【Drupal 8入門】コンテンツタイプとタクソノミーの作成

カスタムコンテンツタイプの作成
先ほどはDrupalが標準で持っているコンテンツタイプの1つ、「基本ページ」を使いページを作成しました。今度は独自のカスタムコンテンツタイプを作成してみましょう。カスタムコンテンツタイプを使うと、情報管理の自由度が飛躍的に向上します。単なる分類が目的であれば、後述するTaxonomyなども使えますが、権限ロールを含めたアクセス制限等の設定をコンテンツ毎に行うときに、力を発揮するでしょう。
単なる分類が目的であれば後述するタクソノミーなども使えますが、コンテンツタイプを使うことで、権限ロールを含めたアクセス制限等の設定することが可能になります。
さらに、自分で作成したカスタムコンテンツタイプに「フィールド」と呼ばれる、データ入力用のフィールドを追加することで独自のデータ構造を構築することができます。
まず、今回作成する2つのコンテンツタイプの構造を把握しておきましょう。
コンテンツタイプ「新着情報」の構造
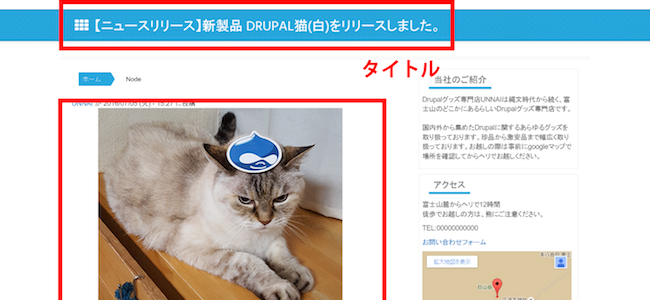
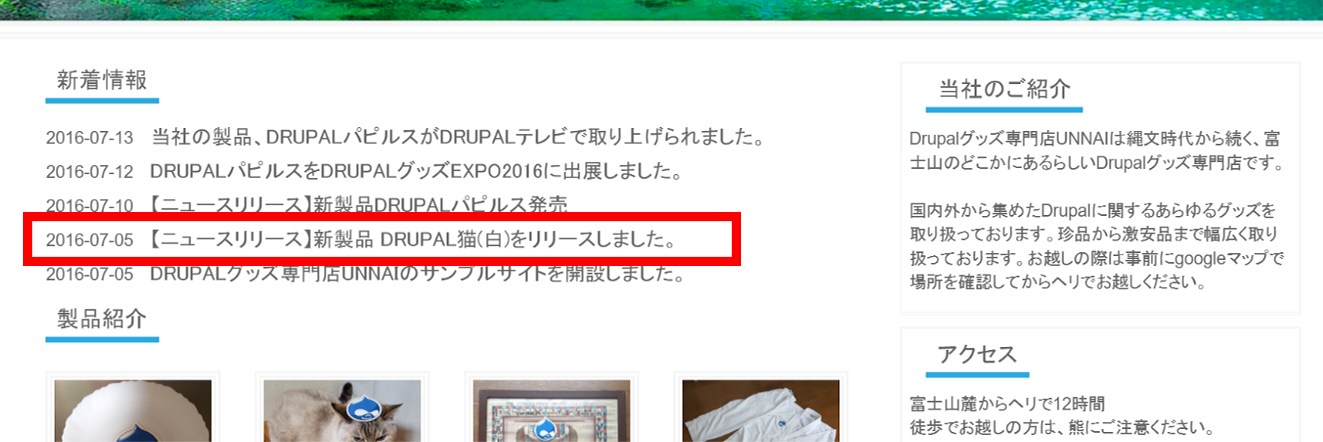
1.サンプルサイトの新着情報に表示されているコンテンツ
「【ニュースリリース】新製品 DRUPAL猫(白)をリリースしました。」をクリックします。

