まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
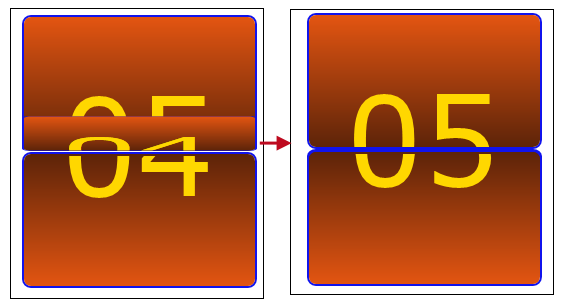
画面が表示されると、カードが折りたたまれ、加算された数値が表示されます。背面のカードに加算された数値が表示されており、折りたたまれると加算された数値が前面に表示されます(図1)。数値は60まで加算され、60に達する、とまた1から加算を開始します。
|
|
| 図1:折りたたまれるように数値が加算されて表示される |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_ParaParaTimer」という名前を付けています。
Silverlightユーザーコントロール(TimerBaseSilverlightControl.xaml)の作成
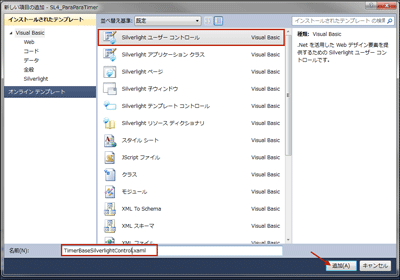
VS2010のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Silverlightユーザーコントロール」を作成します。「名前(N)」には「TimerBaseSilverlightControl.xaml」と指定し、[追加(A)]ボタンをクリックします(図2)。
| 図2:Silverlightユーザーコントロールを作成する(クリックで拡大) |
TimerBaseSilverlightControl.xamlの
|
|
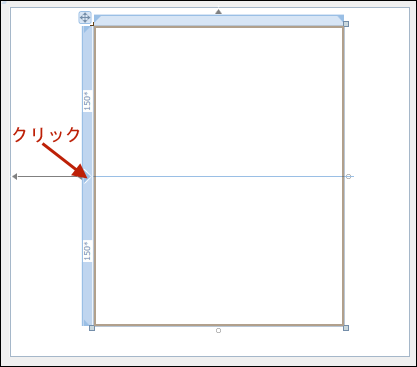
| 図3:Gridコントロールを縦に2分割する |
次に、ソリューションエクスプローラー内の、TimerBaseSilverlightControl.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのBorder、TextBlockの配置
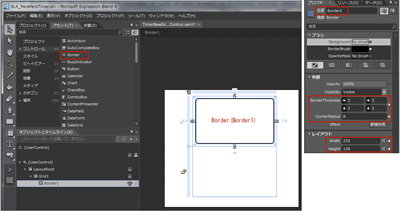
「アセット(T)」パネルの「コントロール」からBorderを選択し、アートボードのGridの上の部分にBorderを配置します。プロパティの「名前」には、Border1と指定します。[外観]パネルにあるBorderThicknessに2を指定して枠線を太くし、CornerRadiusに8を指定して四隅を丸めます。[レイアウト]パネルにあるWidthに235、Heightに136と指定します(図4)。
| 図4:Gridコントロールを上部分にBorderコントロールを配置する(クリックで拡大) |
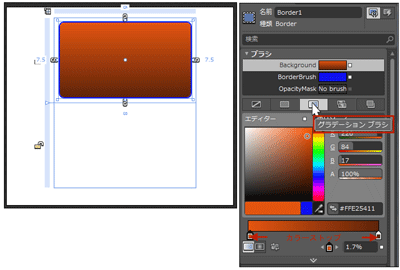
次に、Borderコントロールの背景色を設定します。プロパティの[ブラシ]パネルにあるBackgroundが選択された状態で、「グラデーションブラシ」をクリックします。色の「エディター」の中から適当な色を選択してください。このサンプルでは茶系統色を選択しています。下部よりも上部を少し明るくします。カラーストップを左右逆に入れ替えることで、上下の明るさを逆にすることができます。BorderBrushには青系統色を選択し、周囲を青系統色で囲っています(図5)。
| 図5:Borderコントロールの背景色と周囲の色を設定している(クリックで拡大) |
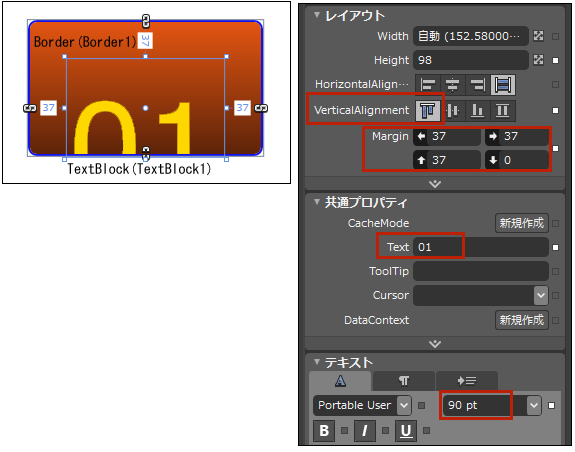
Borderコントロールの子要素としてTextBlockコントロールを配置します。「名前」はTextBlock1とします。[共通プロパティ]パネルにあるTextには01と指定し、[ブラシ]パネルにあるForegroundにGoldを指定して、文字色をGoldとします。[テキスト]パネルにある文字サイズには90と指定します。[レイアウト]パネルにあるVerticalAlignmentにはTopを指定します。Textプロパティに指定した01の文字の上半分だけが表示されるよう配置します。図6のようにTextBlockのMarginが「↓」以外、全て37になるように配置してください。
