectSpeechLanguagePack_ja-JP.exe」をダウンロードしておいてください。

|
図1:Kinect for Windows SDK1.5とKinect for Windows Developer Toolkit 1.5.1とLanguage Packsをダウンロードする(クリックで拡大) |
Kinect for Windows SDK 1.5のインストール方法
- KinectセンサーがコンピュータのUSBポートに接続されていないことを確認します。
- Kinect for Windows v1.0 SDKをインストールしている場合は、起動しているサンプルやサンプルブラウザーなどKinectを利用しているアプリケーションを閉じます。v 1.0 SDKのアンインストールが必要なければstep5へ進んでください。
- Kinect センサー用の他のドライバーを削除します。
- Microsoft Server Speech Platform 10.2 をインストールしている場合は、Microsoft Server Speech Text to Speech Voice(ja-JP,Haruka)および、Microsoft Server Speech Recognition Language-TELE(ja-JP)などをアンインストールしてください。
- Visual Studioを閉じます。 環境変数KINECTSDK10_DIRが設定されてある場合はそれを取り除き、再起動する必要があります。
- 前述したダウンロードサイトからKinectSDK-v1.5-Setup.exeをダウンロードしてダブルクリックします。32-bit/64-bit環境共通です。
- この SDK インストールが正常に完了したら、Kinect センサーが外部電源に差し込まれていることを確認して、コンピュータのUSB ポートに差し込みます。ドライバーが自動的にロードされます。
- Kinectセンサーが正常に動作します。
- Toolkitをインストールするには、ダウンロードサイトから KinectDeveloperToolkit-v1.5.1-Setup.exe をダウンロードして、ダブルクリックします。32-bit/64-bit環境共通です。
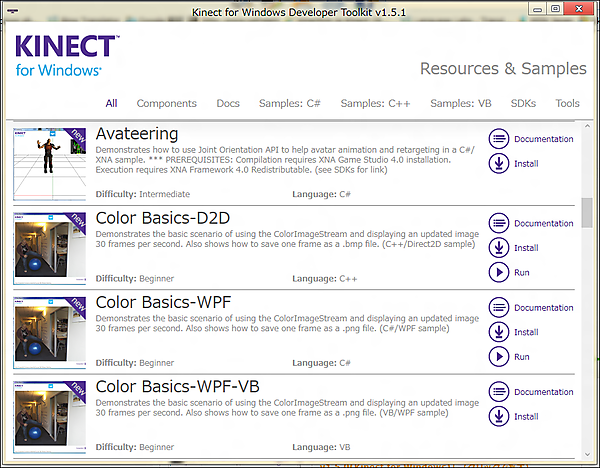
- ツールやサンプルを実行および、サンプルのインストールまたはその他のリソースを探索するには、Windowsの [スタート] メニューから「Kinect Windows SDK 1.5 」---->「Developer Toolkit Browser v1.5.1(Kinect for Windows)」と選択します(図2)。
インストールが完了したら、KinectとPCとを接続します。SDKはプログラミング言語としてC#、C++、Visual Basicをサポートしています。
ドライバーが正しくインストールされると、Microsoft Kinect Windows センサーのLED が緑色になります。デバイスマネージャに「Microsoft Kinect」と表示され、その配下に「Microsoft Kinect Audio Array Control」「Microsoft Kinect Camera」「Microsoft Kinect Security Control」と表示されます。
SDKをインストールしたあと、Kinect for Windows Developer Toolkit 1.5をインストールすると、「Developer Toolkit Browser v1.5.1 (Kinect for Windows)」というアプリケーションもインストールされますので、起動していろいろ試してみてください(図2)。

