Windows Phone マイクからオーディオ入力を取得する(2ページ目)
[記録]ボタンがクリックされた時の処理
GetSampleSizeInBytesメソッドで、サンプルの継続時間(500ミリセコンド)を含むTimeSpanオブジェクトに基づいて、オーディオ サンプルのサイズを返します。
Stream.SetLength(0)で、すでに何か録音されている場合はストリームを0に設定します。Startメソッドでマイクを開始します。TextBlockコントロールには「録音中・・・・」と表示され、[中止]ボタンの使用が可能になります。
Private Sub recordButton_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles recordButton.Click
myBuffer = New Byte(myMicrophone.GetSampleSizeInBytes(TimeSpan.FromMilliseconds(500)) - 1) {}
Stream.SetLength(0)
myMicrophone.Start()
TextBlock1.Text = "録音中・・・・"
stopButton.IsEnabled = True
End Sub
[中止]ボタンがクリックされた時の処理
マイクの状態を取得し、MicrophoneState.Started で、Microphone オーディオ キャプチャが開始されている場合は、Stopメソッドでマイクを中止します。またSoundEffectのインスタンスの状態が、SoundState.PlayningでSoundEffectInstance が再生されている場合は、StopメソッドでSoundEffectInstanceを中止します。TextBlockに「再生準備完了」と表示し、[再生]ボタンを使用可能とします。
Private Sub stopButton_Click(sender As Object, e As System.Windows.RoutedEventArgs) Handles stopButton.Click
If myMicrophone.State = MicrophoneState.Started Then
myMicrophone.Stop()
ElseIf mySound.State = SoundState.Playing Then
mySound.Stop()
End If
TextBlock1.Text = "再生準備完了"
playButton.IsEnabled = True
End Sub
[再生]ボタンがクリックされた時の処理
MemoryStreamにデータがある場合は、TextBlockに「再生中・・・・」と表示し、[記録]ボタンを使用不可、[中止]ボタンを使用可能とします。MemoryStream内に書き込まれたバイト配列(myStream.ToArray())、オーディオデータのサンプルレート(myMicrophone.SampleRate)、オーディオデータのモノラルチャネル数(AudioChannels.Mono)で初期化された、新しいSoundEffectのインスタンスsoundオブジェクトを生成します。CreateInstanceメソッドでSoundEffectの新しいSoundEffectInstanceを作成します。サウンド再生の状態を監視するフラグにTrueを指定し、Playメソッドでサウンドを再生します。
Private Sub playButton_Click(sender As Object, e As System.Windows.RoutedEventArgs) Handles playButton.Click
If myStream.Length > 0 Then
TextBlock1.Text = "再生中・・・・"
recordButton.IsEnabled = False
stopButton.IsEnabled = True
Dim sound As New SoundEffect(myStream.ToArray(), myMicrophone.SampleRate, AudioChannels.Mono)
