(3)直線(line要素)
(3)直線(line要素)
line要素は直線を描画する要素です。以下のような属性で描画パラメータを指定します。
表6:line要素の主な属性
| 属性 | 意味 |
|---|---|
| x1 | 始点のx座標 |
| y1 | 始点のy座標 |
| x2 | 終点のx座標 |
| y2 | 終点のy座標 |
| stroke | 線の色 |
シンプルな要素ですので、サンプルは省略します。
(4)連続直線(polyline要素)、多角形(polygon要素)
polyline要素は連続直線を、polygon要素は複数の直線で閉じられた多角形を描画する要素です。以下のような属性で描画パラメータを指定します。
表7:polyline、polygon要素の主な属性
| 属性 | 意味 |
|---|---|
| points | 点のx、y座標のペアを連続して表記(「points="x1,y1 x2,y2 x3,y3"」のように表記) |
| fill | 塗りつぶし色 |
| stroke | 線の色 |
points属性は、これまで出てきた属性とは異なり、描画する点の座標を連続して属性値に記述していきます。表に記したように、x,y座標の間に,(カンマ)を挟み、点の間にはスペースを挟みます。
polyline要素とpolygon要素の違いですが、polygon要素ではpoints属性で指定された始点と終点を自動的に結び、fill属性で塗りつぶします。polyline要素では、描画する連続直線で囲まれた領域があった場合にfill属性で塗りつぶします。使用例は以下の通りです。
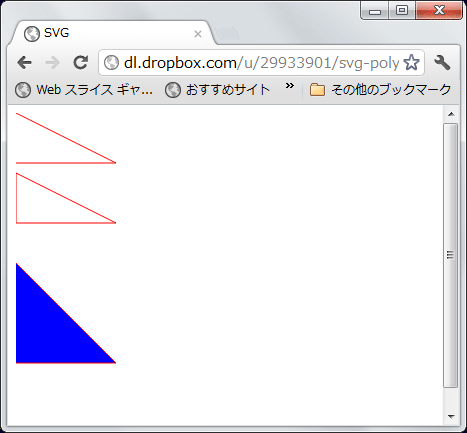
連続直線・多角形の描画(svg-poly.html)
<svg>
<polyline points="0,0 100,50 0,50" fill="none" stroke="#ff0000" />
↑polylineで三角形描画。始点と終点は結ばれない
<polygon points="0,60 100,110 0,110" fill="none" stroke="#ff0000" />
↑polygonで三角形描画。始点と終点が結ばれる
<polyline points="0,150 100,250 0,250" fill="#0000ff" stroke="#ff0000" />
↑polylineでもfillを指定すれば塗りつぶせる
</svg>
 |
図5:連続直線・多角形の描画(クリックで拡大) |
polyline要素では、始点と終点が結ばれないのに対し、polygon要素では自動的に始点と終点が結ばれていることに注目してください。なお、「連続直線」という言葉からすると意外ですが、polyline要素でもfill属性を指定すれば塗りつぶしを行えます。
(5)テキスト(text要素)
text要素はテキストを描画する要素です。以下のような属性で描画パラメータを指定します。
表8:text要素の主な属性
| 属性 | 意味 |
|---|---|
| x | 文字表示開始位置のx座標。スペースを挟んで各文字の表示位置を個別に指定も可能 |
| y | 文字表示開始位置のy座標。スペースを挟んで各文字の表示位置を個別に指定も可能 |
| font-family | フォント名 |
| font-size | フォントサイズ |
| writing-mode | テキストの方向(lrで左から右、rlで右から左、tbで縦書き) |
| fill | 塗りつぶし色 |
| stroke | 文字の外形の色 |
(x,y)から要素の内容をテキストとして描画します。font-familyやfont-sizeを使って描画フォントを指定できます。注目はwriting-modeで、テキストの方向を指定できます。ヘブライ語やアラビア語のような右から左(rl)だけでなく、日本語の縦書き(tb)にも対応しています。使用例は以下の通りです。
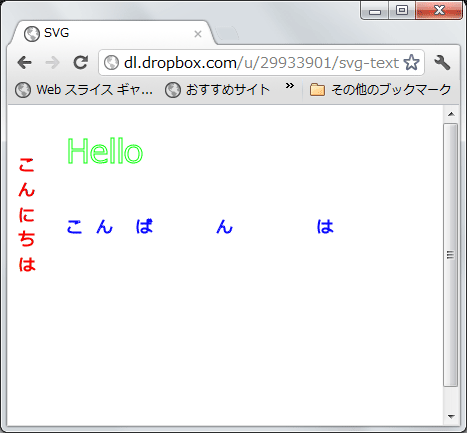
テキストの描画(svg-text.html)
<svg>
<text x="50" y="50" fill="none" font-size="32" stroke="#00ff00">Hello</text>
↑通常のテキスト描画
<text x="10" y="40" writing-mode="tb" stroke="red">こんにちは</text>
↑縦書きテキスト描画
<text x="50 80 120 200 300" y="120" fill="none" stroke="blue">こんばんは</text>
↑各文字の位置をx属性で細かく指定
</svg>
 |
図6:テキストの描画(クリックで拡大) |
ここではwriting-mode属性を使って「こんにちは」を縦書きに、x属性に複数の値を指定することで「こんばんは」の各文字の表示位置を個別に指定しています。これ以外にもSVGのtext要素には、文字ごとに回転を行う機能(rotation属性)など、様々な機能が用意されています。
まとめ
HTML5ではJavaScriptから様々な描画を行うことのできるCanvasがもてはやされていますが、SVGも大きな魅力を持つ技術です。対応Webブラウザにしても、端末の多いAndroid 2.x系列がサポートしていないのが痛いところですが、Canvasと比べて大きく見劣りするわけではありません。特に既存のデザインデータが存在する場合には、そのまま表示用のデータとして使える場合もありますので、積極的に活用しましょう。
今回はSVGの基本的な描画要素について解説しました。次回はWebデザインでも有用なSVGのグラデーション機能について解説します。また、JavaScriptからSVGを操作する方法についても扱います。
- この記事のキーワード
































