今回は2つのサンプルを紹介します。「画像を横一列に表示する」と「ListBoxより選択されたYoutubeを再生する」の2つです。最初は、「画像を横一列に表示する」を紹介します。
画像を一覧表示するフォルダを作る
今回のサンプルではピクチャライブラリ内のageRecordsというサブフォルダ内の画像を、横一列に表示します。
個人的な話で申し訳ないのですが、私はFacebookで「老いの記録」と題して、毎日、自分の写真を投稿しています。この写真を保存しているのが、ピクチャライブラリのageRecordsというフォルダです。皆さんが使う場合は、例えば子どもの成長を記録する写真や、毎日作るお弁当などの写真を保存してみると良いかもしれません。
実際に試す場合は、ピクチャライブラリ内にageRecordsというフォルダを作って、その中に画像を置いてください。またはダウンロードしたソースコード内の、ageRecordsフォルダを別名のフォルダに置き換えて、その中に画像を配置してお試しください。サンプルをダウンロードして実行しただけでは何も表示されませんので、前述の手順に従って画像を配置してからお試しください(図1)。

実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホでとった動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_OldRecord」という名前を付けています。
コントロールの配置
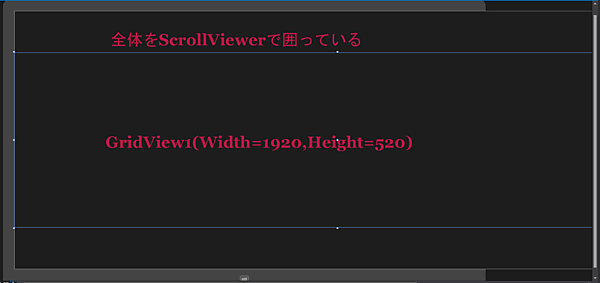
ツールボックスからデザイン画面上にScrollViewerコントロールを1個、GridViewコントロールを1個配置しています。GridViewコントロールは、データを水平方向に表示するコントロールです。
ScrollViewerのHorizontalScrollBarVisibilityプロパティにVisibleを指定し、水平スクロールバーを表示するようにしています。GridViewコントロールのFlowDirectionには「LeftToRight」を指定し、左から右に向かって表示されるようにしています。またHeightには520を、Widthに1920と指定します(図2)。このWidthの値は筆者のPCの解像度(1920×1080)から設定しています。
ピクチャライブラリへのアクセス許可の設定
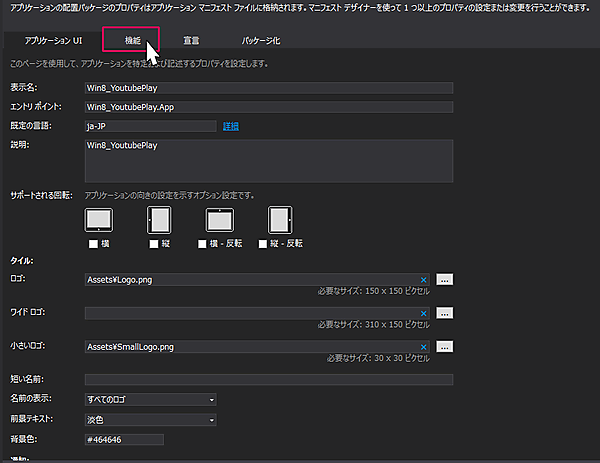
今回のサンプルは「ピクチャライブラリ」にアクセスするため、ピクチャライブラリへのアクセス許可が必要になります。ソリューションエクスプローラー内にpackage.appxmanifestというファイルがありますので、このファイルをダブルクリックします。「機能」タブをクリックします(図3)。
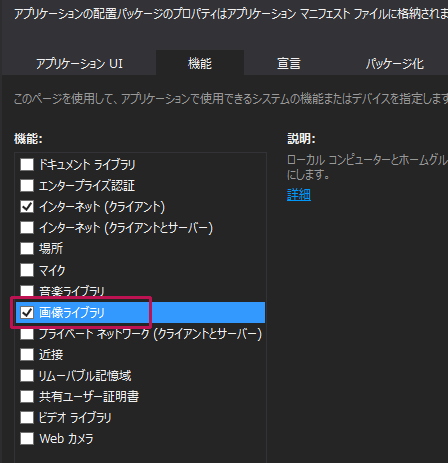
「機能」タブが開いたら、左の「機能:」内にある、「画像ライブラリ」にチェックを付けます(図4)。この作業は重要で、「ドキュメントライブラリ」「マイク」「音楽ライブラリ」「ビデオライブラリ」「Webカメラ」等へのアクセスを必要とする場合は、ここで設定を行います。
- この記事のキーワード