Unityの画面構成
Unityの画面構成
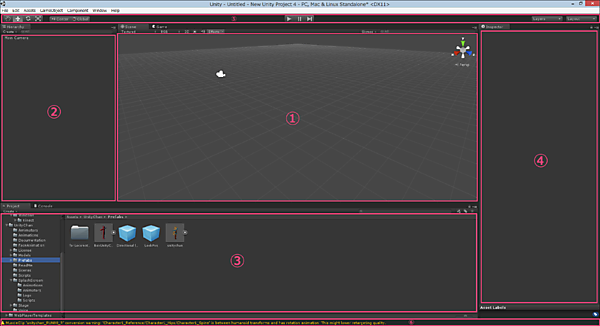
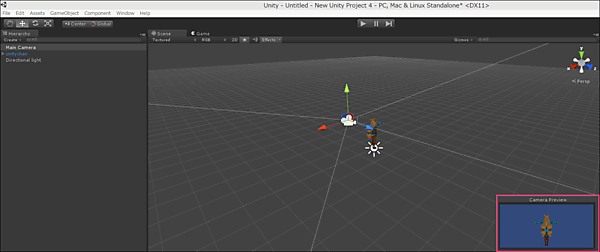
画面構成は図12のようになります。まだキャラクターの配置などしていませんので、何も表示されてない部分(ビュー)もありますが、何をする場所かがわかればいいと思います。
1.Scene(シーン)とGame(ゲーム)のビュー
Scene画面では、作成するゲーム内のGameObject(プレイヤー、カメラ位置、ゲームの要素)が映っており、それらを確認しながら位置の調整ができます。Game画面では、カメラを通して見えるゲームの画面が表示されます。
2.Hierarchy(ヒエラルキー)ビュー
オブジェクトの構造を表示する画面です。オブジェクトがどのような階層で配置されているかを確認できます。またオブジェクトのドラッグ&ドロップで階層を変えることが可能です。
3.Project(プロジェクト)ビュー
データファイルをツリー上に表示する画面です。ファイルの編集等を行うことができます。
4.Inspector(インスペクター)パネル
オブジェクトやファイルの内容を表示する画面です。各種設定の変更等を行うことができます。今回、Kinect v2からUnityちゃんを操作する場合は、この「Inspector」から、各関節を関連付ける作業が必要になります。この画面はとっても重要な画面です。次回に詳説します。
5.ツールバー
オブジェクトやゲームを操作する部品が配置されています。
6.ステータスバー
エラーメッセージ等を表示します。図12の画面でも、このステータスバーに警告メッセージが表示されていますが、無視して構いません。
まずは、「UnityChan」を配置して、動かしてみましょう。
Unityちゃんを動かしてみよう
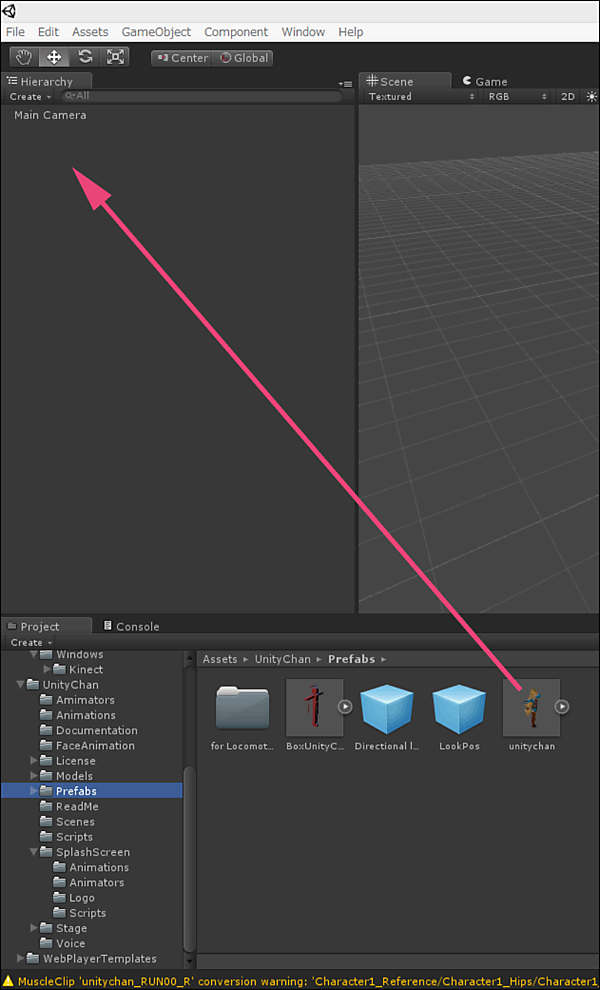
まず、図11の3内の「Project」にある「UnityChan」フォルダ内の「prefabs」フォルダにある「unitychan」を2の「Hierarchy」内にドラッグ&ドロップします(図13)。