|
図2:Kinect for Windows Developer Toolkit 1.5.1 をインストールして表示される「Developer Toolkit Browser v1.5.1(Kinect for Windows)」(クリックで拡大) |
本連載では、各種ライブラリを使用しますので、このあと紹介するライブラリを前もってダウンロードしておいてください。Kinect_Libraryというフォルダを作って、その中にまとめて管理しておくとわかりやすいでしょう。異なった場所にダウロードしておくと、VS2010から参照の追加をする場合、探すのに一苦労することになります。筆者は既に経験済みです(苦笑)。1か所にまとめて管理しておくのが賢明です。
筆者の環境は、Windows 7 Professional 32ビット+ SP1、Visual Studio 2010 Ultimate + SP1(以下VS2010)Kinect for Windows SDK 1.5です。使用言語は、Visual Basicです。VS2010をお持ちでない方でも、下記のURLからVisual Studio 2010 Expressをダウンロードすることで、Kinect for Windows SDK 1.5の使用は可能です。
→参照:Visual Studio 2010 Expressのダウンロード
各種ライブラリのダウンロード
下記のライブラリをダウンロードしておいてください。
Coding4Fun.Kinect.Toolkit
解凍したファイルの中にある、Coding4Fun.Kinect.Wpf.dllを使用します。
※Coding4Fun.Kinect.Toolkitの提供する機能については、こちらを参照してください。
Kinectforwindowssdkv1.zip
初めてこのページに入った際には、表示されている文字の入力を求められる可能性があります。表示されている文字を入力し[Download]ボタンをクリックしてください。
解凍してできる、\KinectforWindowsSDKV1\KinectforWindowsSDKV1\2.Setting Up Dev Environment\SettingUpDevEnvironmentVB\SettingUpDevEnvironment\bin\Release内にある、Microsoft.Samples.Kinect.WpfViewers.dllを使用します。
(*)このDLLでは、KinectSensorChooserやKinectColorViewer、KinectDepthViewer、KinectAudioViewer、KinectSkeletonViewer、KinectDiagnosticViewer、KinectSkeleton等のコントロールが提供されます。
Kinect for Windows Developer Toolkit v1.5.1にはKinectSensorChooserが含まれていますが、これとは別物ですので、こちらをダウンロードして解凍しておいてください。
(*)Kinect for Windows Developer Toolkit v1.5.1にはこれとは異なった、同名のMicrosoft.Samples.Kinect.WpfViewers.dllが付属しています。図2から「Kinect Explorer」というサンプルをインストールするとKinectWpfViewersというフォルダが作成されコードが配置されます。今回の連載では、このToolkit v 1.5.1付属のDLLは使用していません。このDLLを使用してどのようなことができるかについては、図11の、「Kinect for Windows Developer Toolkit v1.5.1付属のMicrosoft.Samples.Kinect.WpfViewers.dllを使った動画」を参照してください。このDLLについては、応用編で紹介したいと思います。
MultiTouch.Behaviors.WPF4
Windows Phone,Silverlight and WPF Multi-Touch Manipulations
※直接Kinectに関係するものではなく、常に使用するライブラリではありません。
解凍してできる、SilverlightWP7MultiTouch.slnをクリックしてプロジェクトを開きます。その過程で、メッセージが出ますが、全て「OK」または「はい」を選択してください。
次にReleaseモードで、ソリューションのビルドを行うと下記のフォルダ内にDLLファイルが作成されます。\MultiTouchBehaviorsSource\SilverlightMultiTouch\MultiTouch.Behaviors.WPF4\bin\Release内のMultiTouch.Behaviors.WPF4.dllを使用します。これは、画像等の拡大、縮小、移動等の場合に使用します。常にKinectで使用するものではありません。
以上で環境が整いました。早速サンプルを作ってみましょう。
RGBカメラを使って画像データを表示する。
最初のサンプルは、KinectのRGBカメラを使って画像データを表示させるサンプルです。
VS2010のメニューから「デバッグ(D)/デバッグ開始(S)」と実行すると、KinectセンサーのRGBカメラを通して、配置したImageコントロール内に画像が表示されます(図3)。
 |
図3:筆者の顔が表示された(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
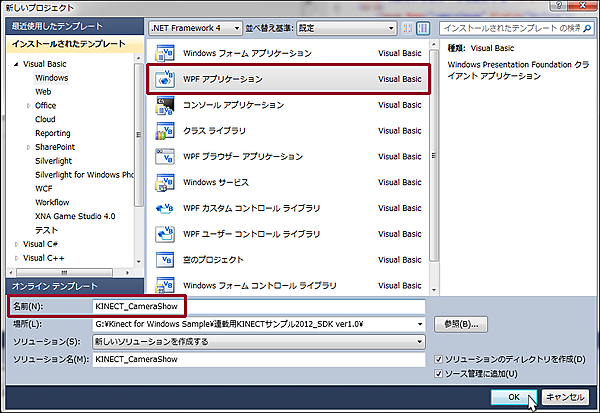
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_CameraShow」という名前を付けています(図4)。

|
図4:「WPFアプリケーション」を選択する(クリックで拡大) |
図3の画面から[OK]をクリックすると、デザイン画面とXAMLのコード画面が表示されます。ツールボックスからデザイン画面上にImageコントロールを1個配置します。Imageコントロールには、WidthやHeightは指定しないでおきます。NameにcameraImageと指定し、StretchプロパティにUniformと指定します。Stretchプロパティの値に付いては、下記URLを参照してください。
XAMLコードはリスト1のようになります。
リスト1 (MainWindow.xaml)
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RGBカメラのデータを表示する" Height="350" Width="525">
<Grid>
<Image Name="cameraImage" Stretch="Uniform"/>
</Grid>
</Window>
- この記事のキーワード