ピボットページを作成する(前編)
2011年7月25日(月)

MainPage.xamlの編集
リスト2 書き出され編集されたXAMLコード(MainPage.xaml)
01 | (1)エミュレーターを横に倒した場合、画像もそれに伴って横向きに表示されるようにするには、PhoneApplicationPageを選択し、表示されるプロパティウィンドウの[その他]パネルにあるSupportedOrientationsプロパティに、PortraitOrLandscapeを指定します。 |
02 | (2)第3回の連載で解説したPage Transitionのコードを記述しています。TurnstileTransition効果を持たせています。Transition効果を有効にするには、第3回の解説を参考にApp.xaml.vb内を書き換えてください。 |
03 | (3)<phone:PhoneApplicationPage.Resources>プロパティ要素内に、ListBoxTemplateというキーのテンプレートを定義します。<StackPanel>要素内に、<TextBlock>要素を配置し、Textプロパティに「タイトル」をバインドします。次に<Image>要素を配置し、WidthとHeightを指定して、Sourceプロパティに「画像名」をバインドします。Marginプロパティに10を指定して、余白を設けます。<StackPanel>要素のスタックされる要素の向きを設定するOrientationプロパティの値は、デフォルトでVerticalですので、タイトルの下に画像が表示されるようになります。ここで指定する名称はVBコード内のクラスで定義するプロパティ名です。 |
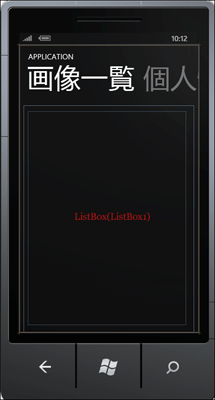
04 | (4)<controls:Pivot >要素の、最初の子要素<controls:PivotItem>のHeaderプロパティに、「画像一覧」と指定します。 |
05 | (5)<controls:PivotItem>要素内の、x:NameがListBox1の<ListBox>要素のItemTemplateに(3)で定義したListBoxTemplateを参照させます。 |
06 | (6)2番目のPivot itemの<controls:PivotItem>要素のHeaderプロパティに「個人情報」と指定します。子要素として<ListBox>要素を配置します。文字サイズは40としておきます。 |
07 | (7)3番目のPivot itemの<controls:PivotItem>要素のHeaderプロパティに「My Favorite Site」と指定します。子要素として<ListBox>要素を配置します。文字サイズは40としておきます。 |
08 | 全て設定すると図7のようになります。 |
09 |
10 | <phone:PhoneApplicationPage |
11 | x:Class="WP7_Pivot.MainPage" |
13 | xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" |
14 | xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" |
15 | xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" |
16 | xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls" |
17 | xmlns:d="http://schemas.microsoft.com/expression/blend/2008" |
19 | xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit" |
20 | mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768" |
21 | d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}" |
22 | FontFamily="{StaticResource PhoneFontFamilyNormal}" |
23 | FontSize="{StaticResource PhoneFontSizeNormal}" |
24 | Foreground="{StaticResource PhoneForegroundBrush}" |
25 | SupportedOrientations="PortraitOrLandscape" Orientation="Portrait" ■(1) |
26 | shell:SystemTray.IsVisible="True"> |
27 |
28 | <toolkit:TransitionService.NavigationInTransition> ■(2) |
29 | <toolkit:NavigationInTransition> |
30 | <toolkit:NavigationInTransition.Backward> |
31 | <toolkit:TurnstileTransition Mode="BackwardIn"/> |
32 | </toolkit:NavigationInTransition.Backward> |
33 | <toolkit:NavigationInTransition.Forward> |
34 | <toolkit:TurnstileTransition Mode="ForwardIn"/> |
35 | </toolkit:NavigationInTransition.Forward> |
36 | </toolkit:NavigationInTransition> |
37 | </toolkit:TransitionService.NavigationInTransition> |
38 | <toolkit:TransitionService.NavigationOutTransition> |
39 | <toolkit:NavigationOutTransition> |
