SVGの活用例 - グラフライブラリ「Highcharts」
SVGの活用例 - グラフライブラリ「Highcharts」
前回で述べた通り、SVGはグラフの描画などに向いていますので、いくつかのJavaScriptライブラリがSVGを使ったグラフ機能を提供しています。その中でもHighcharts(http://www.highcharts.com/)は、SVGを使ったリッチなグラフ描画機能を提供し、多くのWebサイトで活用されています。
Highchartsはグラフ描画にSVGを使用していますが、VML(Vector Markup Language)と呼ばれるSVGと類似の技術を使うことで、SVGをサポートしないIE8以前のバージョンもサポートしています。同様に、SVGをサポートしていないAndroid 2.x系列も、CanVGと呼ばれる、Canvasを使ってSVGを表示するJavaScriptライブラリを使うことで、機能限定ながらサポートしています。これにより、Webブラウザのバージョンをあまり気にすることなくSVGによるグラフ機能を活用できます。以下はHighchartsを使ったグラフのサンプルです。

|
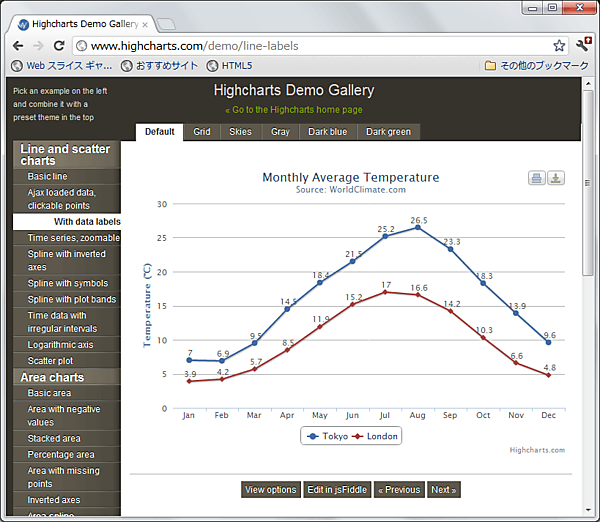
図9:Highchartsを使った折れ線グラフ(クリックで拡大) |

|
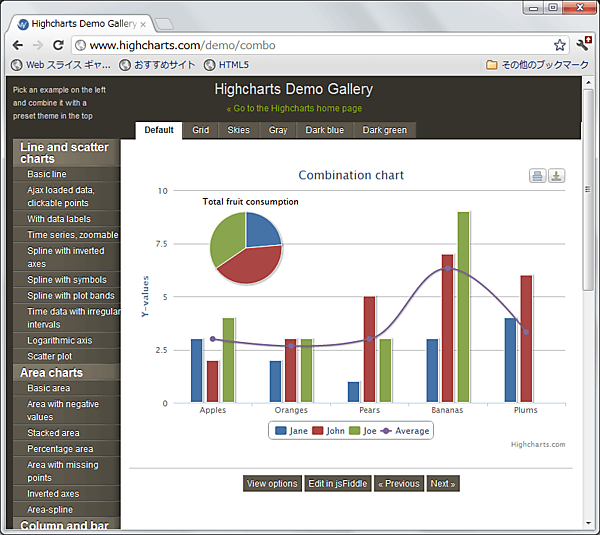
図10:Highchartsを使った折れ線・棒・パイチャートの組み合わせグラフ(クリックで拡大) |
まとめ
前回と合わせ、SVGの基本的な図形描画、グラデーション、SVGをJavaScriptから処理する方法について解説しました。このほかにもSVGにはビットマップ画像との重ね合わせ、変形やアニメーション機能など、様々な機能が用意されています。HTML5の本格的な普及に合わせ、SVGが活躍する分野も増えてくることでしょう。
HTMLの周辺技術について解説する本シリーズも今回が最終回となります。HTML5本体の魅力的な機能に目が行きがちですが、CSS3・SVG共にHTML5の可能性を大きく広げてくれる技術ですので、引き続き活用していきましょう。本シリーズがその参考となれば幸いです。
- この記事のキーワード

