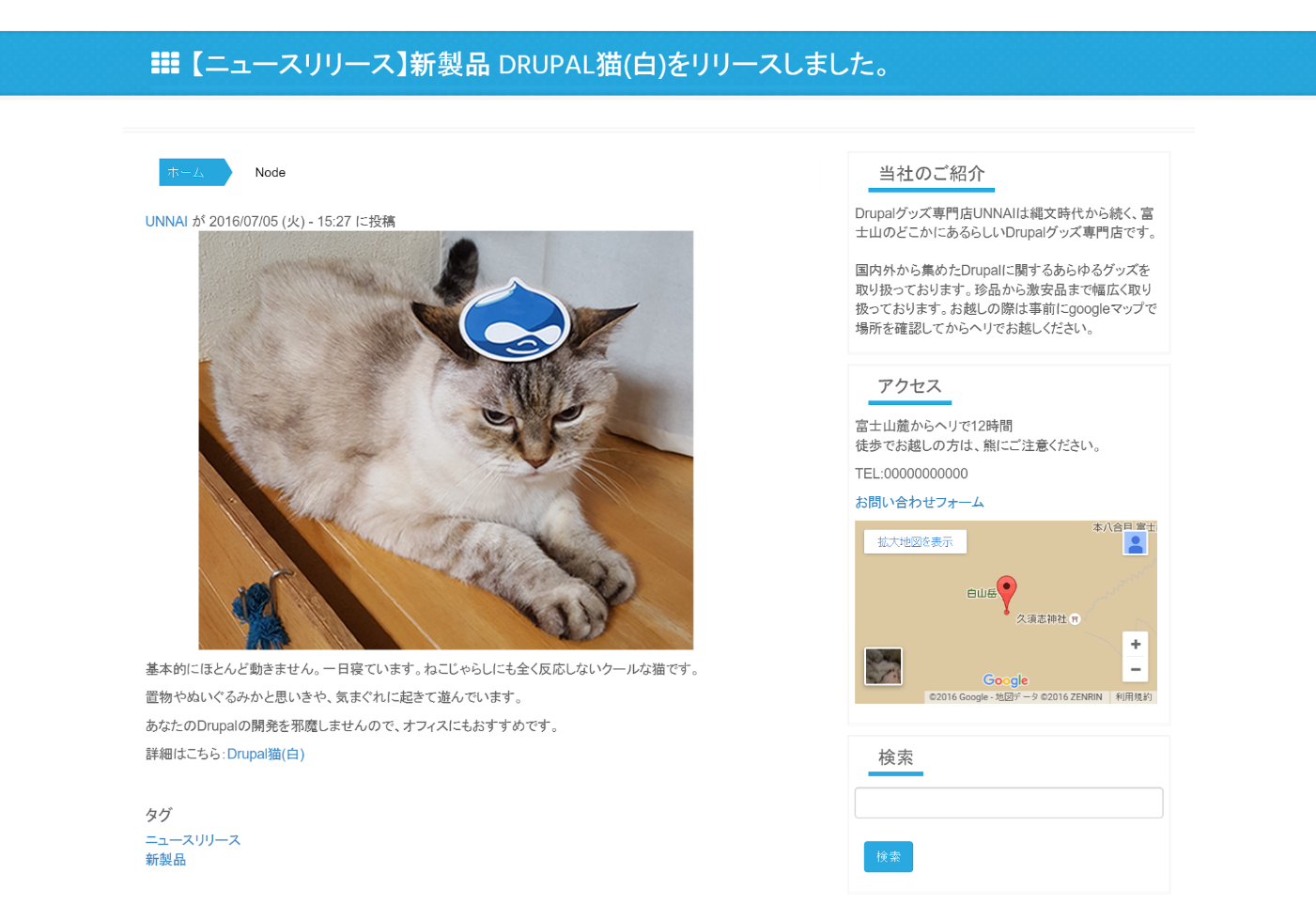
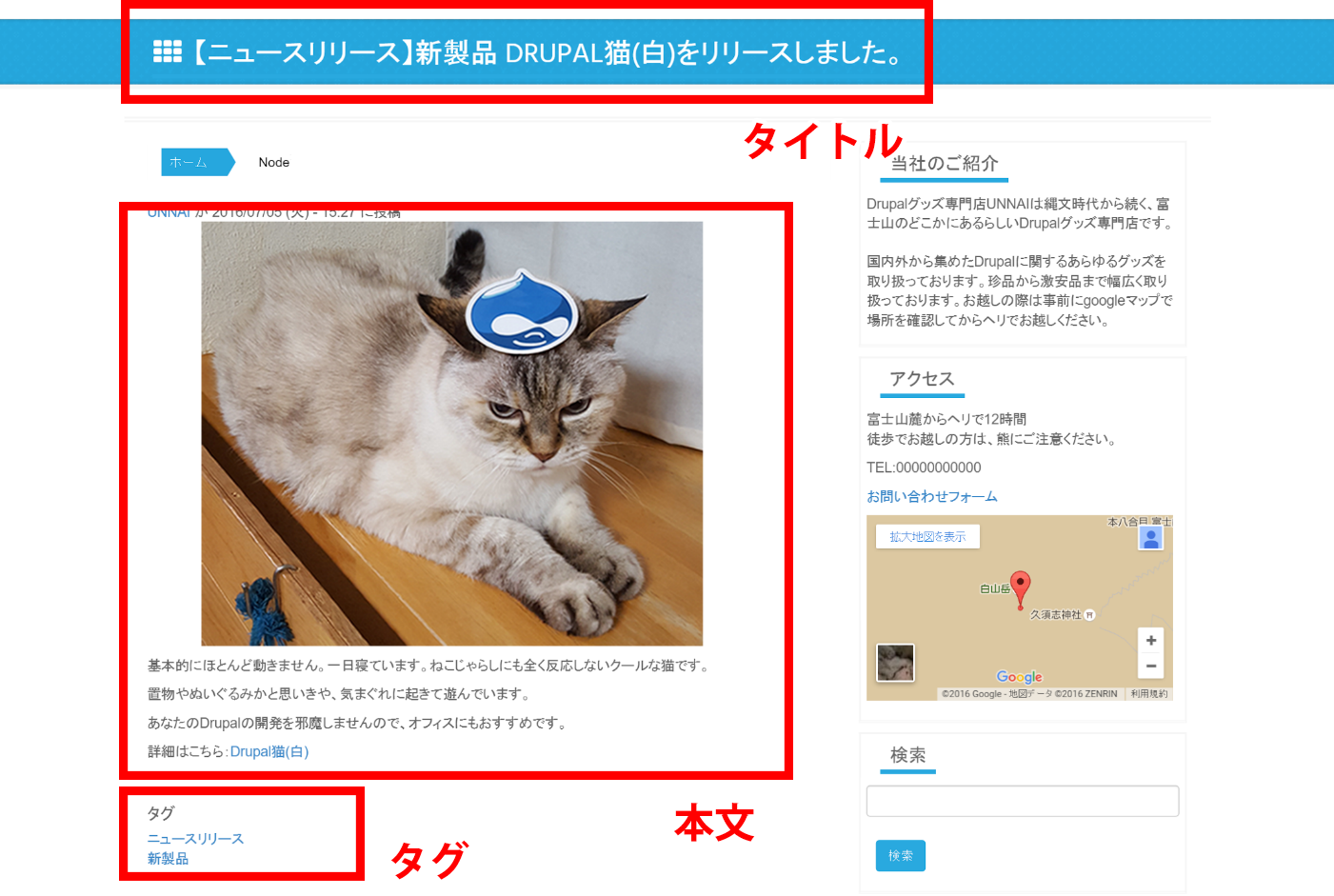
2.このページはコンテンツタイプ「新着情報」で作成されたコンテンツの1つです。このページを例に「新着情報」の構造について理解していきましょう。