図13: 「unitychan」を2の「Hierarchy」内にドラッグ&ドロップする
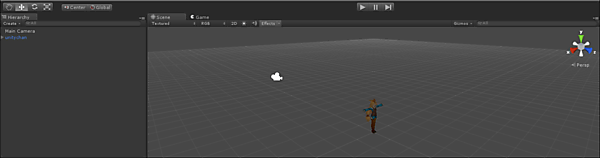
すると、図14のようにScene画面内にUnityちゃんが配置されます。
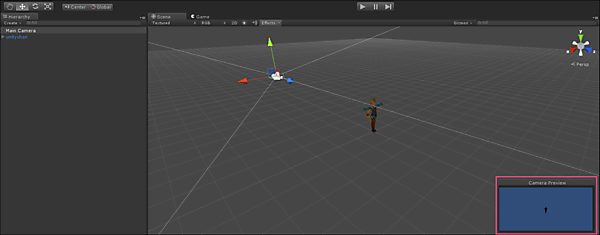
Unityちゃんがどのようにカメラに映っているかは、カメラのアイコンをクリックして確認します。画面の右下に「Camera Preview」が表示されます(図15)。
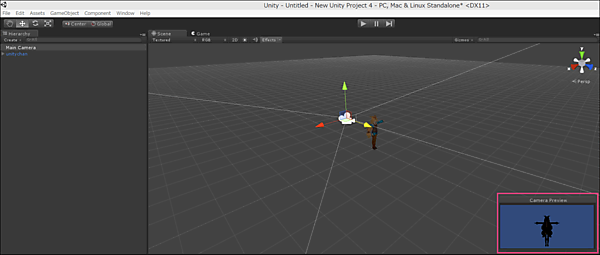
図15を見るとわかりますが、Unityちゃんが遠くのほうに小さく表示されています。もっと大きく表示するためにはカメラをUnityちゃんに近づけます。前方に向いているカメラの「青矢印(→)」をドラッグすると、カメラがUnityちゃんに近づきます(図16)。
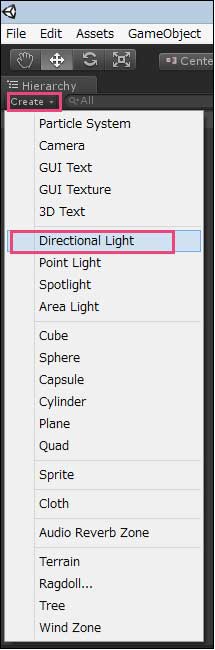
図16をみるとUnityちゃんはカメラに近づきましたが、黒く影のように映っています。これは光源がないからです。ここでライトを当てます。「Hierarchy」の下にある「Create」の「▼」をクリックします。すると各オブジェクトが表示されますので、そのなかから「Directional Light」を選択します(図17)。

図17: 「Directional Light」を選択する
「Directional Light」を追加して、再度カメラをクリックすると、今度は影のようではなく、ちゃんと表示されます(図18)。
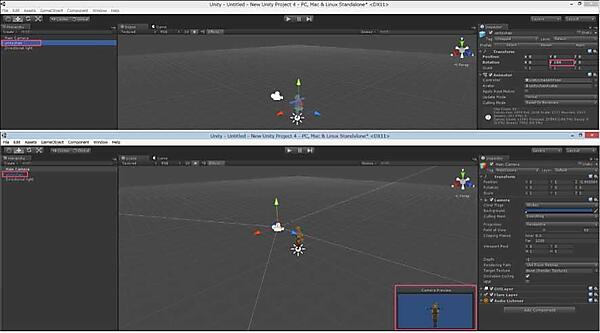
しかし、図18を見るとUnityちゃんは後ろ向きで表示されています。これを前向きに変更しましょう。
「Hierarchy」内の「unitychan」を選択します。すると「Scene」上のUnityちゃんが選択状態になり、「Inspector」の中に、各設定画面が表示されます。その中の「Transform」にある「Rotation」の「Y」の値が「0」になっているので「180」に変更します。180度回転させる訳です。これで、Unityちゃんがきちんとカメラの方を向いて表示されます(図19)。
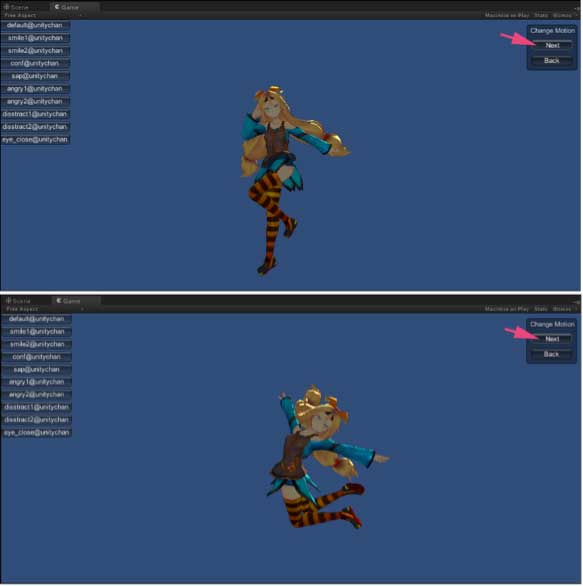
図19の状態から、図12の5の「ツールバー」にある「▶」アイコンをクリックすると、Unityちゃんの「Game」画面に切り替わります。まだUnityちゃんは動きませんが、右隅上にある「Next」や「Back」ボタンをクリックすると、Unityちゃんのいろいろな動作を確認できます(図20)。

図20: Unityちゃんのいろいろな動作を確認できる
今回は、ここまでです。最終回となる次回では、いよいよKinect v2からUnityちゃんの動きを操作します。まったくのノンコーディングで実現できます。そのためには、Unityちゃんを動かすための「Controller」のダウンロードが必要になります。さらに、UnityちゃんをKinect v2と同期させる方法も解説していきます。お楽しみに。
- この記事のキーワード