HTML5は、Webページを作成するための基本的なマークアップ言語HTMLの最新版です。もっとも、HTML5では、単なるマークアップ言語としての機能だけではなく、JavaScriptで利用できるAPIが大幅に拡充され、アプリケーション開発がより簡単になっているのが特徴です(HTML5について、より詳しくは別連載「今さら聞けないHTML5総おさらい」も参照してください)。
本連載では、このHTML5の基本的なテクニックをTIPS形式でまとめていくものです。
まず、第1回となる今回は、HTML5の新機能の中でも人気の高いGeolocation APIについて紹介します。サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
- TIPS 001:現在の位置情報を取得する
- TIPS 002:位置取得に失敗した場合の処理を定義する
- TIPS 003:位置情報の動作パラメータを設定する
- TIPS 004:現在の位置情報を定期的に取得する
- TIPS 005:位置情報の定期取得を中止する
- TIPS 006:Googleマップ連携で現在位置を地図表示する
Geolocation APIの概要とブラウザの対応状況
Geolocation APIはユーザーの現在の位置情報を取得するための命令群です。従来は、デバイスや携帯電話キャリアごとに独自のしくみを提供しており、アプリ開発にもそれぞれの仕様に従ったコードを記述する必要がありました。しかし、Geolocation APIの登場によって、ブラウザの機能のみで、しかも統一した方法で位置情報の取得が可能となります。
Geolocation APIのブラウザごとの対応バージョンは、以下の通りです。
表1:Geolocation APIの対応状況
| ブラウザ | 対応バージョン |
|---|---|
| Internet Explorer | 9以降 |
| Firefox | 3.5以降 |
| Google Chrome | 5以降 |
| Safari | 5以降 |
| Opera | 10以降 |
TIPS 001:現在の位置情報を取得する
現在の位置情報を取得するには、navigator.geolocationオブジェクトのgetCurrentPositionメソッドを利用します。以下は、Geolocation API経由でユーザーの現在位置を取得し、経度/緯度/方角を表示する例です。
[リスト]現在の位置情報を取得するコード(current.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML5 TIPS</title>
<script>
window.addEventListener('DOMContentLoaded',
function() {
// 結果の表示先(<div>要素)を取得
var latitude = document.querySelector('#latitude');
var longitude = document.querySelector('#longitude');
var heading = document.querySelector('#heading');
// Geolocation APIが利用できるかを判定(1)
if (navigator.geolocation) {
// 現在の位置情報を取得(2)
navigator.geolocation.getCurrentPosition(
function(pos) {
// 取得した位置情報をページに反映(3)
latitude.innerHTML = pos.coords.latitude;
longitude.innerHTML = pos.coords.longitude;
heading.innerHTML = pos.coords.heading;
},
...中略...
);
} else {
window.alert('Geolocation API対応ブラウザでアクセスしてください。');
}
}, false
);
</script>
</head>
<body>
<!--Geolocation APIで取得した位置情報を表示-->
<ul>
<li>経度:<span id="latitude"></span></li>
<li>緯度:<span id="longitude"></span></li>
<li>方角:<span id="heading"></span></li>
</ul>
</body>
</html>
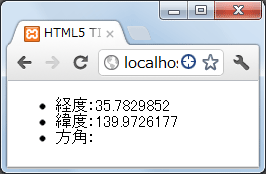
実行結果は、以下の通りです。[●○が物理的な現在地を追跡する許可を求めています]のようなメッセージが表示されたら、[許可]ボタンをクリックしてください。ユーザーが明示的に許可しないかぎり、Geolocation APIが勝手に位置情報を取得することはありません(ただし、一度許可したら、次回以降、許可は求められません)。
 |
図1:現在の位置情報をブラウザに表示(クリックで拡大) |
Geolocation APIは新しい命令なので、利用する前にまず、ブラウザが対応しているかをチェックしなければなりません。これを行っているのが(1)です。
Geolocation APIには、navigator.geolocationプロパティでアクセスできます。(1)では、プロパティに実際にアクセスしてみて、アクセスできたらGeolocation APIに対応していると判断し、以降の処理を行っているわけです(「機能テスト」と言います)。
Geolocation APIが未サポートである場合、サンプルではエラーメッセージをダイアログ表示しています。
現在位置は、getCurrentPositionメソッドで取得できます(2)。引数には、位置取得に成功した場合に実行する「成功コールバック関数」(コールバック)を指定します。
コールバックの引数posには、取得した位置情報(Positionオブジェクト)が自動的にセットされます。コールバックの中では、一般的に、このPositionオブジェクトを利用して、以降の処理を行うことになるでしょう。サンプルでは、取得した位置情報を表示しています(3)。
Positionオブジェクトでアクセスできる情報には、以下のようなものがあります。環境によっては取得できない情報もありますが、その場合、プロパティはnull、NaN、undefinedのいずれかを返します(上の図でも、[方角]の欄が空になっていることが確認できるでしょう)。
表2:Positionオブジェクトの主なプロパティ
| プロパティ | 概要 | |
|---|---|---|
| coords | 位置情報(Coordinatesオブジェクト)。主なプロパティは以下 | |
| プロパティ | 概要 | |
| latitude | 緯度 | |
| longitude | 経度 | |
| altitude | 高度 | |
| accuracy | 緯度/経度の誤差(m) | |
| altitudeAccuracy | 高度の誤差(m) | |
| heading | 方角(度) | |
| speed | 速度(m/秒) | |
| timestamp | 取得日時(1970年からの経過ミリ秒) | |
- この記事のキーワード






























