プロパティを設定する
プロパティを設定する
配置したコンポーネントは、それだけではただ表示されているだけですが、アプリケーション固有の動作に変更しなければなりません。これを行うのがプロパティとイベントです。プロパティは、コンポーネントの外観や動作を設定するものです。例えば、ボタンに表示される文字列や色などを指定するなどできます。
イベントは、コンポーネントに対してなされた操作に応答する動作を定義できます。例えば、ボタンを押したときに実行されるコードを記述したり、ウィンドウが閉じたりするときに行う処理を記述できます。
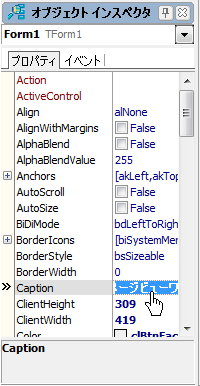
最初にForm1のプロパティを設定します。フォームのタイトルは、デフォルトで「Form1」になっていますが、これを変更します。タイトルは、Captionプロパティで指定します。設計画面でForm1を選択し、オブジェクトインスペクタのCaptionの項目に、「イメージビューワー」と入力します。
|
| 図3:プロパティの設定 |
次にPanel1を選択し、同じくCaptionプロパティに「No Image」と指定します。これが、画像が読み込まれていない状態で表示されるテキストになります。
プロパティには、レイアウトを制御するものもあります。AlignプロパティをalClientに設定すると、画面いっぱいにパネルが広がります。さらに、BorderStyleプロパティをbsSingleに変更し、パネルに枠が表示されるようにします。
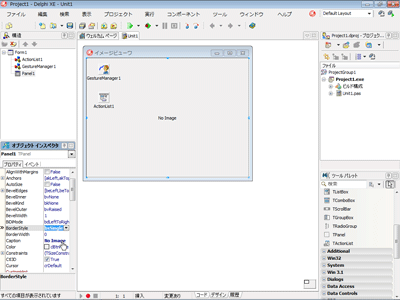
| 図4:Panel1のプロパティ設定(クリックで拡大) |
次に、TImageコンポーネントをPanel1の上に配置します。このコンポーネントが画像を表示します。
配置したImage1のAlginプロパティを、alClientに変更します。FormやPanelは、コンテナと呼ばれる特殊なコンポーネントで、その上に別のコンポーネントを配置できます。Alignプロパティは、コンテナ上でどのようにそのコンポーネントをレイアウトするのかを規定するのです。
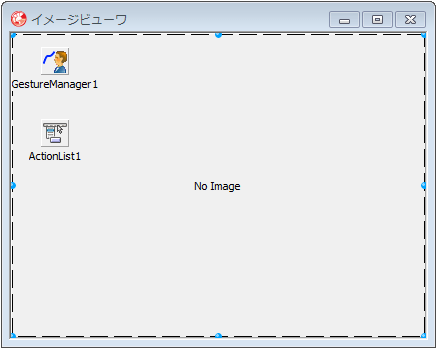
以上で、画面設計は完了です。
|
| 図5:完成した画面レイアウト |
TActionListとジェスチャー
多くのWindowsアプリケーションは、メニューやボタン、ショートカットなどによって、特定のコマンドを実行します。メニューやボタンに対して、単純に特定のコマンドを実行します。素早く作っても、拡張できなければ使い捨てになってしまいますから、この点は重要です。
TActionListは、こうしたコマンドを一元管理できる非表示のコンポーネントです。TActionListでは、ファイルを開いたり、保存したりといった一般的なコマンドがあらかじめ用意されており、これらを割り当てることができます。また、独自のコマンドを定義して、同じように扱うこともできます。
今回は、タッチスクリーン上での指の動き(ジェスチャー)によって、特定のコマンドを呼び出すようにしたいと思います。そのため、まず、呼び出すコマンドを定義しておきます。
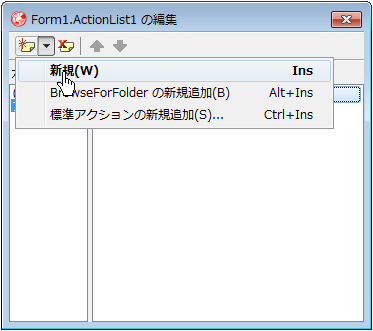
Form上のActionList1をダブルクリックします。すると、このActionListで扱うアクションを編集できるダイアログボックスが開きます。
ここで、[標準アクションの新規追加]を選択し、リストから、TBrowseForFolderを選択します。このアクションは、フォルダーを選択する操作を行います。
|
| 図6:標準アクションの新規追加 |
追加されたアクションをダイアログボックスで選択すると、オブジェクトインスペクタに、このアクションのプロパティとイベントが表示されます。
[イベント]タブをクリックすると、このアクションに対するイベントが表示されます。ここでは、フォルダーを選択したときに発生するOnAcceptイベントを選択します。
イベント項目の値列をダブルクリックすると、コードエディタに対応するイベントハンドラコードが生成されます。
procedure TForm1.BrowseForFolder1Accept(Sender: TObject);
begin
end;
このコードのbegin~endの間に必要な処理を記述することで、フォルダーを選択したときの動作を定義できるのです。取りあえず、コードの中身を記述するのは後回しにして、次のアクションを定義します。
次は、[新規]を選択してカスタムアクションを定義します。
|
| 図7:新規アクションの作成 |
デフォルトではAction1という名前になっていますが、オブジェクトインスペクタでNameプロパティをAction_Leftに設定することで、リネームします。
これについても、アクションを実行したときに呼び出されるOnExecuteイベントを定義しておきます。
TForm1.Action_LeftExecute(Sender: TObject);
begin
//Left
end;
同じ手順で、Action_Rightも作成します。これらのアクションは、タッチスクリーンで、指を左右に動かしたときの動作を規定するものです。
初期化と後始末のコード
続いてコーディングをしていきましょう。このアプリケーションでは、特定のフォルダにあるイメージファイルの一覧を保持するために、文字列リストを使います。
文字列リストを確保する初期化コードと、これを解放する後始末のコードが必要ですが、通常のオブジェクト指向プログラミングでは、コンストラクタやデストラクタに記述します。しかし、コンポーネントを用いた開発では、同じことをイベントで実装できます。
Form1のOnCreateイベントに以下のコードを記述します。
procedure TForm1.FormCreate(Sender: TObject);
begin
FIndex := 0;
FList := TStringList.Create;
end;
ここで初期化している変数は、TForm1のprivate変数として定義します。
private
{ Private宣言}
FIndex: Integer;
FList: TStringList;
これで、文字列リストの初期化ができました。同じように、OnDestroyイベントに以下のコードを記述します。
procedure TForm1.FormDestroy(Sender: TObject);
begin
FList.Free;
end;
これは解放コードです。
なお、このアプリケーションでは、入出力とJPEGの画像ファイル処理を行いますので、プログラムコードの上のほうに記述されているuses節に、以下の2つのユニットを追加しておきます。
IOUtils, jpeg