jQueryでIE未対応のCSS3セレクタを補完
jQueryでIE未対応のCSS3セレクタを補完
jQueryは、もはやおなじみのJavaScriptの記述が簡素化できるJavaScriptライブラリです。jQueryは表XXのように、IEでサポートされていないCSS3セレクタの多くをサポートしています。CSS3がまだ勧告に至っていない過渡期にある現在、クロスブラウザな表示を目指すうえで押さえておきたいテクニックのひとつです。
表4:CSS3で追加されたセレクタのIE6~8およびjQueryの対応状況
| パターン | 概要 | IE6 | IE7 | IE8 | jQuery |
|---|---|---|---|---|---|
| E[foo^="bar"] | 属性「foo」の値が「bar」と前方一致するE要素 | × | ○ | ○ | ○ |
| E[foo$="bar"] | 属性「foo」の値が「bar」と後方一致するE要素 | × | ○ | ○ | ○ |
| E[foo*="bar"] | 属性「foo」の値が「bar」と部分一致するE要素 | × | ○ | ○ | ○ |
| E:root | ドキュメントのルートにあるE要素 | × | × | × | ‐ |
| E:nth-child(n) | n番目の子要素E | × | × | × | ○ |
| E:nth-last-child(n) | 最後からn番目の子要素E | × | × | × | ‐ |
| E:nth-of-type(n) | 兄弟関係にあるもののうちn番目のE要素 | × | × | × | ‐ |
| E:nth-last-of-type(n) | 兄弟関係にあるもののうち後ろからn番目のE要素 | × | × | × | ‐ |
| E:last-child | 最後の子要素E | × | × | × | ○ |
| E:first-of-type | 兄弟関係にあるもののうち最初のE要素 | × | × | × | ‐ |
| E:last-of-type | 兄弟関係にあるもののうち最後のE要素 | × | × | × | ‐ |
| E:only-child | 兄弟関係の要素がない子要素E | × | × | × | ○ |
| E:only-of-type | ある要素内で唯一の要素E | × | × | × | ‐ |
| E:empty | 子要素(テキストノードを含む)を持たないE要素 | × | × | × | ○ |
| E:target | 参照URIのターゲットであるE要素 | × | × | × | ‐ |
| E:enabled | 有効にされているUI要素E | × | × | × | ○ |
| E:disabled | 無効にされているUI要素E | × | × | × | ○ |
| E:checked | チェック状態のUI要素E(例えば、ラジオボタンやチェックボックスなど) | × | × | × | ○ |
| E:not(s) | セレクタs以外のE要素 | × | × | × | ○ |
| E ~ F | E要素の後に出現するF要素 | × | ○ | ○ | ○ |
jQueryを利用するには、公式サイト(http://jquery.com/)から、jQueryファイルをダウンロードし、scriptタグから参照して利用するのが一般的です。あるいは、Google Code(http://code.google.com/intl/ja/apis/libraries/devguide.html#jquery)で提供されているjQueryファイルを利用する方法も普及しています。
[リスト08]Google Codeで提供されているjQueryファイルを参照
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
それとは別に、自分のJSファイル(例ではmy.js)も次の書式で作成しておきましょう。
[リスト09]my.jsの中身
$(function(){
// ここにコードを書いていく
});
前回のサンプルで紹介したlast-child擬似クラスはIE6~8に対応していないため、IEで表示させると最後のli要素の区切り線が非表示になりませんでした。例として、これを非表示にするコードを記述してみましょう。次のように、セレクタ(ul#nav li:last-child)、プロパティ(border-right)、値(0)、という具合に、CSSと似たような感覚で指定できます。
[リスト10]my.jsの中身:CSSコード記入例
$(function(){
$("ul#nav li:last-child").css("border-right", "0");
});
最後に、HTMLヘッダ内のscriptタグで、jQueryと自作の両方のJSファイルを読み込むよう指定します。読み込む順番は、まずjQuery、次に自作JSファイルを指定します。
[リスト11]各JSファイルを読む込む:jQuery、自作JSの順で
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/my.js"></script>
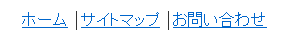
これで準備が整いました。IE8で表示させると末尾の区切り線が非表示になっているのを確認できます。
|
|
| 図5:IEでの表示例:最後のli要素の区切り線が非表示になっているのが確認できる |
またjQueryには、jQueryプラグインという追加ライブラリもあります。これもクロスブラウザな表示を目指すうえで便利なので紹介しておきます。例えば、CSS3のborder-radiusのような角丸表現は、jQuery Corner(http://www.malsup.com/jquery/corner/)というプラグインを利用することで簡単に実装できます。プラグインを利用する場合は、それぞれのJSファイルを、jQuery、プラグイン、自作JSの順で読み込むよう指定します。
[リスト12]各JSファイルを読む込む:jQuery、プラグイン、自作JSの順で
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<script type="text/javascript" src="js/my.js"></script>
早速、角丸のサンプルをIEでも表示できるように指定してみましょう。my.jsに次のように記述します。
[リスト13]jQueryプラグイン「jQuery Corner」で角丸を実現
$(function(){
$("#sample5").corner("25px");
});
IEで見てみると、美しい角丸表現を確認できます。
|
|
| 図6:IEでの表示例:「jQuery Corner」で角丸を実現 |
以上、CSS3をサポートしていないIEで、似たような表現を可能にする方法を紹介してきました。IEのfilterプロパティは、独自拡張とはいえ、画像もJavaScriptも使わない方法なので、画像表示の設定がオフの場合であっても、他のブラウザと同じ見た目をほぼ再現できる点がメリットです。
また、jQueryを使えば、簡単にCSS3の機能をIEでも表現することができますが、だからと言って、最初からすべてをこれに頼るのはお勧めできません。HTMLとCSSで指定できる部分はきちんとそれを利用し、JavaScriptには、動的な部分をまかせるのが基本です。JavaScriptを無効にした状態であっても、不自然さが残らない工夫をすることが大切です。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。