マウス・カーソルで指定した画像の一部を拡大表示するLeap Motionプログラム

今回のアプリは、画面上に表示された画像の一部分にマウス・カーソルを乗せ、タッチした状態(タッチ・ポイントが赤)で移動させると、マウス・カーソルのあたった個所が拡大表示されるアプリです。早速開発手順を見ていきましょう。
まずはWPFプロジェクトの作成から
今回のLeap MotionアプリもWPFで作成します。
これには、Visual Studio 2012(以下、VS 2012)のIDEを起動して、メニューバーから[ファイル]−[新規作成]−[プロジェクト]と選択して、それにより表示される[新しいプロジェクト]ダイアログで「Visual Basic」のテンプレートから「WPF アプリケーション」を選択します。このアプリはVS2012で作成していますが、VS2013でも作成は可能です。
※Leap Motionは、.NET Framework 3.5と4.0に対応しています。しかし、.NET Framework 4.5でも動作します。今回のアプリは全て.NET Framework 4.5で作成していますが、あくまでも対応しているのは、.NET Framework 3.5と4.0です。心配な方は、.NET Framework 4.0で作成すると安心でしょう。
[名前]欄には、ここでは「ZoomLensLeapMotion」と指定します。
ソリューション・エクスプローラー内にImageというフォルダを作成して、画像を1枚配置しています。画像サイズは特に指定はありません。今回はPNG画像を使用していますが、JPEG画像でも問題はありません。
ダウンロードされたサンプルファイルには、画像ファイルは追加済みです。
ポーリング方式の採用
今回のサンプルは4回目のサンプルと同様、「ポーリング方式」を作用しています。「ポーリング方式」とは、Controllerクラス(Leap名前空間)だけを使用した方式です。詳細については、「C#によるLeap Motion開発の全体像」を参照してください。
WPFの基本的な作成手順は、「画面上の図形を5本の指で操作する基本的なLeap Motionプログラムを作る」と同じ手順となるので、説明を割愛します。具体的な手順は、第1回の「参照の追加」「プロジェクトのルートに「LeapCSharp.dll」と「Leapd.dll」を追加する」「プロパティを設定する」を参考にしてください。
今回のLeap Motionアプリについて
今回のアプリは、タッチ・ポイントが赤の場合(タッチ状態)で、タッチ・ポイントが画像の上にある時、マウス・カーソルの位置が拡大表示されるアプリです。タッチ・ポイントが青(ホバー状態)の時は、マウス・カーソルを移動させても拡大画像には反映されません(図1参照)。
実際に動かした動画は次のようになります。
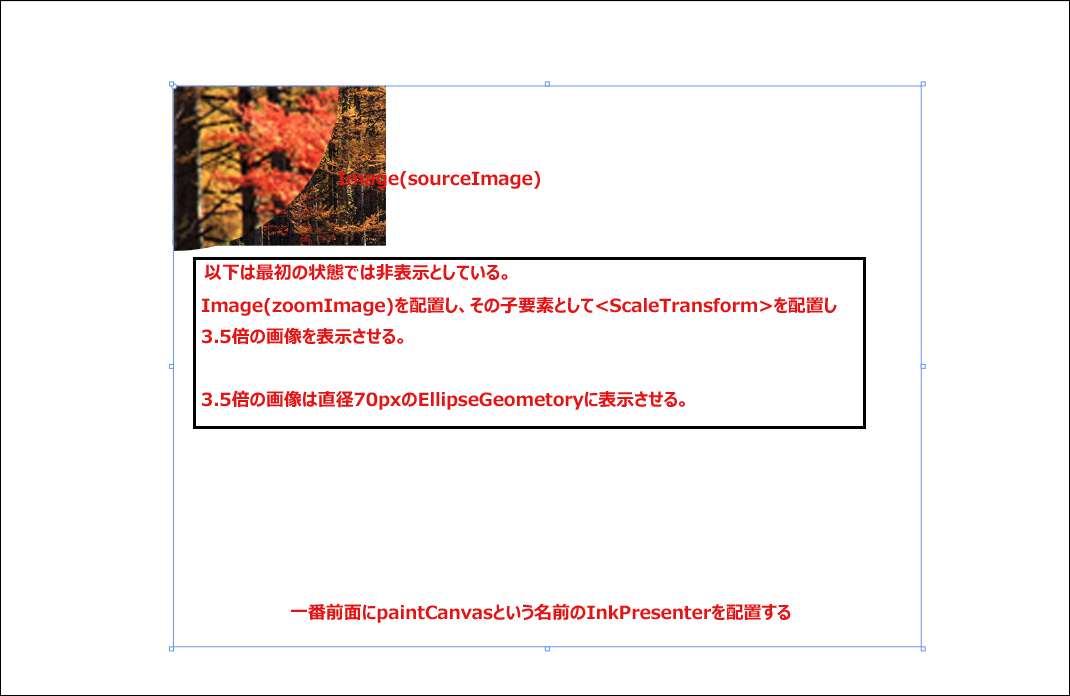
画面のレイアウト(MainWindow.xaml)
sourceImageという名前のImageコントロールを1個配置し、Widthに320、Heightに240と指定して、SourceプロパティにImageフォルダの画像を指定しておきます。
次に、zoomImageというImageコントロールを配置し、WidthとHeightをsourceImageと同じにします。Sourceプロパティにも同じ画像を読み込んでおきます。Canvas.LeftとCanvas.Topも大体、sourceImageに近い値を指定しておきます。最初の状態では、VisibilityにCollpsedを指定して非表示とします。
zoomImageの子要素として
次に同じくzoomImageの子要素として
最後に一番前面にタッチ・ポイントを表示する、paintCanvasという名前のInkPresenterコントロールを配置します。
書き出されるXAMLはリスト1のようになります。
リスト1 (MainWindow.xaml)
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="1080" Width="1920" WindowState="Maximized">
<Canvas>
<Image x:Name="sourceImage" HorizontalAlignment="Left" Height="240" VerticalAlignment="Top" Width="320" Canvas.Left="261" Canvas.Top="127" Source="Image/林_08.png"/>
