青空文庫を検索して目的の作品を探すプログラムを作る

Windows ストア空白のページの作成(WorkShowPage.xaml)
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、左に表示される項目からWindows ストアを選択します。
右に表示されるテンプレートから「空白のページ」を選択します。
「名前(N):」にはWorkShowPage.xamlと指定して、[追加(A)]ボタンをクリックします。作品名が表示されるページです。
コントロールの配置
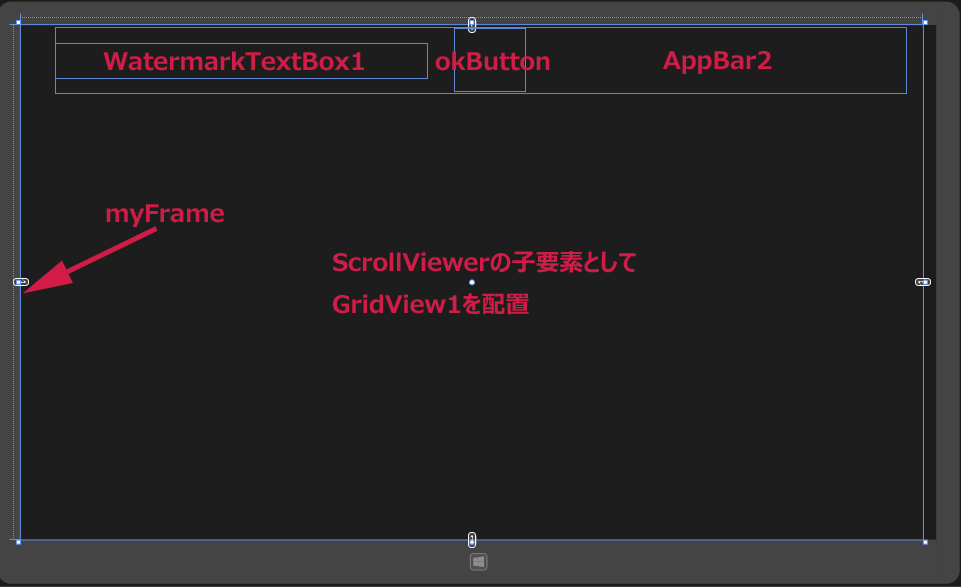
ツールボックスからデザイン画面上にScrollViewerコントロールを1個配置し、その子要素としてGridViewコントロールを1個配置します。
マウスの右クリックで表示されるバーであるAppBarコントロールを配置します。
その子要素としてStackPanelコントロールを配置して、OrientaionプロパティにHorizontalと指定します。
さらにその子要素としてWinRTXAMLToolkitのコントロールである、WatermarkTextBoxコントロールを1個と「Yes」ボタンとなるButtonコントロールを1個配置します。WinRTXAMLToolkitのインストールについては、「アニメーションを伴った時刻表示」を参照してください。
次に、WebViewで、作品の内容を表示するプロジェクトに遷移する、Frameコントロールを1個配置します。
書き出されるXAMLをリスト3のように編集します。レイアウトは図5のようになります。
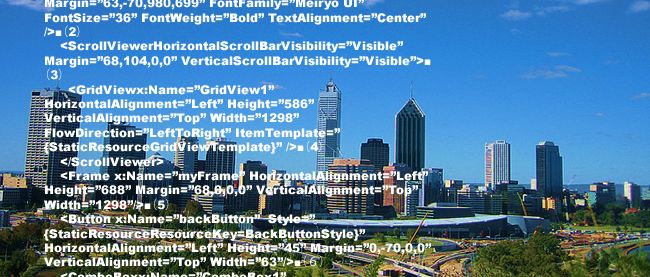
リスト3 書き出され、編集されたXAMLコード(WorkShowPage.xaml)
- (1)WinRTXAMLToolkitのWatermarkTextBloxコントロールを、ツールボックスからデザイン画面上に配置すると、自動的にControlsという名前空間が追加されます。
- (2)
プロパティ要素内に、Key名がGridViewTemplateという 要素を配置します。
その子要素として要素を配置し、背景色にDarkCyanを、枠線の幅に3を、枠線の色にNavyを指定します。CornerRadiusに12を指定して四隅を丸めます。 要素の子要素として 要素を配置し、Textプロパティに「作品名」をバインドします。文字サイズは24、文字色はGoldとしています。ここで指定する名称はVBコードのクラス内で定義されたプロパティ名です。 - (3)
要素の子要素として名前がGridView1という 要素を配置します。
ItemTemplateに(2)で定義したGridViewTemplateをStaticResourceで参照させます。 - (4)マウスの右クリックで表示される、名前がAppBar2という
要素を配置します。
その子要素として要素を配置し、OrientationプロパティにHorizontalを指定します。
の子要素として、WatermarkTextBox1という名前の を配置し、WatermarkTextに「検索したい作品名を入力・・・・」と指定しておきます。この文言は、WatermarkTextBoxにフォーカスが移り、入力状態になると消えます。
次にokButtonという名前の - (5)作品の内容を表示するプロジェクトに遷移する、名前がmyFrameという要素を配置します。
作品の内容がWebView内に表示されます。
<Page
x:Class="NovelSearch.WorkShowPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:NovelSearch"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"■(1)
mc:Ignorable="d" Width="1346">
<Page.Resources>■(2)
<DataTemplatex:Key="GridViewTemplate">■(2)
<Border Background="DarkCyan" BorderThickness="3" BorderBrush="Navy" CornerRadius="12" Width="450">■(2)
<TextBlock Text="{Binding 作品名}" FontFamily="Meiryo UI" FontSize="24" FontWeight="Bold" Padding="10" Width="450" Foreground="Gold" TextWrapping="Wrap" />■(2)
</Border>■(2)
</DataTemplate>■(2)
</Page.Resources>■(2)
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<ScrollViewerHorizontalAlignment="Left" Height="758" Margin="10,10,0,0" VerticalAlignment="Top" Width="1346">■(3)
<GridView Height="723" Width="1336" x:Name="GridView1" FlowDirection="LeftToRight" ItemTemplate="{StaticResourceGridViewTemplate}"/>■(3)
</ScrollViewer>■(3)
<AppBarx:Name="AppBar2" Background="DarkGreen" Height="100" Margin="53,0,0,668">■(4)
<StackPanel Orientation="Horizontal">■(4)
<Controls:WatermarkTextBoxx:Name="WatermarkTextBox1" FontFamily="Meiryo UI" FontSize="30" FontWeight="Bold" Width="573" Margin="0,23,0,24" WatermarkText="検索したい作品名を入力・・・・"/>■(4)