|
|
| 図6:Marginが全て37になるようTextBlockを配置する |
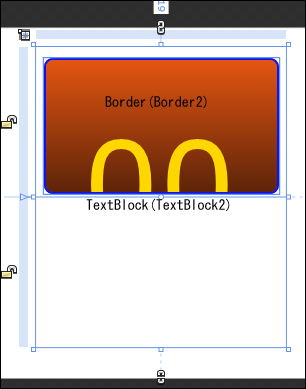
次に、今配置したGridの上の部分のBorderコントロールに、もう一つBorderコントロールを配置します。Border1を選択して、コピー&ペーストしてください。TextBlockも一緒にペーストされます。ペーストしたBorderの「名前」にBorder2、TextBlockの「名前」にTextBlock2と指定します。TextBlock2のTextプロパティには00と指定してください(図7)。
|
|
| 図7:Gridの上の部分のBorderコントロールに、もう一つBorderコントロールを配置する |
次に、Border2を選択してコピーし、Gridの下の部分にペーストします。
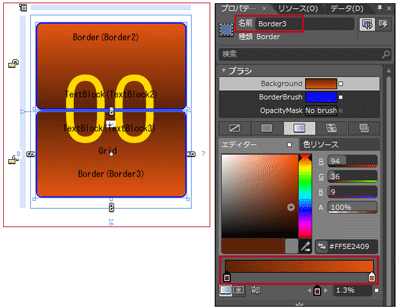
Borderの「名前」はBorder3とします。一緒にペーストされたTextBlockは削除します。Border3の中に子要素となるようGridコントロールを配置します。TextBlock2を選択してコピーし、Gridコントロールの中に子要素となるようペーストします。TextBlockの「名前」はTextBlock3とします。Border2をコピーしたため、Borderの背景色のグラデーションが、上方が明るく、下方が暗くなっています。これを上方が暗く、下方を明るくします。色の「エディター」のカラーストップを左右逆にすることで、上下の明るさを逆にすることができます。Boder2とBorder3の境目が少しあく程度に配置します。TextBlock2とTextBlock3で00が完成されるように配置します。Border3の子要素としてGridコントロールを配置することを忘れないようにしてください(図8)。
| 図8:Grid(Grid1) の下の部分にBorder(Border3) を配置し、その子要素として[Grid]を配置する。また[Grid]の子要素としてTextBlock(TextBlock3)を配置する(クリックで拡大) |
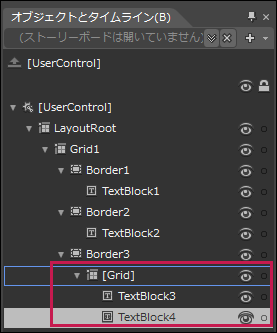
Border3の中に、もう1つTextBlockを配置します。「名前」はTextBlock4とします。TextBlock3を選択してコピーし、Border3の子要素[Grid]の中にペーストしてください。TextBlock3とTextBlock4は[Grid]の子要素となります。TextBlock4のTextプロパティは空にしておいてください。「オブジェクトとタイムライン(B)」で階層構造を見ると図9のようになっています。Border3の中に[Grid]を配置していなければ、TextBlockを2つ(TextBlock3とTextBlock4)配置することはできませんので、注意してください。
|
|
| 図9:配置したオブジェクトの階層構造 |
以上のコントロールの配置をまとめると下記のようになります。
- ■Grid(Grid1)の上の位置に配置するコントロール
- (1):Border(Border1)
(2):TextBlock(TextBlock1、Border1の子として配置)
(3):Border(Border2)
(4):TextBlock(TextBlock2、Border2の子として配置) - ■Grid(Grid1)の下の位置に配置するコントロール
- (1):Border(Border3)
(2):Grid(Border3の子として配置)
(3):TextBlock(TextBlock3、Gridの子として配置)
(4):TextBlock(TextBlock4、Gridの子として配置)
※各コントロールのプロパティの設定については、前述の解説を参照してください。
- この記事のキーワード