先ほども説明しましたが、コンテンツタイプには「フィールド」と呼ばれる、データを入力できる場所があります。Drupalでは「フィールド」に入力されたデータをさまざまな形で表示することができます。このページのどこが、どの「フィールド」に該当するのかを見てみましょう。
コンテンツタイプ「新着情報」では、「タイトル」「本文」「タグ」の3つの「フィールド」を持っていることが確認できます。実際に「新着情報」コンテンツタイプを作成してみましょう。

コンテンツタイプ「新着情報」の作成
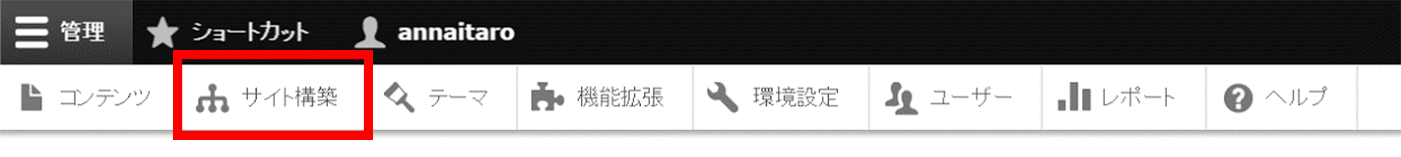
1.管理者メニューの「サイト構築」をクリックします。

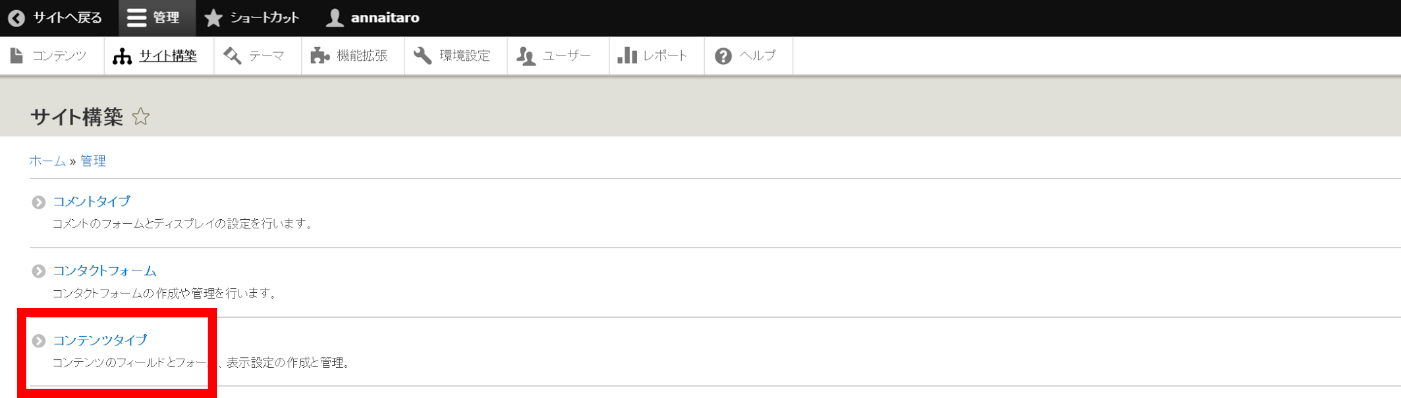
2.「サイト構築」画面から「コンテンツタイプ」をクリックします。

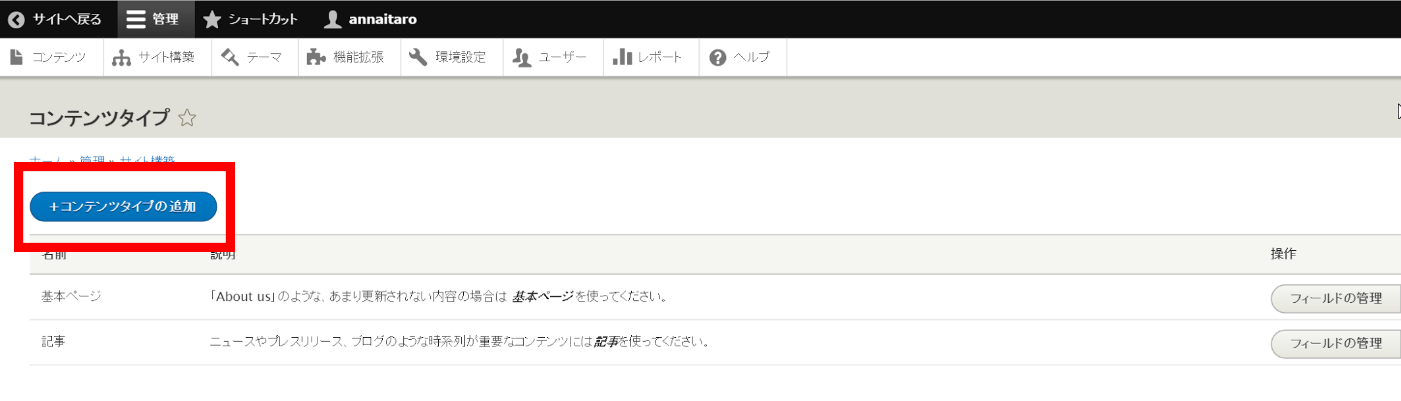
3.「コンテンツタイプの追加」ボタンをクリックします。

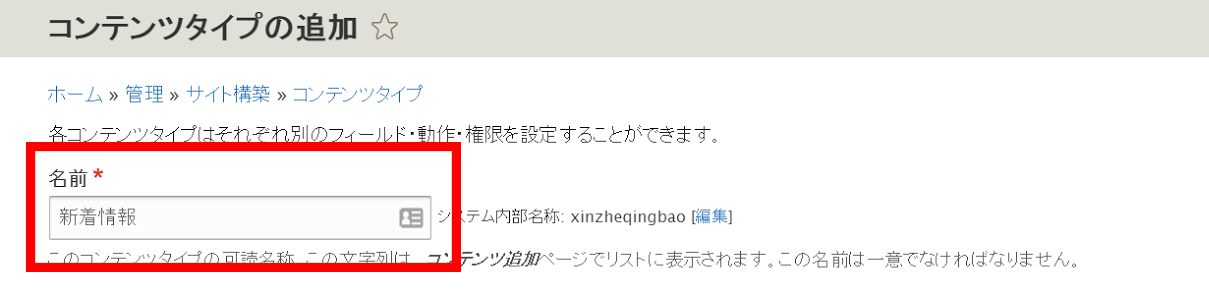
4.「コンテンツタイプの追加」画面が表示されますので、「名前」欄に「新着情報」と入力します。入力すると「システム内部名称」が自動で設定されます。

