動画/オーディオ再生時の注意点
動画/オーディオ再生時の注意点
動画/音声ファイルの形式は、ブラウザによって対応状況が異なりますので、注意が必要です。実際に、以下のサンプルをWindows 7環境のIE、Chrome、Firefox、Opera、Safariの最新版で動かしてみました。
[サンプル]動画の形式(video_sample1.html)
・・・ ・・・
MP4形式<br>
<video src="NHK_CL_shiramizunotaki.mp4" width="360" controls ></video><br>
OGV形式<br>
<video src="NHK_CL_shiramizunotaki.ogv" width="360" controls ></video><br>
WEBM形式<br>
<video src="NHK_CL_shiramizunotaki.webm" width="360" controls ></video><br>
・・・ ・・・
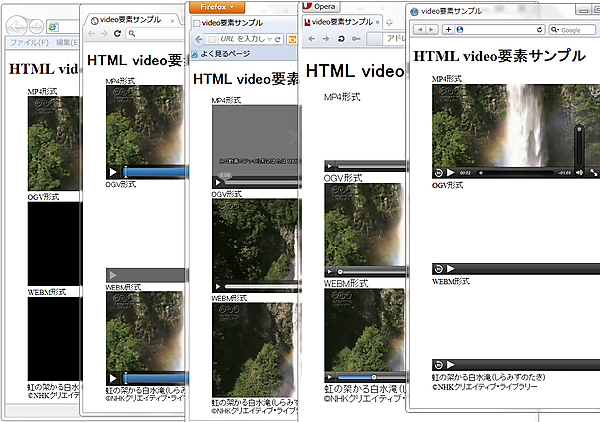
以下はIE9、Chrome18、Firefox11、Opera11.62、Safari5.1.5の結果です。

|
図4:それぞれのブラウザで実行した結果(クリックで拡大) |
以上のように、現時点で対応状況はブラウザによってそれぞれ異なるので、1つの形式だけで配信すると、環境によって視聴できないという問題が起きてしまうのです。以下に、ブラウザ個々の対応状況をまとめます。
表2:ブラウザが対応する動画形式対応状況
| ブラウザ | IE9 | Chrome18 | Firefox11 | Opera11.62 | Safari5.1.5 |
|---|---|---|---|---|---|
| MP4 | ○ | ○ | × | × | ○ |
| OGV | × | △ | ○ | ○ | × |
| WEBM | × | ○ | ○ | ○ | × |
音声ファイルについても同様です。以下に対応状況をまとめています。
表3:ブラウザのオーディオ形式対応状況
| ブラウザ | IE9 | Chrome18 | Firefox11 | Opera11.62 | Safari5.1.5 |
|---|---|---|---|---|---|
| MP3 | ○ | ○ | × | × | ○ |
| OGG | × | ○ | ○ | ○ | × |
| WAV | × | ○ | ○ | ○ | ○ |
HTML5ではこれらに対応するために、複数の動画/音声ファイルを指定するためのsource要素が用意されています。video/audio要素の配下に複数のsource要素があると、ブラウザはこの中から再生できるものを使用して残りは無視します。
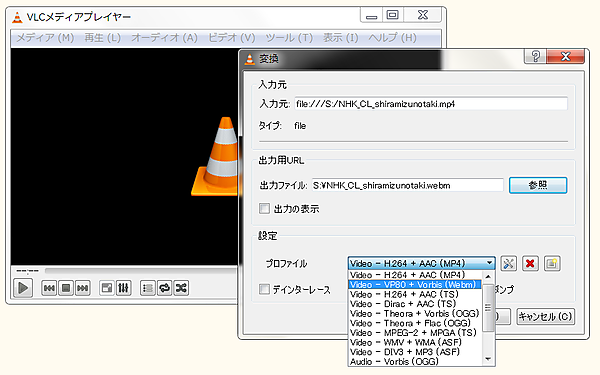
これを使用するには複数の形式のファイルを事前に準備する必要があります。動画/音声ファイルは、VLC media player等のツールを利用する事で変換できます。

|
図5:VLC media playerによるファイル形式の変換(クリックで拡大) |
source要素を使用する場合にはvideo/audio要素のsrc属性は記述しないでください。
また、video/audio要素に非対応のブラウザでは、囲まれた部分を表示するので、表示できない事を示すメッセージや、従来通りのプラグインによる動画再生の記述や、動画ソースのダウンロードリンク等を含めるとより親切です。
[サンプル]複数形式を準備(video_sample2.html)
・・・ ・・・
<video width="360" controls>
<source src="NHK_CL_shiramizunotaki.mp4" type="video/mp4">
<source src="NHK_CL_shiramizunotaki.webm" type="video/webm">
<source src="NHK_CL_shiramizunotaki.ogv" type="video/ogv">
このブラウザはvideo要素に対応していません。<br>
<a href="NHK_CL_shiramizunotaki.mp4">MP4ファイル</a>
</video><br>
・・・ ・・・

|
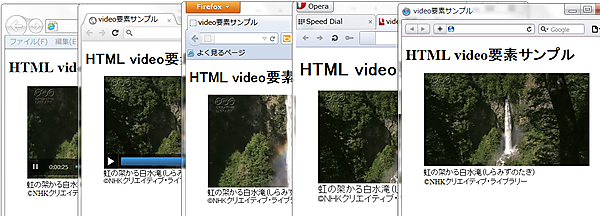
図6:多くの異なるHTML5対応ブラウザで同様の表示(クリックで拡大) |
以上のようにする事で、指定形式のいずれかに対応したHTML5対応ブラウザでは、ほぼ同じ見栄えで動画を閲覧できます。video要素に対応していないブラウザでは、以下のように表示されます。
 |
図7:video要素未対応のブラウザでの表示(クリックで拡大) |
JavaScriptによる操作
JavaScriptでも、再生のコントロールができます。
以下では、動画の再生/中断を動画外部のボタンで行うと共に、スライダーによって再生速度を変えるサンプルを示します。
[サンプル]マウスクリックで再生/中断するサンプル(video_sample3.html)
<video id="v" width="360" controls
poster="NHK_CL_shiramizunotaki_preview.png">
・・・ ・・・
</video>
・・・ ・・・
<form name="f1">
<!--動画が中断中かどうかによって、再生、または中断-->
<input type="button" value="play/pause"
onclick="v=document.getElementById('v');(v.paused)?v.play():v.pause();">
再生速度:
<!--スライダーの値に応じて再生速度を変化-->
<input type="range" value="1.0" min="0.125" max="10" step="0.125"
onchange="v=document.getElementById('v');v.playbackRate=pbrout.value=value;">
<output id="pbrout" >1.0</output>
</form>
ボタンをクリックすると、pausedプロパティがtrueの場合(中断中)は再生を実行(play)し、falseの場合は中断(pause)します。
playbackRateプロパティは再生速度を表します。1.0が標準の再生速度です。数字が大きくなると速くなり、小さくなると遅くなります。ここではスライダーの値によってplayBackRateプロパティの値を変更させています。
その他、video/audio要素をJavaScriptから操作する場合のプロパティやイベントについては「HTML5 Video」を参照してください。