<Button x:Name="okButton" Style="{StaticResourceYesAppBarButtonStyle}" Margin="0,11,0,0"/>■(4)
</StackPanel>■(4)
</AppBar>■(4)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="771" VerticalAlignment="Top" Width="1361"/>■(5)
</Grid>
</Page>
Windows ストア空白のページの作成(WebBrowserPage.xaml)
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、左に表示される項目からWindows ストアを選択します。右に表示されるテンプレートから「空白のページ」を選択します。「名前(N):」にはWebBrowserPage.xamlと指定して、[追加(A)]ボタンをクリックします。WebView内に作品の内容が表示されるページです。
コントロールの配置
ツールボックスからデザイン画面上に、WebViewコントロールを1個配置します。名前はWebView1としています。WebViewコントロールは、アプリケーション内のHTMLコンテンツをホストするUI要素を提供するコントロールです。
書き出されるXAMLは省略します。レイアウトは図6のようになります。
モジュールの作成
VS2012のメニューから、「プロジェクト(P)/モジュールの追加」と選択して、Module1.vbを作成します。リスト4のように宣言しておきます。全てのプロジェクト内で共通に使用したい変数を宣言します。
リスト4 (Module1.vb)
パブリックなブール型変数PageFlagを宣言します。どのページで戻る(←)アイコンがタップされたかの判定に使用します。
Module Module1 Public PageFlag As Boolean = False End Module
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト5のコードを記述します。
ロジックコードを記述する
リスト5 (MainWindow.xaml.vb)
Option Strict On
コンテキストメニューおよびメッセージダイアログのサポートを提供するクラスの含まれる、Windows.UI.Popups名前空間をインポートします。
Imports Windows.UI.Popups
NovelInfoクラス内に文字列型の「著者名」というプロパティを定義します。
Public Class NovelInfo Public Property 著者名 As String End Class Public NotInheritable Class MainPage Inherits Page
NovelInfoクラス型の新しいリストである、メンバ変数myNovelInfoオブジェクトを作成します。
Dim myNovelInfo As New List(Of NovelInfo)
XMLの要素を表すXElementクラス型のメンバ変数xmldocを宣言します。
Dim xmldoc As XElement
文字列型の新しいリストである、メンバ変数myWriterListオブジェクトを作成します。
Dim myWriterList As New List(Of String) Dim myAuthor As String
ページがアクティブになった時の処理
PCの解像度を取得し、横と縦のサイズをmyWidthとmyHeight変数に格納します。
解像度が1024×768の場合は、GridViewの幅を1000にFrameの幅を980、高さを720に設定します。何も設定しないでおくと、1024×768の解像度では、表示される内容が切れて表示されますので、注意が必要です。
XElement.LoadメソッドでXML文書(Novel.xml)を読み込みます。
Descendantsメソッドで全ての子孫要素に対して、その要素の内容をresultに格納しながら、以下の処理を行います。
NovelInfoクラスの「著者名」プロパティに要素の値を指定して、AddメソッドでリストであるmyNovelInfoに追加していきます。また、myWriterListオブジェクトにもAddメソッドで要素の内容を追加していきます。
GridViewのItemsSourceプロパティにmyNovelInfoオブジェクトを指定します。これで、著者名の一覧が表示されます。
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
Dim myWidth = CInt(Window.Current.CoreWindow.Bounds.Width)
Dim myHeight = CInt(Window.Current.CoreWindow.Bounds.Height)
If myWidth = 1024 AndAlsomyHeight = 768 Then
GridView1.HorizontalAlignment = Windows.UI.Xaml.HorizontalAlignment.Left
GridView1.Width = 1000
myFrame.Width = 980
myFrame.Height = 720
End If
xmldoc = XElement.Load("Novel.xml")
For Each result In From c In xmldoc.Descendants("著者名") Select c.Value Distinct
myNovelInfo.Add(New NovelInfo With {.著者名 = result})
myWriterList.Add(result)
Next
GridView1.ItemsSource = myNovelInfo
End Sub
青空文庫を検索して目的の作品を探すプログラム