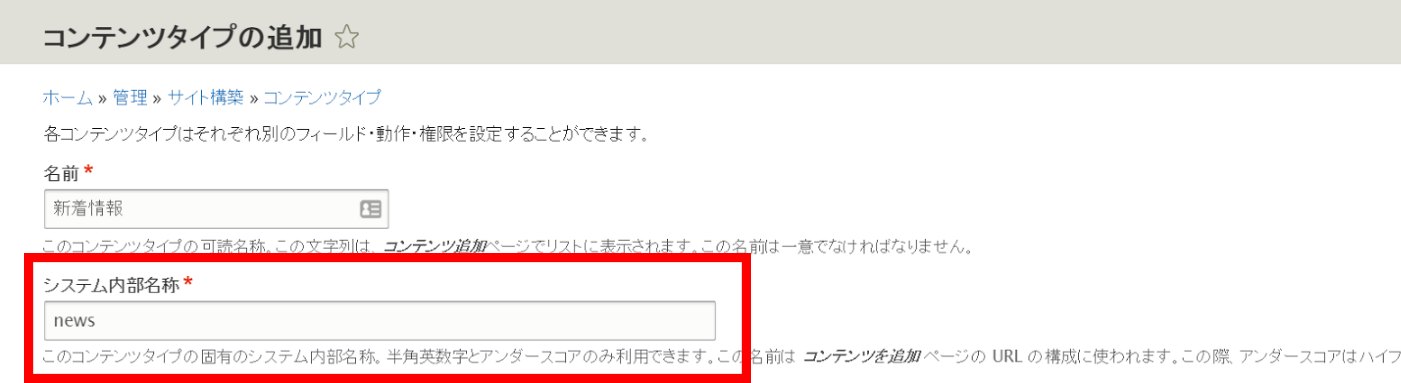
「システム内部名称」とは、Drupalのシステム内で利用される名称で、半角英数とアンダースコア( _ )のみ使用できます。この名称は読んで意味の分かる英語にしておくと管理しやすいため「編集」から「news」に変更します。「システム内部名称」は今後もさまざまな場面で登場します。必ず管理しやすい名前を付けるように心がけましょう。

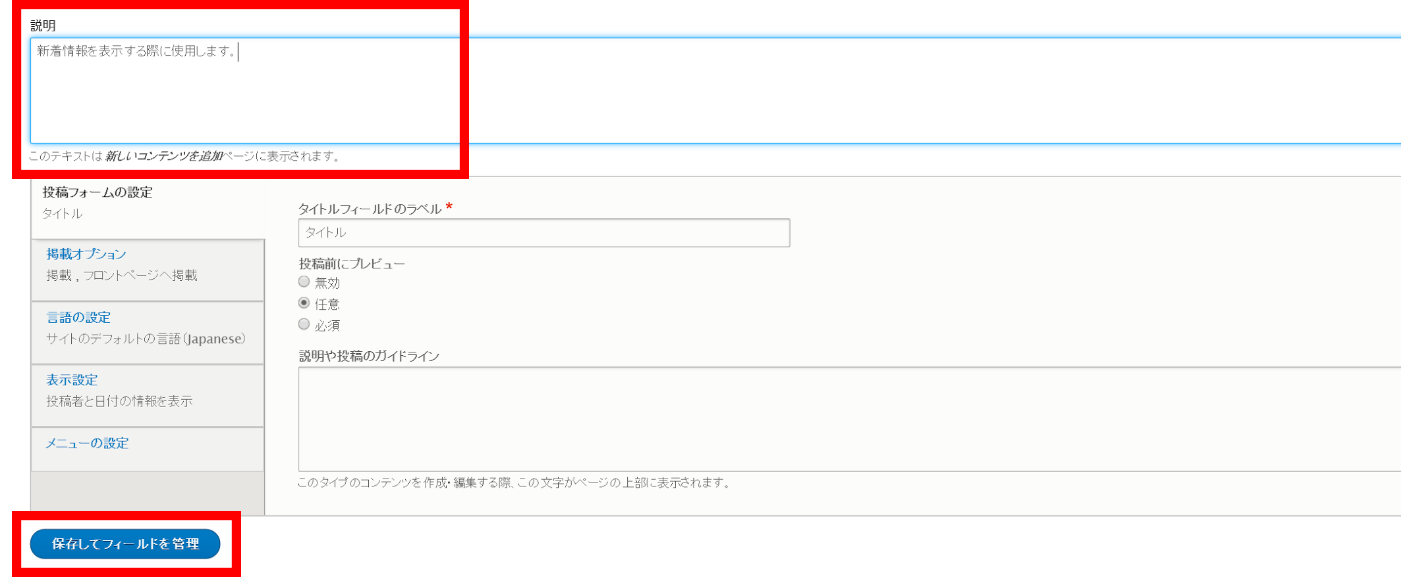
5.「説明」欄に「新着情報を表示する際に使用します。」と入力して「保存してフィールドを管理」ボタンをクリックします。

6.コンテンツタイプ「新着情報」が保存されました。デフォルトでフィールド名が「Body」に設定されていますので、分りやすいように「本文」に変更しましょう。まずは、「Body」フィールドの「編集」をクリックします。

