ImageBackToFrontStoryboard(裏から表に回転するストーリーボード)の作成
ImageBackToFrontStoryboard(裏から表に回転するストーリーボード)の作成
これから以下の作業は、再生ヘッドの位置に応じて、各プロパティの値を設定する作業となります。これらのプロパティ値は、後ほど紹介する、表2にまとめていますので、そちらを参考に値を設定してもかまいません。
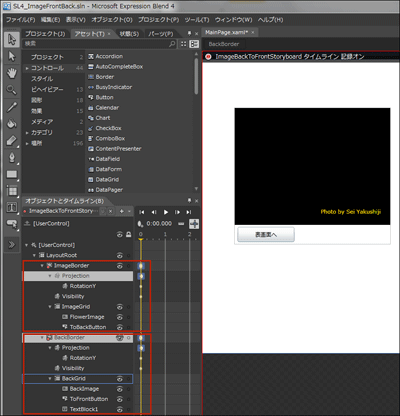
図5から以降の手順で、「オブジェクトとタイムライン(B)」の下にあるストーリーボードの「新規作成」アイコン(+)をクリックします。「Storyboardリソースの作成」ダイアログボックスが開きますので、「名前(キー)」にImageBackToFrontStoryboardと入力して[OK]ボタンをクリックします。アートボード上の画面全体が赤の枠線で囲まれ、「●ImageBackToFrontStoryboardタイムライン記録オン」に変わります。この状態でタイムラインの記録が可能になります。裏面から表面(おもてめん)に回転するストーリーボードを作成します。
再生ヘッドが0の位置で、ImageBorder(菜の花画像の表示されている表)を選択します。VisibilityにCollapsedを指定し、[変換]プロパティ内のProjectionの「回転」のYに-180と指定します。
BackBorder(黒の画像の表示されている裏)を選択し、再生ヘッドが0の位置で、VisibilityにVisible、[変換]プロパティ内のProjectionの「回転」のYの値に、0を指定します。この、ImageBackToFrontStoryboardは、裏から表(おもて)の画像に変化させますので、最初に表示されているのは、裏向きの画像になる必要があります(図12)。
| 図12:再生ヘッドが0の位置での、ImageBorderとBackBorderの各プロパティの値を設定した。最初は、裏の画像が表示されている(クリックで拡大) |
次に再生ヘッドを0.5の位置に移動し、ImageBorderを選択します。この0.5秒の位置で、裏向きの画像と、表向きの画像が入れ替わります。VisibilityにVisibleを指定し、[変換]プロパティ内のProjectionの「回転」のYに-90と指定します。
BackBorderを選択し、再生ヘッドを0.5の位置で、VisibilityにCollapsed、[変換]プロパティ内のProjectionの「回転」のYの値に、90を指定します。
次に再生ヘッドを1の位置に移動し、ImageBorderを選択します。VisibilityにVisibleを指定し、[変換]プロパティ内のProjectionの「回転」のYに0と指定します。
BackBorderを選択し、再生ヘッドを1の位置で、VisibilityにCollapsed、[変換]プロパティ内のProjectionの「回転」のYの値に、180を指定します。
ここまでの手順をまとめると表2のようになります。
表2 ImageBackToFrontStoryboard(裏から表に回転する場合の値)
| オブジェクト名 | プロパティ名 | 再生ヘッドの位置(秒) | ||
|---|---|---|---|---|
| ImageBorder | 0 | 0.5 | 1 | |
| Visibility | Collapsed | Visible | Visible | |
| Projection(回転のY) | -180 | -90 | 0 | |
| BackBorder | Visibility | Visible | Collapsed | Collapsed |
| Projection(回転のY) | 0 | 90 | 180 | |
「●ImageBackToFrontStortboardタイムライン記録オン」の●をクリックして記録オフにします。タイムラインのツールバーから「先頭のフレームに移動」アイコンをクリックして、「再生」を実行してみてください。裏の画像が反転して表(おもて)の画像とボタンが表示されます。
全て設定すると図13のようになります。
| 図13:ImageBackToFrontStoryboardの設定を全て完了した(クリックで拡大) |
以上でストーリーボードの設定は完了です。次に、今作成したストーリーボードをボタンと関連付ける設定を行います。
ControlStoryboardActionの設定
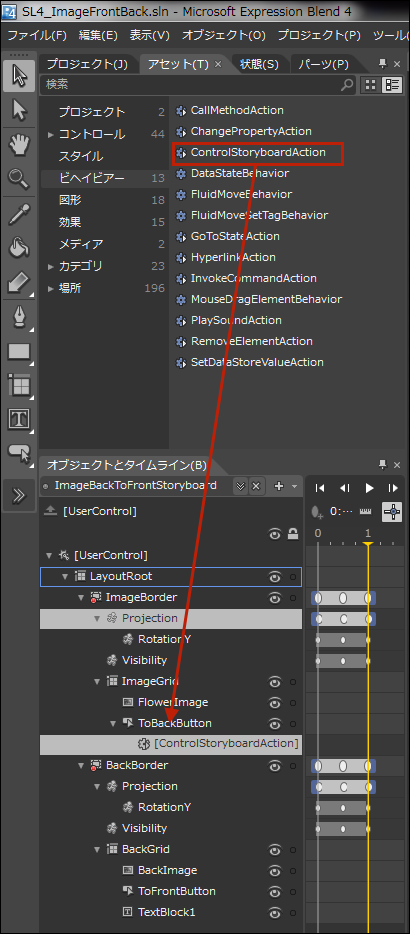
[アセット(T)]パネルの「ビヘイビアー」にあるControlStoryboardActionを選択し、「オブジェクトとタイムライン(B)」内のToBackButton上にドラッグ&ドロップします(図14)。ControlStoryboardActionでは、実行するストーリーボードを指定できます。
|
|
| 図14:ControlStoryboardActionをToBackButton上にドラッグ&ドロップした |
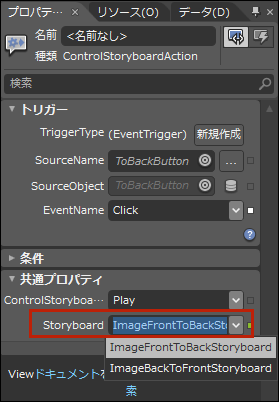
ControlStoryboardActionのプロパティを設定します。[共通プロパティ]内のStoryboardにImageFrontToBackStoryboardを指定します(図15)。
|
|
| 図15:ControlStoryboardActionのプロパティを設定する |
同様に、「オブジェクトとタイムライン(B)」内の、ToFrontButtonにもControlStoryboardActionをドラッグ&ドロップして、プロパティを設定します。この場合のStoryboardにはImageBackToFrontStoryboardを指定します。
以上で、全ての設定が完了しました。Blend4のメニューから「プロジェクト(P)/プロジェクトの実行(R)」と選択して動作を確認してください。
Blend4を終了してVS2010上に戻り、動作を確認してください。VS2010に戻った時XAMLコードに波線が表示され、エラーになる場合は、一度プロジェクトを保存して終了し、VS2010を再起動すると解決します。ロジックコードはありません。
- この記事のキーワード