今回は、入力した日本語から関連する語句とその英訳を表示させ、コピー&ペーストで別のアプリに貼り付けて使うことのできるプログラムを作ります。翻訳サービスのWebページを毎回開く必要が無くちょっとした和英辞典として利用できます。
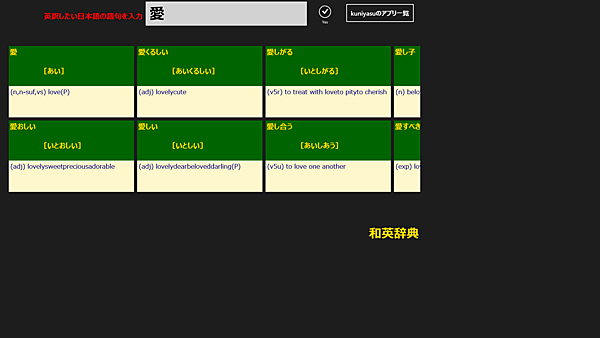
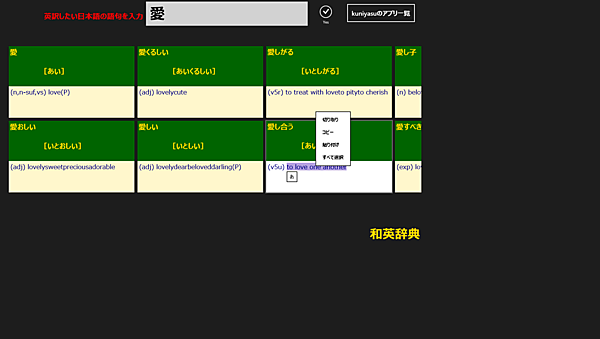
日本語の語句を入力すると、それに関連する語句の一覧と、英語に翻訳された内容が表示されます(図1)。翻訳された英文は選択して、マウスの右クリックで表示されるメニューからコピーやペーストができます(図2)。コピーした内容はメールやメモ帳に貼り付けることができます。
実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「JapaneseToEnglishConversion」という名前を付けています。
デ辞蔵のREST APIの使用
今回はデ辞蔵のREST APIを使用します。詳細については下記のURLを参照してください。
→ デ辞蔵 REST版API
このAPIを利用するにはアプリケーションID等は必要ありません。無償で公開されております。
コントロールの配置
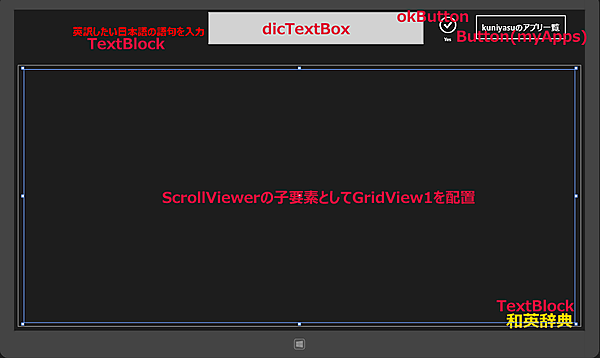
ツールボックスからデザイン画面上にStackPanelコントロールを配置し、その子要素として、項目名となるTextBlockを1個、入力ボックスとなるTextBoxを1個、「Yes」ボタンとなるButtonを1個、「kuniyasuのアプリ一覧」というButtonコントロールを1個配置します。
次に、Scrollviewerコントロールを配置し、その子要素として、GridViewコントロールを配置します。
最後に「和英辞典」と表示する、TextBlockコントロールを1個配置します。
書き出されるXAMLコードをリスト1のように編集します。レイアウトは図3のようになります。
リスト1 書き出され編集されたXAMLコード(MainPage.xaml)
(1)
子要素として
背景色にはDarkGreenを指定し、その子要素として、
Widthに400を指定し、文字の回り込みを可とし、パディングに3を指定します。
Textプロパティには「英文」をバインドしておきます。文字色にはGoldを指定します。
同じく
子要素として
Textプロパティには「意味」をバインドしておきます。文字色にはNavyを指定し、AcceptsReturnにTrueを指定して、改行の入力を可としておきます。ここでTextプロパティにバインドする名称は、VBコードのクラス内で定義するプロパティ名です。
(2)
次に入力ボックスとなる、dicTextBoxという名前の
次に「Yes」ボタンとなる、okButtonという名前の
<Page
x:Class="JapaneseToEnglishConversion.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:JapaneseToEnglishConversion"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>(1)
<DataTemplate x:Key="GridViewTemplate">(1)
<StackPanel>(1)
<StackPanel Background="DarkGreen">(1)
<TextBlock Width="400" TextWrapping="Wrap" Padding="3" Text="{Binding 英文}" Foreground="Gold" FontFamily="Meiryo UI" FontSize="24" FontWeight="Bold"/>(1)
</StackPanel>(1)
<StackPanel Background="Gold">(1)
<TextBox Width="400" TextWrapping="Wrap" Padding="3" Text="{Binding 意味}" Foreground="Navy" FontFamily="Meiryo UI" FontSize="20" Height="100" AcceptsReturn="True"/>(1)
</StackPanel>(1)
</StackPanel>(1)
</DataTemplate>(1)
</Page.Resources>(1)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation="Horizontal" Margin="5">(2)
<TextBlock HorizontalAlignment="Left" Height="37" Margin="135,31,0,0" TextWrapping="Wrap" Text="英訳したい日本語の語句を入力" VerticalAlignment="Top" Width="325" FontFamily="Meiryo UI" FontSize="24" FontWeight="Bold" Foreground="Red"/>(2)
<TextBox x:Name="dicTextBox" HorizontalAlignment="Left" Height="77" TextWrapping="Wrap" VerticalAlignment="Top" Width="515" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold"/>(2)
<Button x:Name="okButton" HorizontalAlignment="Left" Height="90" VerticalAlignment="Top" Width="118" Style="{StaticResource YesAppBarButtonStyle}"/>(2)
<Button x:Name="myApps" Content="kuniyasuのアプリ一覧" Margin="5,5,5,0" VerticalAlignment="Top" FontSize="20" Height="63"/>(2)
</StackPanel>(2)
<ScrollViewer HorizontalAlignment="Left" Height="625" Margin="10,133,0,0" VerticalAlignment="Top" Width="1346">(3)
<GridView x:Name="GridView1" Height="606" Width="1318" FlowDirection="LeftToRight" ItemTemplate="{StaticResource GridViewTemplate}"/>(3)
</ScrollViewer>(3)
<TextBlock Text="和英辞典" Margin="1178,718,10,0" FontFamily="Meiryo UI" FontSize="40" FontWeight="Bold" Foreground="Gold"/>(4)
</Grid>
</Page>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
- この記事のキーワード