<Image x:Name="zoomImage" Stretch="Fill" Width="320" Height="240" Source="Image/林_08.png" Canvas.Left="263" Canvas.Top="128" Visibility="Collapsed">
<Image.RenderTransform>
<ScaleTransform ScaleX="3.5" ScaleY="3.5"/>
</Image.RenderTransform>
<Image.Clip>
<EllipseGeometry x:Name="Lens" RadiusX="70" RadiusY="70" Center="0.5,0.5"/>
</Image.Clip>
</Image>
<InkPresenter Name="paintCanvas"/>
</Canvas>
</Window>
レイアウトは図2のようになります。
プログラム・コード(MainWindow.xaml.vb)
では、次にプログラム・コード(MainWindows.xaml.vbファイル)を見ていきましょう。
コードは4回のコードと似通っている部分については割愛します。4回のコード説明を参照してください。異なる部分のみ解説します。
名前空間の読み込み
「Leap」と「System.Windows.Ink」名前空間だけを読み込みます。
メンバー変数の宣言
次にメンバー変数を宣言します。
今回もWin32 APIを使用するためにWin32 APIの宣言も行います。4回と同じWin32 APIを使用しています。
「leap」、「touchIndicator」、「touchPoint」、「windowWidth」、「windowHeight」、「x」、「y」、「tx」、「ty」、「FingersCount」等のメンバー変数については4回と同じのため、そちらを参照してください。これ以外に、ImageXとImageYメンバー変数を宣言します(リスト2)。
リスト2 メンバー変数の宣言
・・・・コード略・・・ Private ImageX As Double Private ImageY As Double ・・・コード略・・・・
MainWindow_Loadedメソッドの処理
MainWindow_Loadedメソッド(=メイン・ウィンドウのLoadedイベントのハンドラ)では、MainWindowが読み込まれた時の処理を実装します。
AddHandlerステートメントを使って、構成ツリーのオブジェクトがレンダリングされる直前に発生する「CompositionTarget.Renderingイベント」に対するイベント・ハンドラとしてUpdateメソッドを指定します(※Updateメソッドの実装内容は後述)。
インク・ストロークの外観を表す、DrawingAttributesオブジェクトのインスタンス「touchIndicator」のWidthプロパティとHeightプロパティにそれぞれ「10」を指定します。スタイラスの形状を指定するStylusTipプロパティに「StylusTip.Ellipse」を指定して円形とします。Leap Motionの上で指をかざすと、かざした指の本数に応じて10px(px=ピクセル)の円が表示されるようになります(リスト3)。
リスト3 MainWindowが読み込まれた時の処理を行うMainWindow_Loadedメソッドの実装内容(MainWindow.xaml.vb)
Private Sub MainWindow_Loaded(sender As Object, e As RoutedEventArgs) Handles Me.Loaded AddHandler CompositionTarget.Rendering, AddressOf Update touchIndicator.Width = 10 touchIndicator.Height = 10 touchIndicator.StylusTip = StylusTip.Ellipse ' 10pxの円が表示される End Sub
Updateメソッドの処理
「Leap Motionで画像のトリミングと保存を行うためのサンプルプログラムを作る」と同じにつき割愛します、上記記事を参照してください。
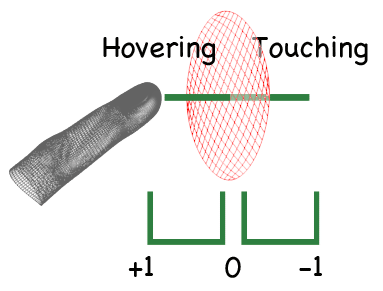
次にLeap Motionのタッチ処理になります。タッチのイメージは次の図3のようなイメージです。
Updateメソッドの処理(ホバー処理)
手前側が「ホバー状態(hovering)」、奥側が「タッチ状態(touching)」を表します。空間の範囲は前後「1」〜「-1」となっています。

まずホバーの場合は、表示されている円がBlueの色になります。タッチ・ポイントの位置をメンバー変数「x」と「y」に格納します。
