前回の記事「TwitterとFacebookへの同時投稿を行う(前編)」では、Twitterに関する処理をメインに解説しました。今回の後編(最終回)では、Facebookへアクセスするための、Facebook側へのアプリケーションの登録、ApplicationIDの取得方法、Application Secret Keyの取得方法や、投稿方法について解説します。
最初の表示画面と動画については前編を参照してください。
サンプル一式は以下よりダウンロードできます。
→ TwitterとFacebookへの同時投稿を行うアプリサンプル(8,678KB)
NuGetパッケージの管理
今回はFacebook C# SDKを使用します。Facebook C# SDKについては下記のURLを参照してください。
→ Facebook SDK for .NET
Facebook C# SDKをインストールするには、ソリューションエクスプローラー内の「全てのファイルを表示」して、表示された「参照設定」の上でマウスの右クリックをします。「NuGetパッケージの管理(N)」が表示されます。
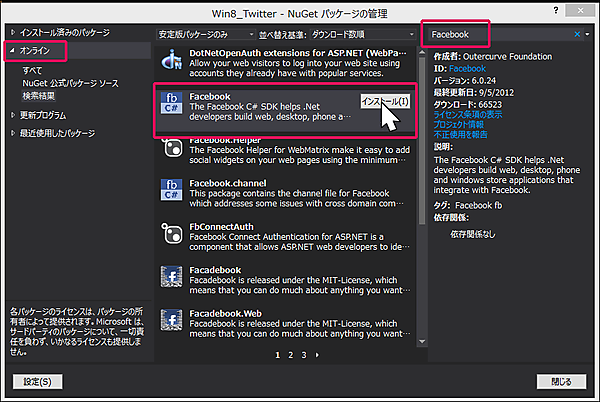
表示される画面の左に表示されている、「オンライン」を選択し、検索欄にFacebookと入力します。するとFacebookの〔インストール(I)〕画面が表示されますので(図1)、インストールをクリックします。
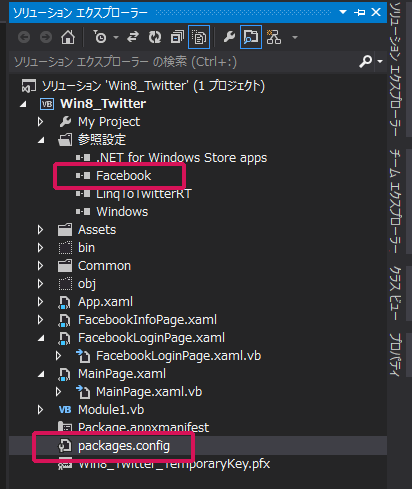
インストールが成功するとインストール済みのチェックアイコンが表示されます。[閉じる]ボタンをクリックして画面を閉じます。ソリューションエクスプローラー内の「参照設定」を見るとFacebookが追加されています。同時にFacebookの情報が記述された、packages.configも作成されます(図2)。もし、Facebookを削除して、再度「NuGetの管理(N)」からインストールしようとしても、このpackages.configが存在していると、インストール済みとなってしまいますので、このファイルも削除する必要があります。
※今回の場合はLinqToTwitterRTもインストールしていますので、package.configには、LinqToTwitterとFacebookの2つの情報が記載されています。どちらかを削除する場合は、package.config内のどちらかの記述も削除してください。
Facebookへのアプリケーションの登録
Facebookでの認証(Facebook C# SDK利用)のためには、FacebookアカウントのID、パスワードの他に、下記の、2つの情報が必要になります。
- App ID/API Key
- アプリのシークレットキー
上記の情報は下記のURLで取得します。
→ Facebook Developers
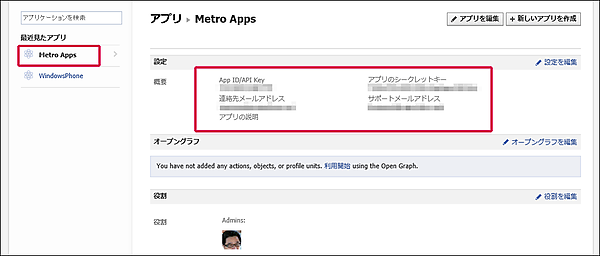
上記サイトにアクセスすると、私の場合はすでに、Windows PhoneとMetro Appsというアプリケーションを登録していますので、「設定」内に「App ID/API Key」や「アプリのシークレットキー」が表示されています(図3)。
