Yahoo!ローカルサーチAPIを使って地図上にランドマークを表示させるプログラムを作る

コントロールの配置
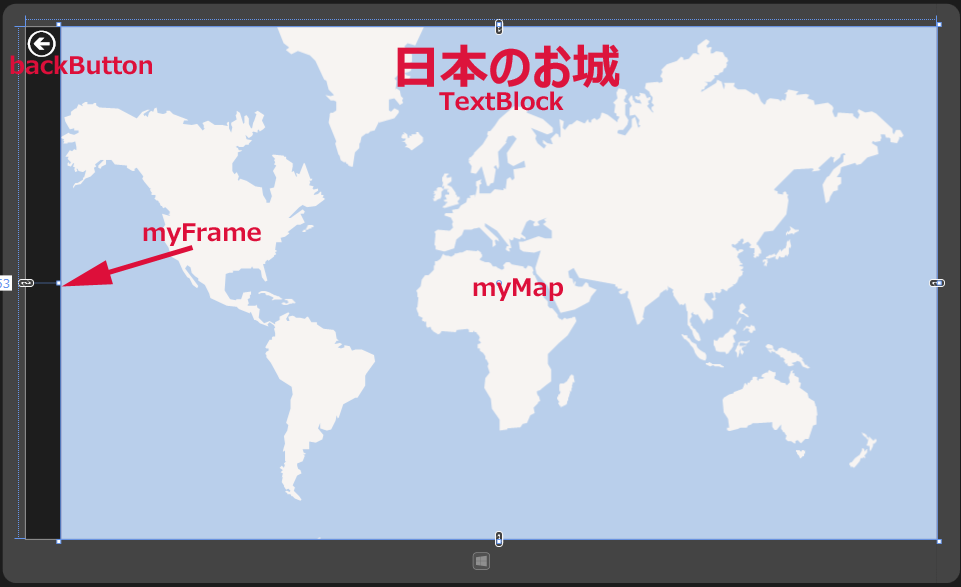
ツールボックスからデザイン画面上にMapコントロールを1個配置します。すると自動的にMapsという名前空間が
タイトルを表示するTextBlockコントロールを1個、Frameコントロール、戻るボタンとなるButtonコントロールを1個ずつ配置します。
書き出されるXAMLコードをリスト2のように編集します。レイアウトは図4のようになります。
リスト2 書き出され編集されたXAMLコード(MainPage.xaml)
(1)
(2)名前がmyMapという、
<Page
x:Class="JapaneseCastle.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:JapaneseCastle"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Maps="using:Bing.Maps"(1)
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<Maps:Map Credentials="Bing Maps Account Centerで取得したBing Maps Key"x:Name="myMap" Margin="53,0,0,0" />(2)
<TextBlockHorizontalAlignment="Left" Height="92" Margin="549,10,0,0" TextWrapping="Wrap" Text="日本のお城" VerticalAlignment="Top" Width="410" FontFamily="Meiryo UI" Foreground="Crimson" FontSize="72" FontWeight="Bold"/>(3)
<Frame x:Name="myFrame" Margin="53,0,0,0"/>(4)
<Button x:Name="backButton" Style="{StaticResourceBackButtonStyle}" Margin="0,0,0,720"/>(5)
</Grid>
</Page>
Bing Maps Keyの取得方法
Bing Mapsを使用するには下記URLのBing Maps Account Centerに行って専用のライセンスキーを取得する必要があります。
→ Bing Maps Account Center
Windows Live IDを持っている方はSign Inします。持っていない方はCreateからWindows Live IDを作成してSign Inしてください。
表示される画面の左にあるCreate or view keysをクリックします。
Create keyの画面が表示されますので、必要な項目を入力してSubmitしてください。筆者はすでにキーを持っていますので、キーはすでに表示されています。Key typeはBasicとなっています。
BasicでPublic websiteの場合は、「アプリケーションが制限なしに利用され、500,000 のトランザクションの任意の種類の 12 ヶ月の期間内を超えない、公開ウェブサイトです。」となっているようです。
詳細については、「自分の現在位置を取得して表示するサンプルプログラム」を参照してください。
「場所」へのアクセス許可
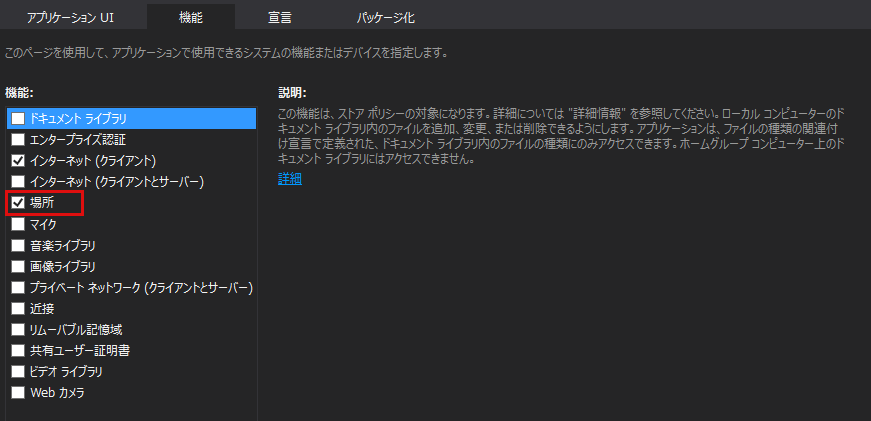
ソリューションエクスプローラー内のPackage.appxmaifestファイルをダブルクリックして開き、「機能」タブ内の「機能:」にある「場所」にチェックを付けます(図5)。