40 | <toolkit:NavigationOutTransition.Backward> |
41 | <toolkit:TurnstileTransition Mode="BackwardOut"/> |
42 | </toolkit:NavigationOutTransition.Backward> |
43 | <toolkit:NavigationOutTransition.Forward> |
44 | <toolkit:TurnstileTransition Mode="ForwardOut"/> |
45 | </toolkit:NavigationOutTransition.Forward> |
46 | </toolkit:NavigationOutTransition> |
47 | </toolkit:TransitionService.NavigationOutTransition> |
48 |
49 | <phone:PhoneApplicationPage.Resources> |
50 | <DataTemplate x:Key="ListBoxTemplate"> ■(3) |
51 | <StackPanel> |
52 | <TextBlock Text="{Binding タイトル}" /> |
53 | <Image Width="320" Height="240" Source="{Binding 画像名}" Margin="10"/> |
54 | </StackPanel> |
55 | </DataTemplate> |
56 | </phone:PhoneApplicationPage.Resources> |
57 | <!--LayoutRoot is the root grid where all page content is placed--> |
58 | <Grid x:Name="LayoutRoot" Background="Transparent"> |
59 | <!--Pivot Control--> |
60 | <controls:Pivot Title="APPLICATION" x:Name="Pivot1"> |
61 | <!--Pivot item one--> |
62 | <controls:PivotItem Header="画像一覧"> ■(4) |
63 | <Grid> |
64 | <ListBox Height="571" HorizontalAlignment="Left" Margin="11,16,0,0" Name="ListBox1" VerticalAlignment="Top" Width="424" ItemTemplate="{StaticResource ListBoxTemplate}" /> ■(5) |
65 | </Grid> |
66 | </controls:PivotItem> |
67 |
68 | <!--Pivot item two--> |
69 | <controls:PivotItem Header="個人情報"> ■(6) |
70 | <ListBox Height="Auto" HorizontalAlignment="Left" Name="ListBox2" Width="454" FontFamily="Portable User Interface" FontSize="40" /> |
71 | </controls:PivotItem> |
72 |
73 | <controls:PivotItem Header="My Favorite Site"> ■(7) |
74 | <ListBox Height="Auto" HorizontalAlignment="Left" Name="ListBox3" Width="454" FontFamily="Portable User Interface" FontSize="40" /> |
75 | </controls:PivotItem> |
76 | </controls:Pivot> |
77 | </Grid> |
78 | ~コード略~ |
79 | </phone:PhoneApplicationPage> |
Windows Phone Portrait Page(ImageComment.xaml)の追加
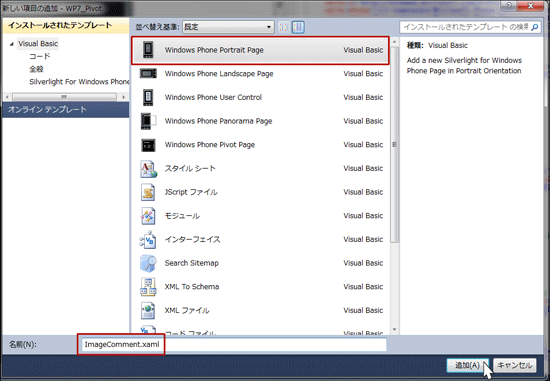
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone Portrait Page」を追加します。「名前(N)」には、ImageComment.xamlと指定します(図8)。画像と説明を表示するページです。
図8から[追加(A)]ボタンをクリックして表示されるエミュレーターデザイン画面上に、ツールボックスからListBoxコントロールを1個配置します。ListBoxコントロールのWidthとHeightにはAutoを指定します。
「ピボットページを作成する(前編)」サンプルプログラム
連載バックナンバー
Think ITメルマガ会員登録受付中
Think ITでは、技術情報が詰まったメールマガジン「Think IT Weekly」の配信サービスを提供しています。メルマガ会員登録を済ませれば、メルマガだけでなく、さまざまな限定特典を入手できるようになります。
全文検索エンジンによるおすすめ記事
- データを保存し氏名から詳細情報を表示する
- コントロールの視覚効果とパノラマページの背景画像を変える
- 「住所の位置をBing Mapsに表示する」と「位置に画像付きピンを表示する」のサンプル
- Chartコントロールでグラフを作成する
- データを保存し表示した電話番号に電話する
- Bing APIを使ってWeb検索とImage検索を実装する
- 「英文Webの部分翻訳」と「QRコードの生成」のサンプル
- ContextMenuコントロールを使う、加速度センサー、GPSでの位置情報取得
- AutoCompleteBoxとLongListSelectorコントロールを使う
- ShareLinkTaskを使ったSNSでのリンク共有とHubTileのサンプル