画面に表示されている指の数をleap.Frame.Fingers.Countプロパティで取得して、メンバー変数「FingersCount」に格納しておきます。
Win32 APIのapimouse_event(MOUSEEVENTF_LEFTUP, 0, 0, 0, 0)を実行します。タッチ・ポイントがホバー状態(青色)になった時は、拡大画像は消滅します(リスト4)。
リスト4 ホバー時の処理(MainWindow.xaml.vb)
For Each Pointable As Pointable In leap.Frame.Pointables
……コード略(前述)……
If Pointable.TouchDistance > 0 AndAlso Pointable.TouchZone <> Global.Leap.Pointable.Zone.ZONENONE Then
touchIndicator.Color = Colors.Blue
x = touchPoint.X
y = touchPoint.Y
FingersCount = leap.Frame.Fingers.Count ' 表示されている指の本数を取得して、メンバー変数FingersCountに格納しておく
apimouse_event(MOUSEEVENTF_LEFTUP, 0, 0, 0, 0)
……コード略(続きは後述)……
End If
Next
次にタッチした処理です。タッチした場合は、表示されている円が赤に変わります。
Updateメソッドの処理(タッチ処理)
指が1本認識されている場合は、SetCursorPos(touchPoint.X, touchPoint.Y)と指定して、タッチ・ポイントとカーソルの位置を同じ位置に表示します。
apimouse_event(MOUSEEVENTF_LEFTDOWN, 0, 0, 0, 0) apimouse_event(MOUSEEVENTF_MOVE, 0, 0, 0, 0)
と指定して、マウスの左ボタンを押した処理と、マウスを動かした処理を行います。
指が5本表示されてタッチされた場合は、zoomImage(拡大表示されている画像)を非表示にします。
タッチ以外の処理ではタッチ・ポイントの色がGoldになり、何も発生しません。
具体的にはリスト5のコードになります。
リスト5 タッチとタッチ以外の処理
If Pointable.TouchDistance > 0 AndAlso Pointable.TouchZone <> Global.Leap.Pointable.Zone.ZONENONE Then
……コード略(前述)……
ElseIf Pointable.TouchDistance <= 0 Then
touchIndicator.Color = Colors.Red
If FingersCount = 1 Then
SetCursorPos(touchPoint.X, touchPoint.Y) ' タッチ・ポイントとカーソルの位置を同じ位置に表示する。
apimouse_event(MOUSEEVENTF_LEFTDOWN, 0, 0, 0, 0) ' マウスをクリックした処理
apimouse_event(MOUSEEVENTF_MOVE, 0, 0, 0, 0) ' マウスを動かした処理
End If
If FingersCount = 5 Then
zoomImage.Visibility = Windows.Visibility.Collapsed
End If
' タッチ対象外
Else
touchIndicator.Color = Colors.Gold
End If
Next
End Sub
sourceImage_MouseLeftButtonDownメソッド(タッチ・ポイントが赤になった時)の処理
次はsourceImage(元の小さな画像)をタッチした時の処理です。
zoomImage(拡大された画像)を表示します。
sourceImageの相対的なマウス・ポインターのX位置を取得してメンバー変数ImageXに格納します。
sourceImageの相対的なマウス・ポインターのY位置を取得してメンバー変数ImageYに格納します。
ImageXとImageYを引数にLensPositionメソッドを実行します(リスト6)。
リスト6 sourceImage__MouseLeftButtonDownメソッドの処理
Private Sub sourceImage_MouseLeftButtonDown(sender As Object, e As MouseButtonEventArgs) Handles sourceImage.MouseLeftButtonDown
