新しいプロジェクトを作成する
新しいプロジェクトを作成する
最後に、HelloWorldアプリを一から作ってみましょう。PCに戻り、ダッシュボードを開いてください。
ダッシュボードではプロジェクトという単位で、ソースコードを管理します。新しいアプリケーションを開発する場合は、「新しいプロジェクト」を選択します。

次にプロジェクトのスケルトンを選択します。今回は「最小限のプロジェクト」を選択しました。スクリーンショットの通り、Monacaではさまざまなアプリのひな形が、スケルトンという形で提供されています。
Monaca IDEの起動
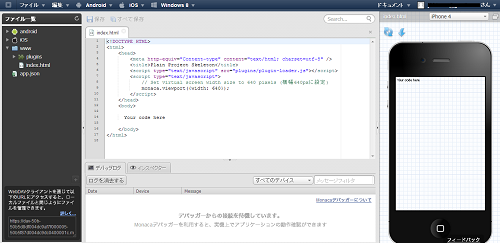
プロジェクトを編集するために「Monaca IDE」を起動します。Monaca IDEはブラウザ上で動作するIDEで、Monacaの機能はこのIDEを通じて利用します。
ここでは簡単にIDEの各機能を解説します(クリックで拡大)。
- ツールバー
エディタの機能やIDEの機能を実行します。Androidアプリの生成やiOSアプリの生成も、ツールバーから簡単に行うことができます。 - ファイル一覧
現在のプロジェクトが保有するフォルダとファイルの一覧が表示されます。 左クリックでファイルを選択し、コードエディタで編集します。 右クリックでコンテキストメニューを開き、新規作成・名前変更・削除・コピー・アップロードなどができます。 - コードエディター
ファイル一覧で選択したファイルを表示・編集します。また、環境設定等の各種設定もここで表示・編集します。一度開いたファイルはタブから選択することもできます。JavaScript/HTML5/CSS3のシンタックスハイライトに対応しています。 - デバッグログ
端末でMonacaデバッガーが開かれている場合この部分にデバッグ情報を表示します。 - インスペクター
端末でMonacaデバッガーが開かれている場合この部分に表示されているページのDOM(Document Object Model)情報を表示します。 - ライブプレビュー
プロジェクトのプレビューを表示します。ファイル一覧からhtmlファイルを選択することで、端末上での画面表示を確認できます。 - WebDAVアクセスURL
現在表示しているプロジェクトのファイルにWebDAV経由でアクセスするためのURLを表示します。
また、エディタでは保存ややり直し、コメントアウトといった操作をショートカットキーで行えます。詳しくは下記のマニュアルを参照してください。
http://docs.monaca.mobi/manual/monaca_ide/#id6
プロジェクトファイルの編集
ではindex.htmlファイルを編集してHelloWorldを表示させましょう。起動の段階でエディターが立ち上がっていますので、「Your code here」の部分を編集します。