クラスの作成(CircleEnum.vb)
モジュールの作成
VS2012メニューから[プロジェクト]−[モジュールの追加]と選択して、[名前]が「Module1.vb」という名前のモジュールを作成します(リスト3)。
リスト3 (Modeule1.vb)
Imports System.Windows.Media.Animation
Module Module1
Public Index As Integer=0
End Module
MainWindow_Loadedメソッドの処理
4回と同じにつき割愛します。4回を参照してください。
Updateメソッドの処理
4回と同じにつき割愛します。4回を参照してください。
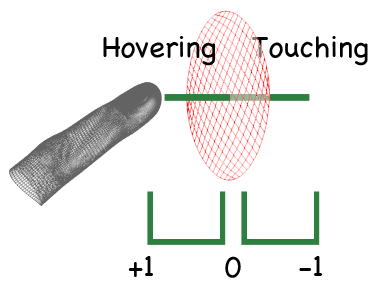
次にLeap Motionのタッチ処理になる。タッチのイメージは次の図3のようなイメージです。
Updateメソッドの処理(ホバー処理)

まずホバーの場合は、表示されている円がNavyの色になります。タッチ・ポイントの位置をメンバー変数「x」と「y」に格納します。モジュール変数Indexは0で初期化します(リスト3)。
リスト3 ホバー時の処理(MainWindow.xaml.vb)
For Each Pointable As Pointable In leap.Frame.Pointables
……コード略(前述)……
If Pointable.TouchDistance > 0 AndAlso Pointable.TouchZone <> Global.Leap.Pointable.Zone.ZONENONE Then
touchIndicator.Color = Colors.Navy
x = touchPoint.X
y = touchPoint.Y
Index=0
……コード略(続きは後述)……
End If
Next
次にタッチした処理になります。タッチした場合は、表示されている円が赤に変わります。
Updateメソッドの処理(タッチ処理)
Image1とImage2の座標値を取得しImage1の座標値を取得した場合は、モジュール変数Indexを1で初期化し、Image2の座標値を取得した場合は、モジュール変数Indexを2で初期化します。
タッチ以外の場合は、モジュール変数Indexを0で初期化します(リスト4)。
リスト4 タッチとタッチ以外の処理(MainWindow.xaml.vb)
If Pointable.TouchDistance > 0 AndAlso Pointable.TouchZone <> Global.Leap.Pointable.Zone.ZONENONE Then
……コード略(前述)……
ElseIf Pointable.TouchDistance <= 0 Then
touchIndicator.Color = Colors.Red
' Image1とImage2の座標値を取得する
If x > Image1.GetValue(Canvas.LeftProperty) And x < Image1.GetValue(Canvas.LeftProperty) + Image1.Width AndAlso y > Image1.GetValue(Canvas.TopProperty) And y < Image1.GetValue(Canvas.TopProperty) + Image1.Height Then
Index = 1
End If
If x > Image2.GetValue(Canvas.LeftProperty) And x < Image2.GetValue(Canvas.LeftProperty) + Image2.Width AndAlso y > Image2.GetValue(Canvas.TopProperty) And y < Image2.GetValue(Canvas.TopProperty) + Image2.Height Then
Index = 2
End If
' タッチ対象外ではモジュール変数Indexを0で初期化する
Else
touchIndicator.Color = Colors.Gold
Index = 0
End If
Next
End Sub
ここまでは、ポーリング処理になります。次にコールバック処理を記述します。
クラスの作成(CircleEnum.vb)
では、次にクラスを作成していきます。ソリューション・エクスプローラー内のRecognizeFingerTypeTouchプロジェクトを選択して、マウスの右クリックで表示されるメニューから[追加]-[クラス]と選択します。表示される画面から[クラス]を選択し、[名前]に[CircleEnum.vb] と指定して[追加]ボタンをタップします。
CircleEnum.vbのプログラム・コード
Enum列挙体は値を定義するための入れ物として使用する、特殊なクラスです。列挙体が便利なのはプログラム中に入力候補が自動的に表示される点です。
CircleEnum.vb列挙体の中に、Circleという値を入れておきます(リスト5参照)。
リスト5(CircleEnum.vb) 列挙体を記述したコード
Public Enum ScreenTapDirection
Circle
End Enum
クラスの作成(LeapListener.vb)
次に、第1回でSwipeDirection.vbを作成した方法で、LeapListener.vbクラスを作成しますが、第1回のサンプルと同じコードが含まれているので、ここからLeapListener.vbクラスを使用します。