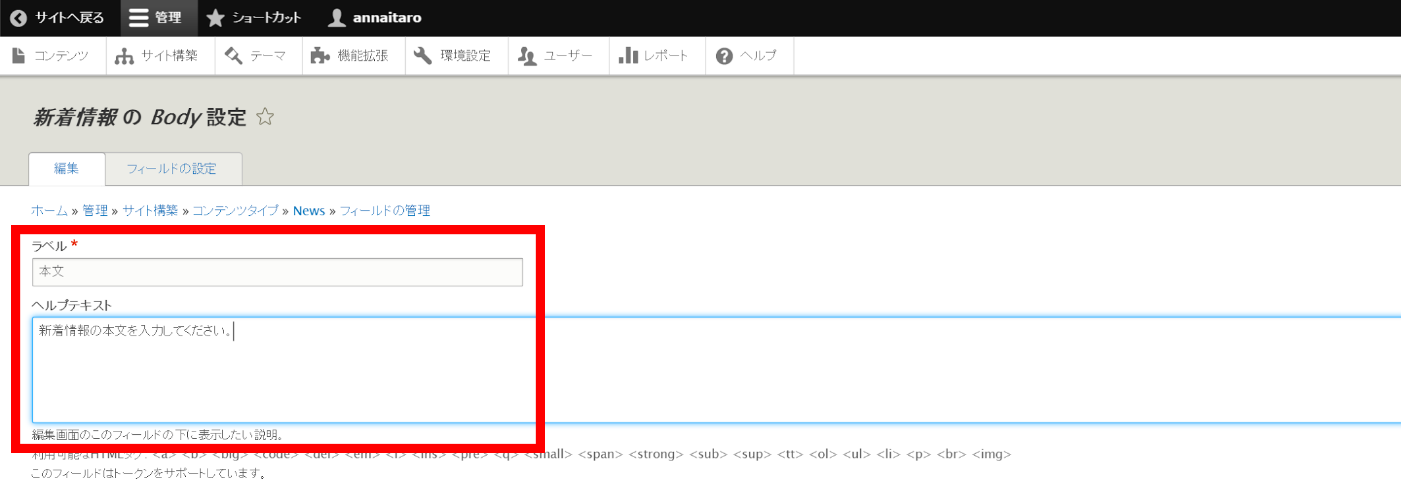
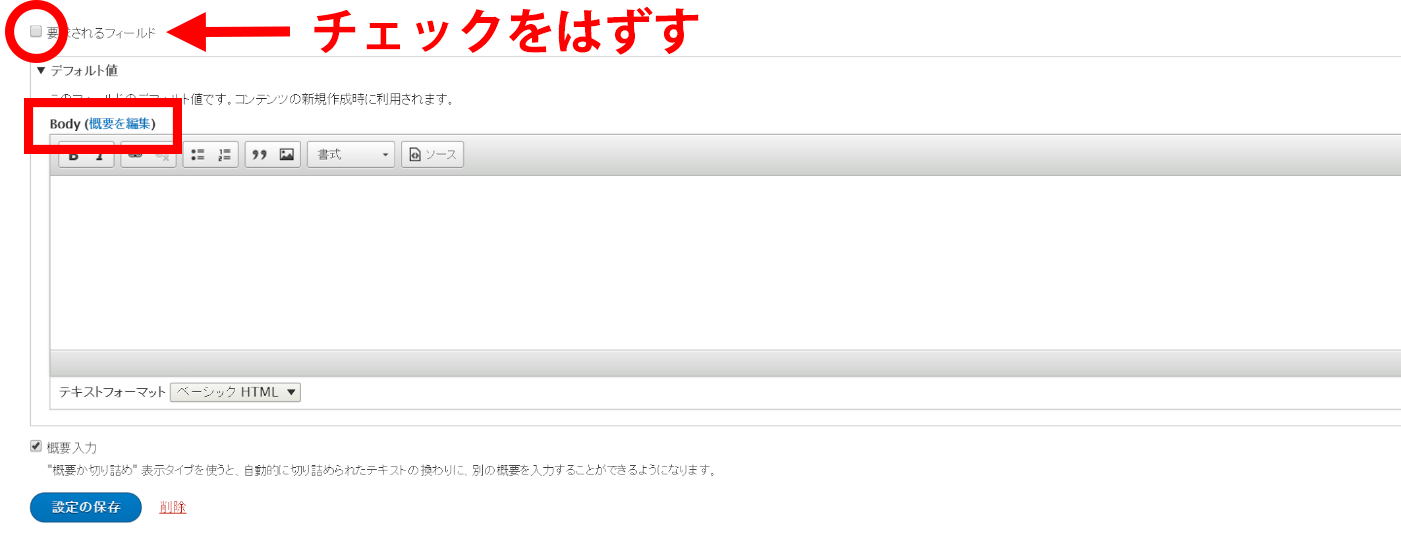
7.ラベルに「Body」と入力されているので、これを「本文」に書き換えます。「ヘルプテキスト」には「新着情報の本文を入力してください。」と入力します。

