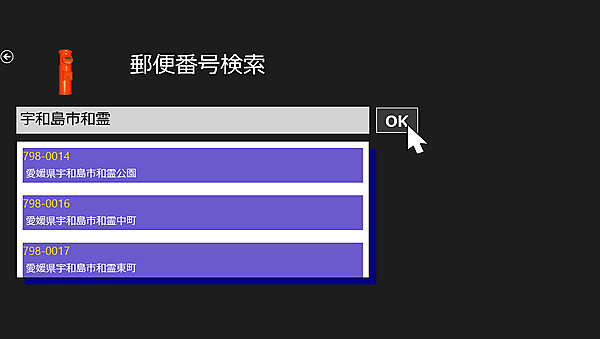
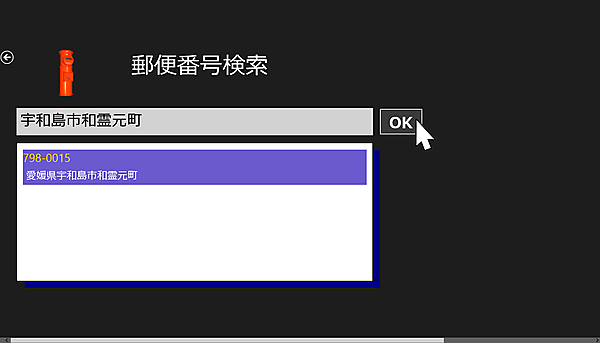
今回のサンプルは入力した住所から、郵便番号を検索して表示するものです。入力ボックスに住所を入力すると、その住所に関係のある郵便番号の一覧が表示されます(図1)。更に絞ると関係のある1件が表示されます(図2)。
※番地の入力は控えてください。番地まで入力すると郵便番号が表示されませんので、注意してください。
実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。
「名前(N)」に任意のプロジェクト名を指定します。ここでは「FromPostalCodeToAddress」という名前を付けています。
ソリューションエクスプローラー内にImagesというフォルダを作って、ポストの画像を配置しておきます。
ダウンロードされたサンプルファイルには、画像ファイルは追加済みです。
コントロールの配置
ツールボックスからデザイン画面上にStackPanelコントロールを3個配置し、それぞれのStackPanelコントロールの子要素として、Button、Image、TextBlockコントロールを1個ずつ配置します。これで、上の部分にあたる、戻る(←)アイコンと、郵便ポストの画像、「郵便番号検索」の文字が表示されます。
次に、WinRTXAML ToolkitのコントロールであるWatermarkTextBoxコントロールを配置します。このコントロールには透かし文字を入れることができます。
Buttonを1個、ListBoxコントロールを2個、Frameコントロールを1個配置します。2個配置したListBoxコントロールの1つは、影(青色)となる部分のListBoxです。
最後に全体をScrollViewerコントロールで括ります。HorizontalScrollBarVisibilityプロパティにVisibleを指定して、水平スクロールを表示します。これはタブレットを縦向きにした場合にスクロールできるよう配置しておきます。書き出されるXAMLコードをリスト1のように編集します。レイアウトは図4になります。
リスト1 書き出され編集されたXAMLコード(MainPage.xaml)
- (1)
プロパティ要素内にKey名がListBoxTemplateという 要素を配置します。その子要素として 要素を配置し、背景色にSlateBlueを指定し、Marginに10を指定して余白を設けます。
その中にTextBlock要素を配置しTextプロパティにzipcodeをバインドしておきます。文字色にはGoldを指定します。
再度要素を配置し、OrientationプロパティにHorizontalを指定してオブジェクトのスタック方向を水平とします。
Marginに10を指定して余白を設けます。
子要素として要素を3個配置し、上から順にprefecture、city、townをバインドしておきます。文字色にはWhiteを指定します。
ここでバインドする名称はVBコード内のクラスで定義されたプロパティ名です。 - (2)
要素を配置し、水平スクロールバーを表示します。
この要素の子要素として以下の要素を配置します - (3)
要素を配置しOrientationにHorizontalを指定しておきます。 - (4)(3)の子要素として再度
要素を配置し、その子要素としてbackButtonという名前の - (5)再度
要素を配置し、子要素として 要素を配置します。
SourceプロパティにImageフォルダ内の郵便ポストの画像を指定します。 - (6)再度
要素を配置します。子要素として 要素を配置し、Textプロパティに「郵便番号検索」と指定します。 - (7)WinRTXAML Toolkitの
要素を配置し、WatermarkTextプロパティに「住所を入力してください・・・・・」と指定しておきます。
このコントロールに何も入力されず、フォーカスが離れると「住所を入力してください・・・・・」の文字が表示されます。フォーカスが移ると透かし文字は消えます。 - (8)okButtonという名前の
- (9)影となる部分の
要素を配置します。背景色にはNavyを指定します。 - (10)名前がResultListBoxという名前の
要素を配置します。 - (11)myFrameという名前の要素を配置します。このFrameにブラウザーが表示されます。
- この記事のキーワード