ソリューション・エクスプローラー内で、RecognizeFingerTypeTouchプロジェクトを選択し、マウスの右クリックで表示されるメニューから、[追加]-[既存の項目]と選択して、第1回で作成しておいたLeapListener.vbを取り込みます。
以下、第1回のサンプルのLeapListener.vbと異なる点のみ解説します。
(1)OnConnectコールバックメソッド内で、GestureTypeにTYPECIRCLEを指定します。
(2)OnFrameコールバックメソッド内で、「GestureType.TYPESWIPE」の個所を、「GestureType.TYPECIRCLE」に変更します。
(3)If (swipe.Direction.y > 0) ThenからEnd Ifまでを削除し
If gst.Type = Gesture.GestureType.TYPECIRCLE Then
CircleAction(fingers, CircleEnum.Circle)
End If
と記述します。
(4)デリゲートのコードを「Public Delegate Sub CircleEvent(ByVal sd As CircleEnum)」と記述します。
(5)「Public Event LeapSwipe As SwipeEvent」の部分を「Public Event LeapCircle As CircleEvent」に書き換えます。
(6)「CircleAction」メソッド内の「Case SwipeDirection.Up」の部分を「Case CircleEnum.Circle」に書き換えます。
(7)「RaiseEvent LeapSwipe(SwipeDirection.Up)」に関する個所を「RaiseEvent LeapCircle(CircleEnum.Circle)」に書き換えます。
上記の変更を行った後、リスト6のコードを作成します。
LeapListener.vbのプログラム・コード
リスト6(LeapListener.vb)
・・・・コード略・・・・
Public Overrides Sub OnFrame(ctlr As Controller)
・・・・コード略・・・・
If (Not fingers.Empty) Then
Dim gestures As GestureList = currentFrame.Gestures
For Each gst As Gesture In gestures
' GestureTypeがTYPECIRCLEの場合はCircleActionメソッドを実行する
If gst.Type = Gesture.GestureType.TYPECIRCLE Then
CircleAction(fingers, CircleEnum.Circle)
End If
Next
End If
End If
End Sub
' CircleEventデリゲート経由で、LeapCircleメソッドを呼び出す。
Public Delegate Sub CircleEvent(ByVal sd As CircleEnum)
Public Event LeapCircle As CircleEvent
' GestureTypeがTYPECIRCLEであった場合のCircleActionメソッドの処理。
Private Sub CircleAction(ByVal fingers As FingerList, ByVal sd As CircleEnum)
fingersCount = fingers.Count
If (fingersCount = 1) Then
Select Case sd
Case CircleEnum.Circle
' RaiseEventでLeapCircleイベントを発生させる
RaiseEvent LeapCircle(CircleEnum.Circle)
Exit Select
End Select
End If
End Sub
クラスの作成(ToraModel.vb)
第1回のサンプルの、SwipeDirection.vbを作成した方法で、CircleModel.vbクラスを作成します。
第1回の「UpDownModel.vb」と同じコードが多いので異なる個所のみ解説します。
(1)メンバー変数noを宣言します。
(2)Public Sub New内に「AddHandler listener.LeapCircle, AddressOf CircleAction」を追加します。
次に各プロパティを定義します。ImageAngleとImageAngle2プロパティを定義し、INotifyPropertyChangedインターフェースに各プロパティの名前を指定しておきます。
次はCircleActionメソッドの処理です。
Enum列挙体で値を定義していた、CircleEnumとモジュール変数Indexの値で条件分岐を行います。モジュール変数Indexが1の場合はImageAngleの値に10ずつ加算されるメンバー変数noの値を指定します。モジュール変数Indexが2の場合はImageAngle2の値に10ずつ加算されるメンバー変数noの値を指定します。
プロパティの値が変更された時に、変更されたことをクライアントに通知するPropertyChangedイベントを定義します。
OnPropertyChangedメソッドで、プロパティ名で初期化されたPropertyChangedイベントを発生させます。
上記の変更を行った後、リスト7のコードを作成します。
- この記事のキーワード