8.「要求されるフィールド」のチェックを外し、「概要を編集」をクリックします。

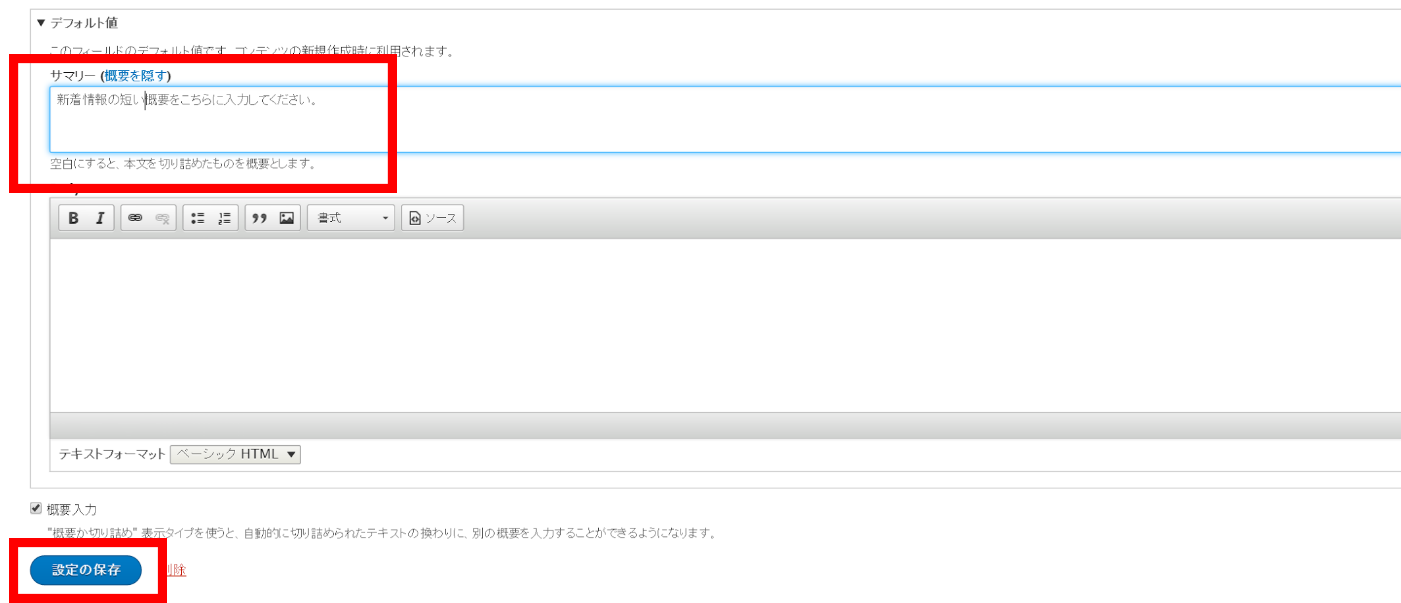
9.「概要の編集」をクリックすると、「サマリー」の入力画面が開きます。「サマリー」に「新着情報の短い概要をこちらに入力してください。」と入力して「設定の保存」ボタンをクリックします。

※テキストフォーマットについて
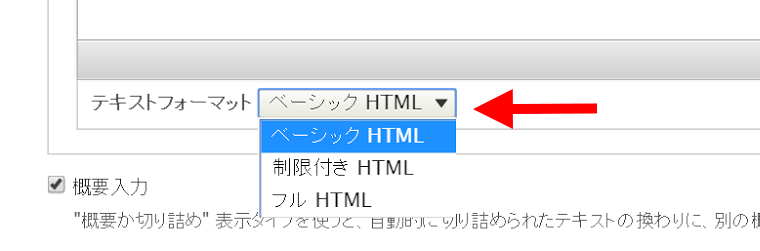
フィールド名を「本文」に設定した、「長文」入力用のフィールドでは以下のように「テキストフォーマット」を選択することができます。
特定のHTMLタグの使用だけを許可し、iframeやscriptなど、場合によってはセキュリティの問題を引き起こす可能性があるタグの入力を禁止する「制限付きHTML」や、全てのHTMLタグの入力を許可する「フルHTML」といったようなユーザーが入力可能なテキストのフォーマットを選択できます。
また、拡張機能(モジュール)を入れることで、Wysiwigエディタを外してMarkdown記法やWiki記法などを使うこともできます。

10.本文フィールドの設定が保存されたことを確認したら、次に「タグ」フィールドの追加を行います。「フィールドの追加」をクリックしてください。

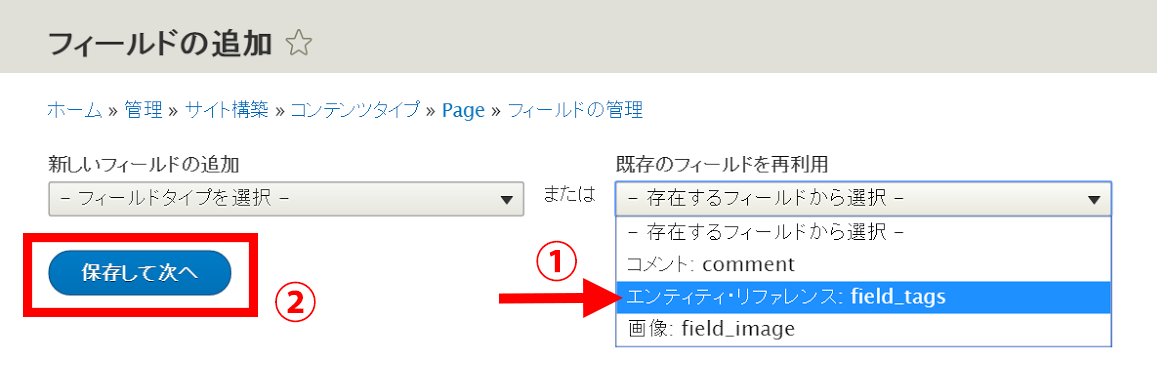
11.今回追加する「タグ」はDrupalに標準で作成されているタクソノミー(カテゴリなどの分類のこと)です。タクソノミーについては後程、詳しく説明します。ここでは、既に存在するフィールドを追加するという意味の「既存のフィールドを再利用」のドロップダウンメニューから「エンティティ・リファレンス: field_tags」を選択し「保存して次へ」ボタンをクリックします。

