Monacaで作るアニメーションアプリ
前回はボタンをタップしたら反応するだけの単純なアプリを作成しました。今回は簡単なアニメーションを行うサンプルとして、時計アプリを作成したいと思います。
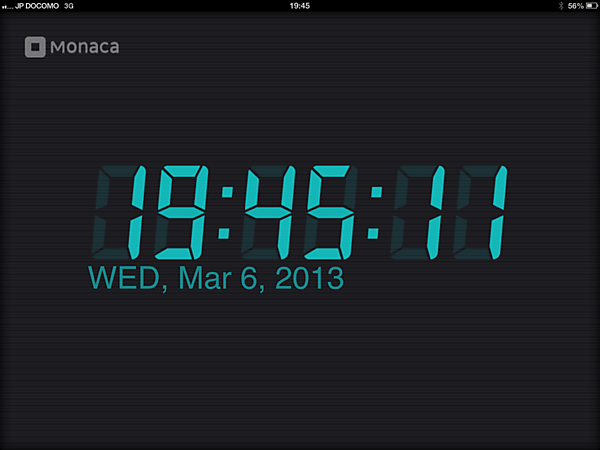
作成するアプリは、現在の時間と日付を表示するものです。数枚の画像で構成されており、1秒ごとに画像を切替えて時刻を表示します。完成したアプリのスクリーンショットを画面1に掲載します。
HTMLとJavaScriptの知識だけで、iPhoneとAndroid向けネイティブアプリが簡単に開発できることがMonacaの特徴です。このサンプルでは、JavaScriptについて少し踏み込んで解説を行います。
【画面1:完成した時計アプリ(iPhoneでの実行結果)】

事前準備
Monacaの会員登録が済んでいない方はMonacaのWebサイトからサインアップを行なってください。現在Monacaは無料で提供されており、ブラウザーとスマートフォン端末さえあれば、誰でもアプリ開発を始められます。
会員登録が完了したら、ダッシュボード画面から新しいプロジェクトを作成します。スケルトンは「最小限のプロジェクト」を選択してください。名前(「時計アプリ」など)と説明文を入力しプロジェクトが作成できたら、「IDEを起動」でMonaca IDEを起動します。
また初めてMonacaを利用する方は、実機上で動作を確認するための「Monacaデバッガー」をインストールしてください。Google PlayやApp Storeから無料でダウンロードすることができます。
手順1:画像パーツをアップロードする
今回の時計アプリでは、画面の背景や数字などに画像を利用しています。これは、端末に内蔵されたフォントだけでデザインを組み立てると、どうしても表現力が限られるためです。この例のように、見栄えが重要な部分には画像を使うと効果的です。
利用する画像は、下記のリンクからダウンロードし、デスクトップ上で解凍してください。
Monacaでは、すべてのファイルはクラウド上に管理されます。そのため、まずは画像ファイルをアップロードする手順を説明します。
最初に、画像ファイルを格納するフォルダーを作成します。Monaca IDEの左側に目をやると、エクスプローラのようにファイルの一覧が表示されています。wwwフォルダーを右クリックし「新規フォルダー」をクリックしてください。作成するフォルダー名として”images”と入力し、新しいフォルダーを作成します。
作成された「images」フォルダーを再度右クリックし、「アップロード...」をクリックします。画面の中央に、アップロードダイアログが表示されると思います。アップロード先が「images」フォルダーになっていることを確認し、先ほどダウンロードした画像ファイル一式をドラッグ&ドロップで転送してください。
【画面2:ファイルのアップロードダイアログ】

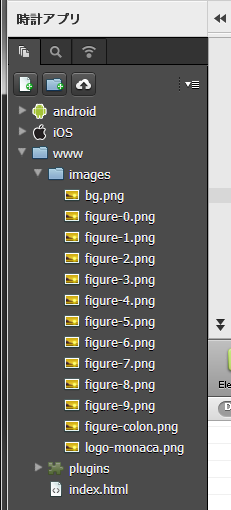
すべてのファイルアップロードが終了したら、ファイルのツリーは下記のような画面のようになるはずです。
【画面3:ファイルアップロード後のファイル一覧】

- この記事のキーワード