mySound = sound.CreateInstance
myState = True
mySound.Play()
End If
End Sub
End Class
図1と比べるとボタンの形状が異なっています。次にButtonの形状を変えて、ボタンをクリックするとボタンが凹む処理を追加しましょう。ソリューションエクスプローラーからMainPage.xamlを選択し、マウスの右クリックで表示されるメニューから「Expression Blendを開く(X)」を選択し、Expression Blendを起動します。
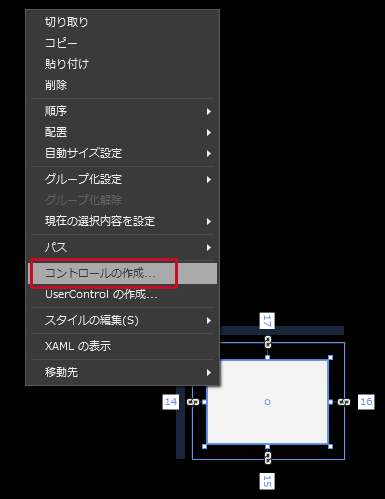
Expression Blendが起動したら、アートボード内のエミュレーターのデザイン画面内に、ツールボックスからGridコントロールを適当な空いた場所に配置します。配置したGridコントロール内にツールボックスから「四角形」を配置します。配置した「四角形」を選択しマウスの右クリックで表示されるメニューから、「コントロールの作成」を選択します(図4)。
|
|
| 図4: Grid内に配置したEllipseを選択し「コントロールの作成」メニューを選択する |
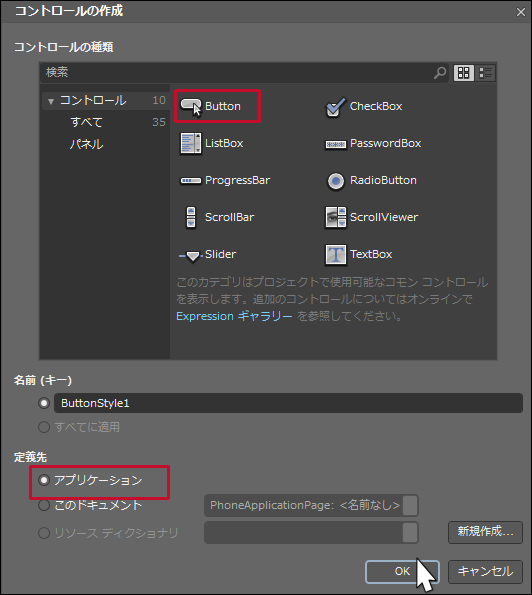
表示される「コントロールの作成」画面から「コントロールの種類」にButtonを選択します。「名前(キー)」はそのままで、「全てに適用」は選択できない状態になっています。「定義先」の「アプリケーション」にチェックを付け[OK]ボタンをクリックします(図5)。
|
|
| 図5:「Control Type」にButtonを選択、「Application」にチェックを付ける |
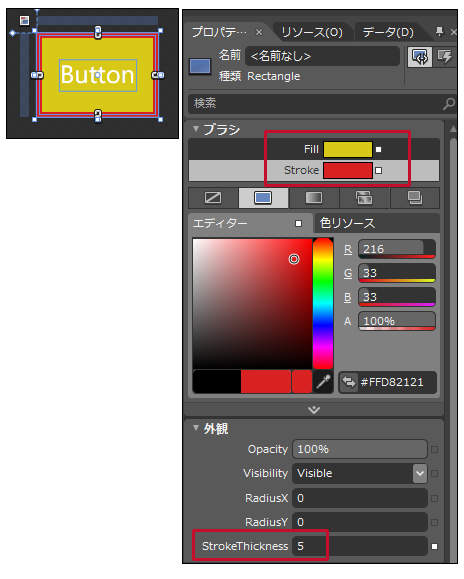
Buttonと書かれた四角形のボタンが表示されます。このボタンを選択し、プロパティウィンドウから[外観]パネル内のStrokeThicknessに5を指定して枠線を太くします。[ブラシ]パネル内のFillに黄系統色を指定し、Strokeに赤系統色を指定します(図6)。
|
|
| 図6:StrokeThicknessに5を指定し、[Brushes]パネル内のFillに黄系統色を指定し、Strokeに赤系統色を指定する |
アートボード上方の[Button]タブをクリックします。
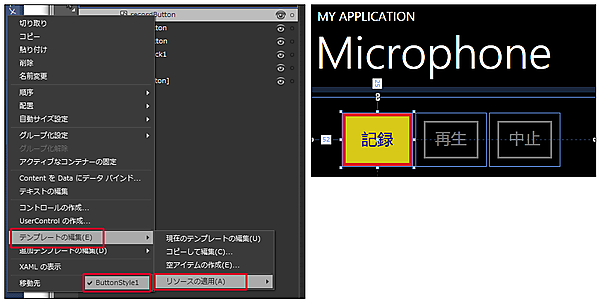
次に、このボタンのスタイルを[記録]、[再生]、[中止]ボタンに適用します。「オブジェクトとタイムライン(B)」内から、recordButtonを選択し、マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)」、「リソースの適用(A)」と選択します。「ButtonStyle1」が表示されますので、それを選択します。すると[記録]ボタンが作成した四角形のボタンに変わります(図7)。
| 図7:recordButtonを選択し、「テンプレートの編集(E)」、「リソースの適用(A)」と選択する。「ButtonStyle1」が表示されるので、それを選択する。 [記録]ボタンが作成した四角形のボタンに変わる(クリックで拡大) |
[記録]ボタンの文字が白では見難いので、[記録]ボタンを選択し、プロパティウィンドウ内の[ブラシ]パネルにあるForegroundプロパティに紺系統色を指定します。
上記と同様な手順で、[再生]、[中止]ボタンにもButtonStyle1を適用し、文字色を紺系統色に指定します(図8)。Grid内に作成しておいた四角形ボタンはGridごと削除してください。
|
|
| 図8:全てのButtonにButtonStyle1を適用して文字色を変更した |
このままでもいいのですが、このままでは、Buttonをクリックした際に、クリックしたというActionがありません。そこで、ストーリーボードを作成してButtonをクリックした時のActionを持たせます。
- この記事のキーワード