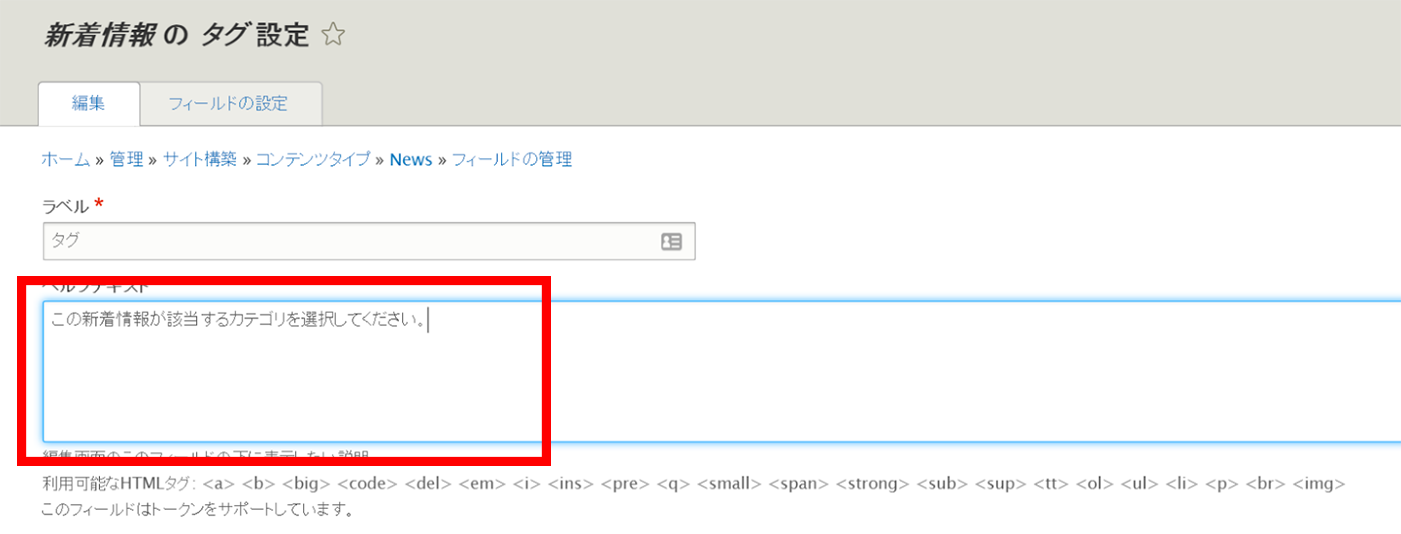
12.「タグ」フィールドの設定画面が表示されます。「ヘルプテキスト」欄に「この新着情報が該当するカテゴリを選択してください。」と入力します。

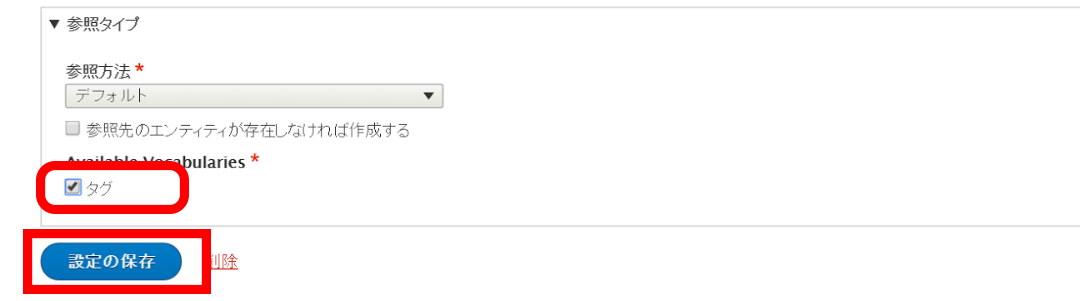
13.「参照タイプ」で「タグ」にチェックを入れ「設定の保存」ボタンをクリックします。