画面右隅上にある[+新しいアプリを作成]から、新しいアプリを作成してみましょう。
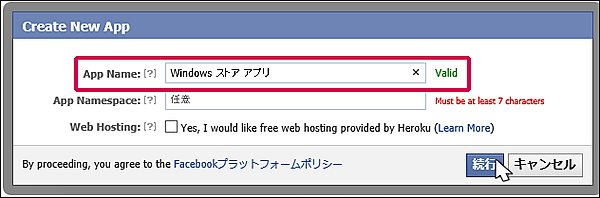
「Create New App」の画面が表示されますので、「App Name」を入力します。ここでは「Windows ストアアプリ」と入力して[続行]をクリックします(図4)。
セキュリティチェックの画面になりますので、画面に表示されている文字を間違えずに入力して、[続行]ボタンをクリックします。
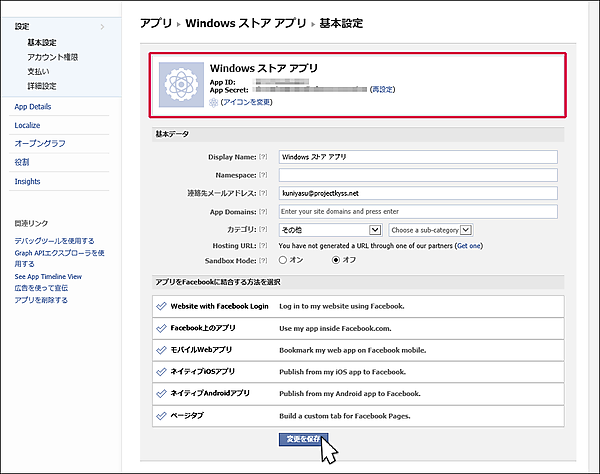
「基本設定」の画面が表示されます。情報の「Windows ストアアプリ」内に「App ID」と「App Secret」が表示されていますので、これを書きとめておいてください(図5)。どこも変更しなければ、[変更を保存]をクリックする必要はありませんが、念のためクリックしておきます。以上で設定は終わりです。
空白のページの作成(FacebookLoginPage.xaml)
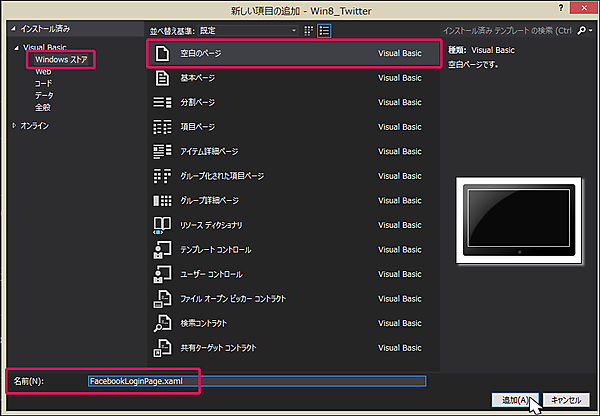
VS2012のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択して「Windows ストア」の「空白のページ」を選択します。「名前(N)」には、FacebookLoginPage.xamlと指定します。[追加(A)]ボタンをクリックします(図6)。
コントロールの配置
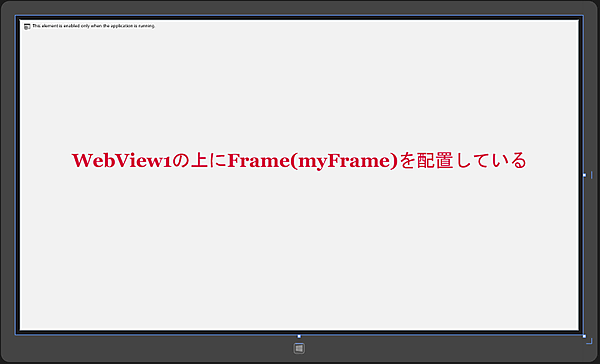
FacebookLoginPage.xamlのデザイン画面上に、ツールボックスからデザイン画面上に、WebViewとFrameコントロールを1個ずつ配置します。Frameコントロールのほうが前面に来るように配置します。
書き出されるXAMLコードはリスト1、レイアウトは図7になります。
リスト1 書き出されたXAMLコード(FacebookLoginPage.xaml)
- (1)最初にFacebookにログインするページの表示される
要素を配置しています。 - (2)これから作成するFacebookInfoPageに遷移するための要素を配置しています。
<Page
x:Class="Win8_Twitter.FacebookLoginPage"
IsTabStop="false"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_Twitter"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<WebViewx:Name="WebView1" HorizontalAlignment="Left" Height="748" Margin="10,10,0,0" VerticalAlignment="Top" Width="1346"/>■(1)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="768" VerticalAlignment="Top" Width="1366"/>■(2)
</Grid>
</Page>
- この記事のキーワード