Blend4でのStoryboardの作成
Blend4でのStoryboardの作成
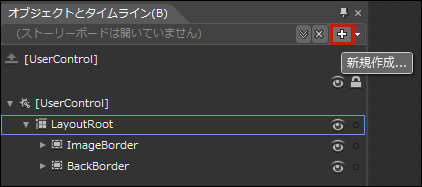
「オブジェクトとタイムライン(B)」の下にあるストーリーボードの「新規作成」アイコン(+)をクリックします(図5)。
|
|
| 図5:「新規作成」アイコンをクリックする |
ImageFrontToBackStoryboard(表の画像が回転して裏が表示されるストーリーボード)の作成
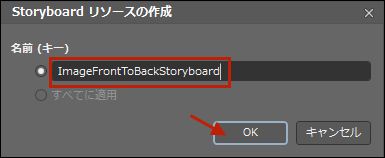
「Storyboardリソースの作成」ダイアログボックスが開きますので、「名前(キー)」にImageFrontToBackStoryboardと入力して[OK]ボタンをクリックします(図6)。アートボード上の画面全体が赤の枠線で囲まれ、「●ImageFrontToBackStoryboardタイムライン記録オン」に変わります。この状態でタイムラインの記録が可能になります(図7)。
|
|
| 図6:「名前(キー)」にImageFrontToBackStoryboardと入力する |
| 図7:アートボード上の画面全体が赤の枠線で囲まれタイムラインの記録が可能になる(クリックで拡大) |
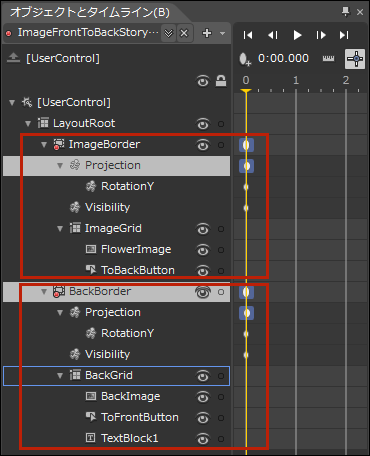
まず、「タイムラインとオブジェクト(B)」内のImageBorderとBackBorderを展開して要素を全て表示させておきます(図8)。
|
|
| 図8:「オブジェクトとタイムライン(B)」内のImageBorderとBackBorderを展開して要素を全て表示させておく |
これから以下の作業は、再生ヘッドの位置に応じて、各プロパティの値を設定する作業となります。これらのプロパティ値は、後ほど紹介する、表1にまとめていますので、そちらを参考に値を設定してもかまいません。
「オブジェクトとタイムライン(B)」内のImageBorder(菜の花画像の表示されている表)を選択し、黄色の再生ヘッドが0の位置で、プロパティのVisibilityの値を、既にVisibleになっていますが、一度Collapsedを選択して、再度Visibleを選択します。すると「タイムラインとオブジェクト(B)」のImageBorder内にVisibilityが追加され、再生ヘッドが0の位置に楕円のマークが追加されます。
同様に、プロパティの[変換]を展開して表示されるProjectionの「回転」のYの値に、既に0と入力されていますが、再度、上書きで0と入力します。すると、「タイムラインとオブジェクト(B)」のImageBorder内にProjectionが追加され、再生ヘッドが0の位置に楕円のマークが追加されます。Projectionを展開するとRotationYが追加されているのがわかります。
次に、黄色の再生ヘッドが0の位置でBackBorder(黒の画像の表示されている裏)を選択します。プロパティのVisibilityの値を、既にCollapsedになっていますが、一度Visibilityを選択して、再度Collapsedを選択します。すると「タイムラインとオブジェクト(B)」のBackBorder内にVisibilityが追加され、再生ヘッドが0の位置に楕円のマークが追加されます。
同様に、プロパティの[変換]を展開して表示されるProjectionの「回転」Yの値に、180と入力します。すると、タイムラインとオブジェクト(B)」のBackBorder内にProjectionが追加され、再生ヘッドが0の位置に楕円のマークが追加されます。Projectionを展開するとRotationYが追加されているのがわかります(図9)。
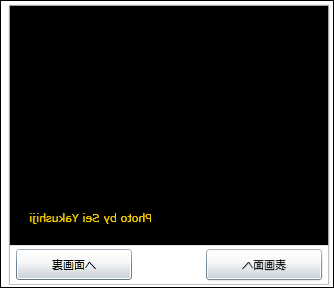
BackBorderは初期状態ではVisibilityがCollapsedに設定されて非表示となっていますので、ProjectionのYに180を設定した時の画像の状態がわかりません。確認するため、一時的にVisibilityをVisibleに変更して画像の状態を見てみましょう。図10のように裏面となる画像が反転しているのがわかります。最初に反転させておいてから再生ヘッドが0.5の位置でProjectionの「回転」のYの値を90に設定し、再生ヘッドが1の位置で0に戻すようにします。これで、正常な裏面が表示されるようになります。これらの手順は後ほど紹介する表1にまとめています。
一時的にVisibleにした値をCollapsedに戻しておきましょう。
|
|
| 図9:「オブジェクトとタイムライン(B)」内のImageBorderとBackBorderの再生ヘッドが0の位置でのタイムラインを設定した |
|
|
| 図10:BackBorderのVisibilityの値を一時的にVisibleにし、ProjectionのYの値を180に指定した画像を確認する。裏面となる画像とボタンが反転している |
次に再生ヘッドを0.5の位置に移動し、ImageBorderを選択します。この0.5秒の位置で、表向きの画像と、裏向きの画像が入れ替わります。VisibilityにCollapsedを指定し、[変換]プロパティ内のProjectionのYに-90と指定します。
BackBorderを選択し、再生ヘッドが0.5の位置で、VisibilityにVisible、[変換]プロパティ内のProjectionの「回転」のYの値に、90を指定します。
次に再生ヘッドを1の位置に移動し、ImageBorderを選択します。VisibilityにCollapsedを指定し、[変換]プロパティ内のProjectionの「回転」のYに-180と指定します。
BackBorderを選択し、再生ヘッドを1の位置で、VisibilityにVisible、[変換]プロパティ内のProjectionの「回転」のYの値に、0を指定します。以上の操作手順をまとめると表1のようになります。
表1 ImageFrontToBackStoryboard(表から裏に回転する場合の値)
| オブジェクト名 | プロパティ名 | 再生ヘッドの位置(秒) | ||
|---|---|---|---|---|
| ImageBorder | 0 | 0.5 | 1 | |
| Visibility | Visible | Collapsed | Collapsed | |
| Projection(回転のY) | 0 | -90 | -180 | |
| BackBorder | Visibility | Collapsed | Visible | Visible |
| Projection(回転のY) | 180 | 90 | 0 | |
「●ImageFrontToBackStortboardタイムライン記録オン」の●をクリックして記録オフにします。タイムラインのツールバーから「先頭のフレームに移動」アイコンをクリックして、「再生」を実行してみてください。表の画像が反転して裏の画像とボタンが表示されます。
全て設定すると図11のようになります。
| 図11:ImageFrontToBackStoryboardの設定を全て完了した(クリックで拡大) |
- この記事のキーワード