6. 思い出すことより、認識するように設計する
6. 思い出すことより、認識するように設計する
なるべくユーザーに考えさせないようにします。ユーザーに記憶の向こうの情報を引き出させないで、認識できるように設計するべきです。人間の長期記憶は時間の経過とともに歪曲されて保存されるおそれがあります。つまり人が思うより記憶の信頼性は高くないということです。ですから認識できるようにヒントを与え、選択するように設計することが重要だと思います。
7. タスクの実行手順を一貫性があるように設計する
最近話題のマルチブラウザ対応とともに、ユーザーの環境や状況を問わず、一貫性のあるUIを提供することが重要です。必須となる機能はもちろん、操作性、GUIなども違和感がないように設計するべきです。
8. システムの現在のステータスを可視化する
簡単なWebサイトであれば特に問題ないでしょうが、複雑なプロセスのシステムであればユーザーに現在の状態を知らせる必要があります。進行状況が確認できない場合、ユーザーは自分の行動が間違っているのではないかという不安を感じるかもしれません。
私の経験から少し紹介させて頂きます。はじめて旅行で日本に来た時のためずいぶん昔話ですが、日本語が分からなくて電車に乗ることが怖く感じていました。しかし思ったより簡単にチケット販売機を操作できましたし、電車の中に現在の位置や目的地までの残り時間などの確認ができるディスプレイが設置されていたことに凄く感動しました。普通だろうと思われるかもしれませんが、私がはじめてUXデザインの事例として資料を作成したのが日本の電車利用についてでした。下のイメージはその時に使われた写真です。
このように現在の状況や目的達成までの段階を可視化してユーザーに提供するのは重要度が高いと思います。
9. 画面の移動を最小化する
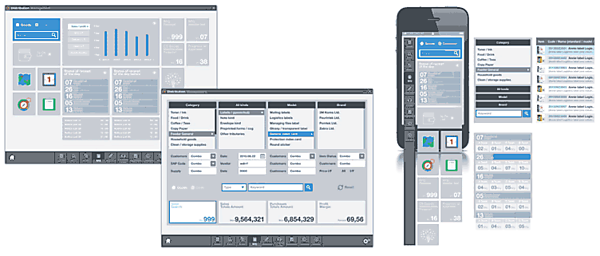
ポップアップ画面を含む画面の移動を最小にしましょう。移動時間を削減し、なるべく必要な情報を一画面に表示できるように設計しましょう。重要度が低い情報はFolding UIを活用して、必要な時にユーザーが広げて確認するための機能を入れれば良いと思います。
*Folding UIとは?Webサイトのお気に入りやポートレット画面のように、必要によってエリア(画面)を隠したり広げたりするのが可能な機能のUIを言います。
上記は私が今年の夏休みの旅行のため航空券を購入したウェブサイトです。[1]画面で国や日付、人数など条件を入力して検索ボタンを押すと[2]画面が開かれて結果リストが表示されます。
ほとんどの場合そうだと思いますが、Webサイトで航空券を購入するユーザーなら、同じ経路を最低金額で購入したくて何回も条件を変えながら比較すると思います。ところがこのWebサイトは条件を変えて再検索するためには画面の移動が不可欠です。
[1]と[2]の画面を一画面にするのがそんなに難しいことだとは思いません。ついでに結果リストから気に入る経路をいくつチェックしてお気に入りとかショップカートみたいに入れておき、後で比べながら購入できるようにすれば、より早く便利に航空券が購入できると思います。ユーザーの時間を大切にしましょう。ユーザーは我々の第一の顧客であります。
最後に
ここまで紹介した9つの設計原則というのは、IT関係者なら誰でも知っているはずの基本的なことかもしれません。しかし実際のプロジェクトではこんな当たり前なことが反映されない場合が結構多いように思います。費用、スケジュール、人材など様々な理由があるのは理解しますが、システムを使う最終顧客であるユーザーの立場を最優先にして設計すると自然に良いUXデザインになるでしょう。
“All for User”を忘れなければ原則なんか覚えなくても構いません。ただ、一つだけ強調したいのは以下の項目です。
3)ユーザーの様々な状況(Case)を考慮して設計する
これについては時間がないという言い訳で逃げるのはやめましょう。ここがUXデザインの質が決められる重要なステップであります。
難しく考えずに、まずシナリオを作成する練習を気軽にやってみてください。思うより簡単です。ユーザーの立場になってタスク実行の手順を作成し、必要な機能を導き出して問題が発生する場合の解決方法まで考えてみましょう。その後、インターフェースをデザインします。もちろんGUIだけをデザインするのではありません。
まずは、気軽にペーパープロトタイプを描いてみましょう。いくら間違っても問題はないです。ただの練習ですから。でも、その練習がシステムの使い勝手を向上させます。そして、読者の皆さんが経験を積み、専門的なタスク分析者になることができれば、半分は勝利者になったも同然だと思います。デザインはそれくらい重要な位置づけを担っています。