「空白のページ」の作成(WebBrowserPage.xaml)
お城のデータをウィキペディアで表示するページです。
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択します。
「新しい項目の追加」ダイアログボックスが開きますので、「空白のページ」を選択します。
「名前(N)」にWebBrowserPage.xamlと入力し、[追加(A)]ボタンをクリックします。
コントロールの配置
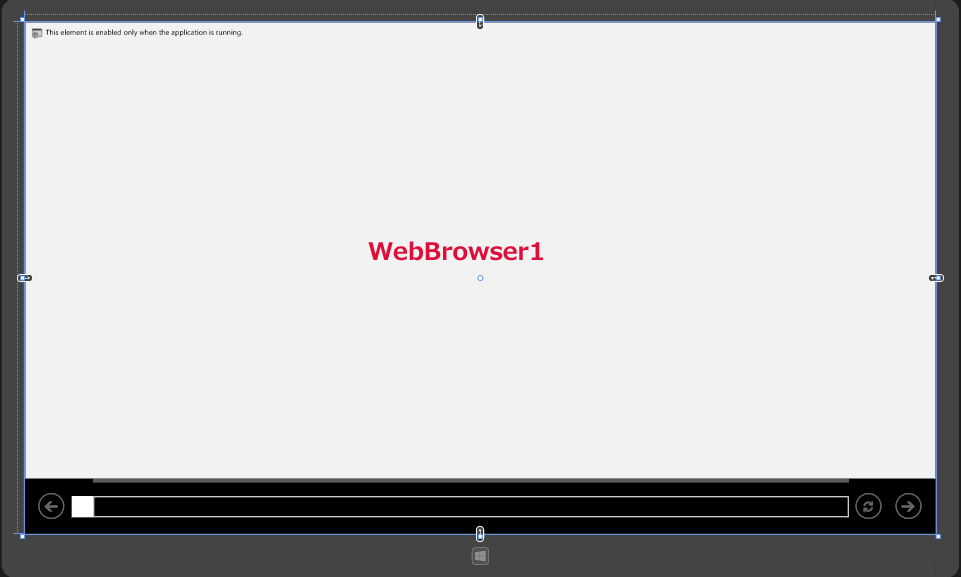
ツールボックスからWebBrowserコントロールを1個配置します。
書き出されるXAMLをリスト3、レイアウトは図6のようになります。
リスト3 書き出されたXAMLコード(WebBrowserPage.xaml)
(1)WebBrowserコントロールを配置すると、
(2)名前がWebBrowser1という
<Page xmlns:Controls="using:WinRTXamlToolkit.Controls"(1)
x:Class="JapaneseCastle.WebBrowserPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:JapaneseCastle"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<Controls:WebBrowserx:Name="WebBrowser1"/>(2)
</Grid>
</Page>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト4のコードを記述します。
ロジックコードを記述する
リスト4 (MainWindow.xaml.vb)
Option Strict On
Bing Mapsに関するクラスの含まれる、Bing.Maps名前空間をインポートします。
Imports Bing.Maps
UIに関するクラスの含まれるWindows.UI名前空間をインポートします。文字の色を設定する場合等に必要です。
Imports Windows.UI
アプリケーションウインドウやウインドウ対話を作成し管理するサポートと、ウインドウ上の入力イベントを処理するクラスの含まれる、Windows.UI.Core名前空間をインポートします。
Imports Windows.UI.Core
最新のHTTPアプリケーション用のプログラミング インターフェイスを提供するクラスの含まれる、System.Net.Http名前空間をインポートします。
Imports System.Net.Http
コンテキストメニューおよびメッセージダイアログのサポートを提供するクラスの含まれる、Windows.UI.Popups名前空間をインポートします。
Imports Windows.UI.Popups
Public NotInheritable Class MainPage
Inherits Page
Windowsランタイムコアイベントメッセージディスパッチャーを提供するクラスである、CoreDispatcherクラスのメンバ変数、myCoreDispacherを宣言します。
Dim myCoreDispacher As CoreDispatcher
YahooのアプリケーションIDで初期化された、文字列型定数メンバ変数AppIDを宣言します。
ConstAppID As String = "YahooのアプリケーションID"
XML要素を表すXElementクラス型のメンバ変数xmldocを宣言します。
Dim xmldoc As XElement
Dim no As Integer = 0
地図上にランドマークを表示させるプログラム