zoomImage.Visibility = Windows.Visibility.Visible
ImageX = e.GetPosition(sourceImage).X
ImageY = e.GetPosition(sourceImage).Y
LensPosition(ImageX, ImageY) ' LensPositionメソッドの実行
End Sub
sourceImage_MouseMoveメソッドの処理
次はsourceImage(元の小さな画像)の上でマウス・カーソルが動いた時の処理です。
sourceImageの相対的なマウス・ポインターのX位置を取得してメンバー変数ImageXに格納します。
sourceImageの相対的なマウス・ポインターのY位置を取得してメンバー変数ImageYに格納します。
ImageXとImageYを引数にLensPositionメソッドを実行します(リスト7)。
リスト7 sourceImage_MouseMoveメソッドの処理
Private Sub sourceImage_MouseMove(sender As Object, e As MouseEventArgs) Handles sourceImage.MouseMove
ImageX = e.GetPosition(sourceImage).X
ImageY = e.GetPosition(sourceImage).Y
LensPosition(ImageX, ImageY) ' LensPositionメソッドの実行
End Sub
sourceImage_MouseLeftButtonUp(タッチ・ポイントが青になった時(ホバー状態))の処理
次はsourceImage(元の小さな画像)がホバー状態になった時の処理です。
拡大表示されていたzommImageを非表示にします(リスト8)。
リスト8 sourceImage_MouseLeftButtonUpメソッドの処理
Private Sub sourceImage_MouseLeftButtonUp(sender As Object, e As MouseButtonEventArgs) Handles sourceImage.MouseLeftButtonUp
zoomImage.Visibility = Windows.Visibility.Collapsed
End Sub
LensPositionメソッドの処理
最後は、マウス・カーソルの動きに合わせて、その部分が拡大される処理です。
Lensという名前を持つ、EllipseGeometryのCenterプロパティに、メンバー変数ImageXとImageYを指定します(リスト9)。
リスト9 LensPositionメソッドの処理
Private Sub LensPosition(x As Double, y As Double)
Lens.Center = New Point(ImageX, ImageY)
End Sub
※注意
今回紹介したサンプルコードを動かす際には、「LeapCSharp.NET4.0.dll」や「LeapCSharp.dll」、「Leap.dll」を読者の皆さん自身のフォルダ内にあるDLLファイルに指定し直さなければ動かない可能性があるので、動かない場合は再指定して下さい。
マウス・カーソルで指定した画像の一部を拡大表示するLeap Motionプログラム
『新世代モーションコントローラー Leap Motion -Visual Basicによる実践プログラミング-』 第5回のサンプルプログラムです。
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Leap Motionで画像のトリミングと保存を行うためのサンプルプログラムを作る
- 手の動きに合わせて画面上のキャラクターを操作するLeap Motionプログラムを作る
- 画面に並んだ写真が指の動きに反応して回転するLeap Motionプログラムを作る
- 写真を突っついて一覧から削除、並び替えするLeap Motionプログラムを作る
- 選択した画像を指の動きに合わせて回転させるLeap Motionプログラムを作る
- 張子の虎をキー・タップすると頭が上下に動くLeap Motionプログラムを作る
- 好きな写真を指で選んで順番に拡大表示するLeap Motionプログラムを作る
- Leap Motionのスクリーン・タップを使った音声の再生と画像の表示
- 画面上の図形を5本の指で操作する基本的なLeap Motionプログラムを作る
- 虫眼鏡でズームするサンプルとその応用