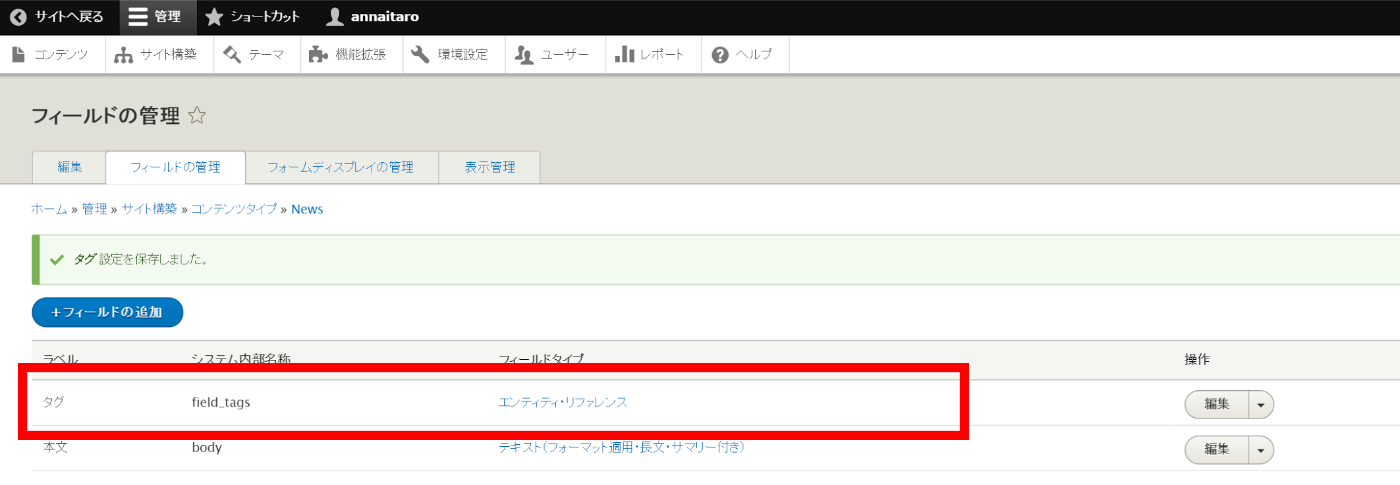
14.これで「タグ」フィールドが設定されました。

次に「タグ」に「ターム」を設定します。
「ターム」と言うのは実際にコンテンツをカテゴリに分類する際に使われる分類名です。今回は「タグ」に「お知らせ」「ニュースリリース」「採用情報」「新製品」の4つの「ターム」を設定します。
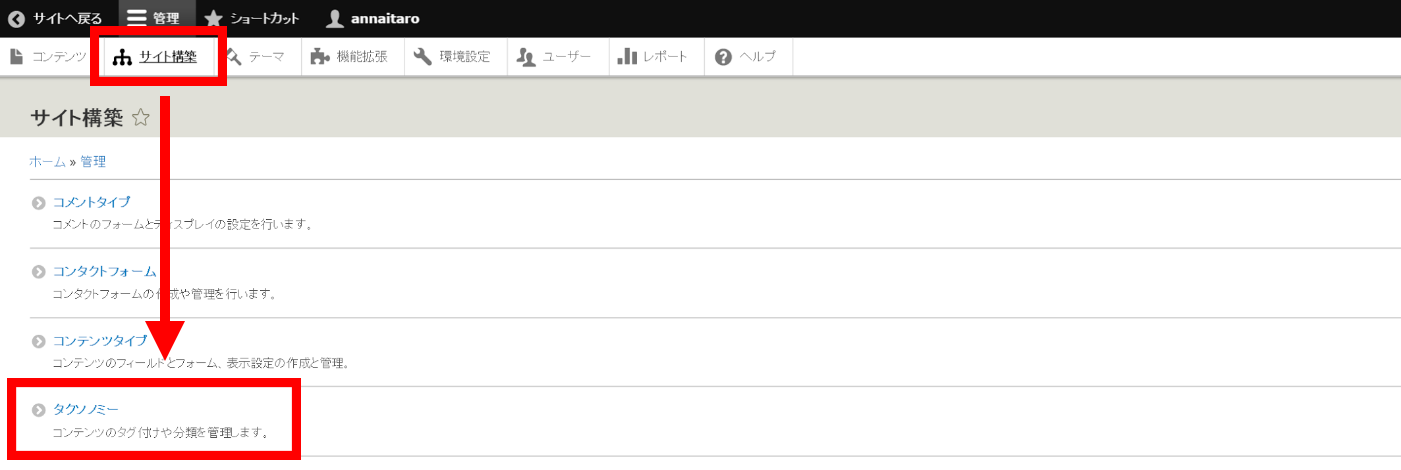
15.管理者メニューの「サイト構築」をクリックし、表示された「サイト構築」画面から「タクソノミー」をクリックします。

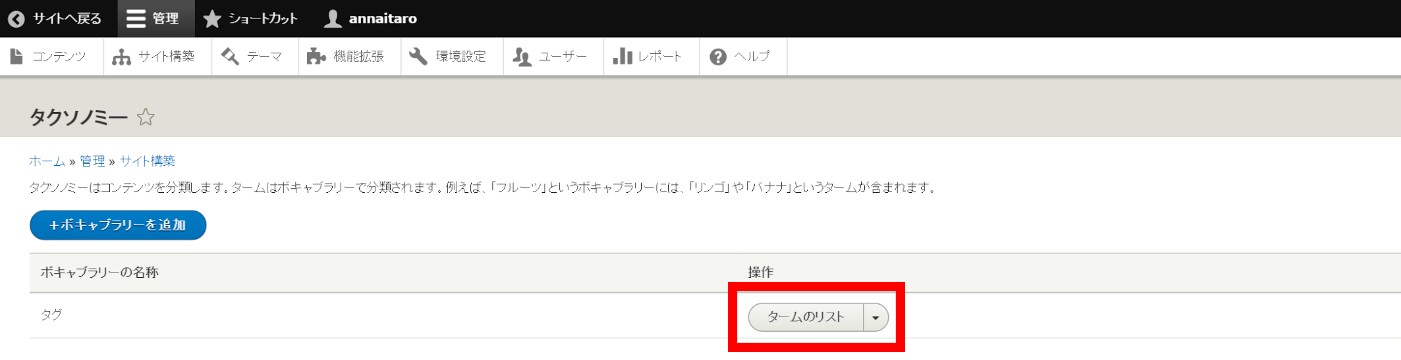
16.「タグ」の「タームのリスト」をクリックします。

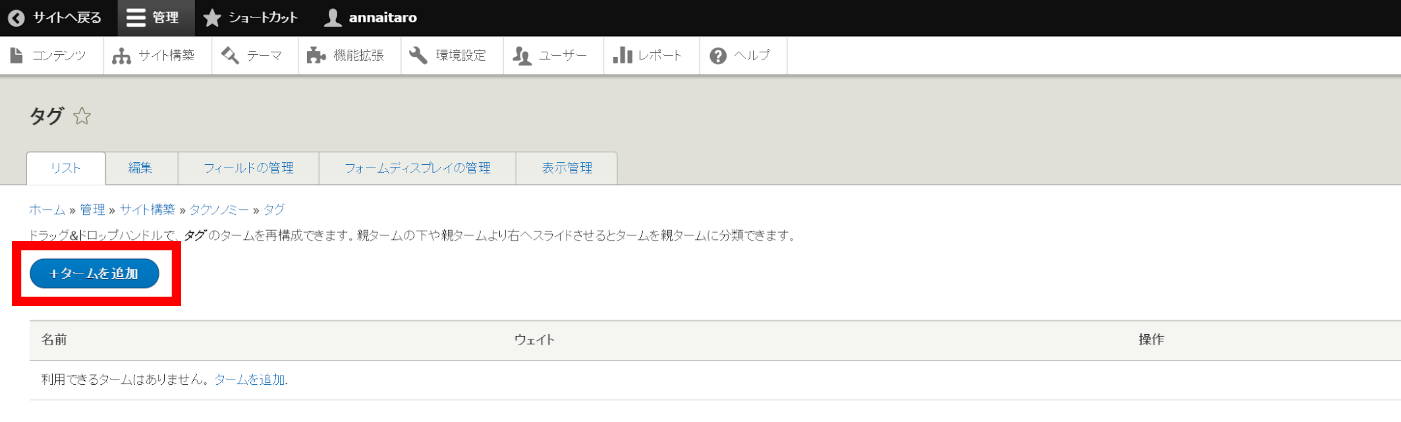
17.「タグ」の「タームの追加」ボタンをクリックします。

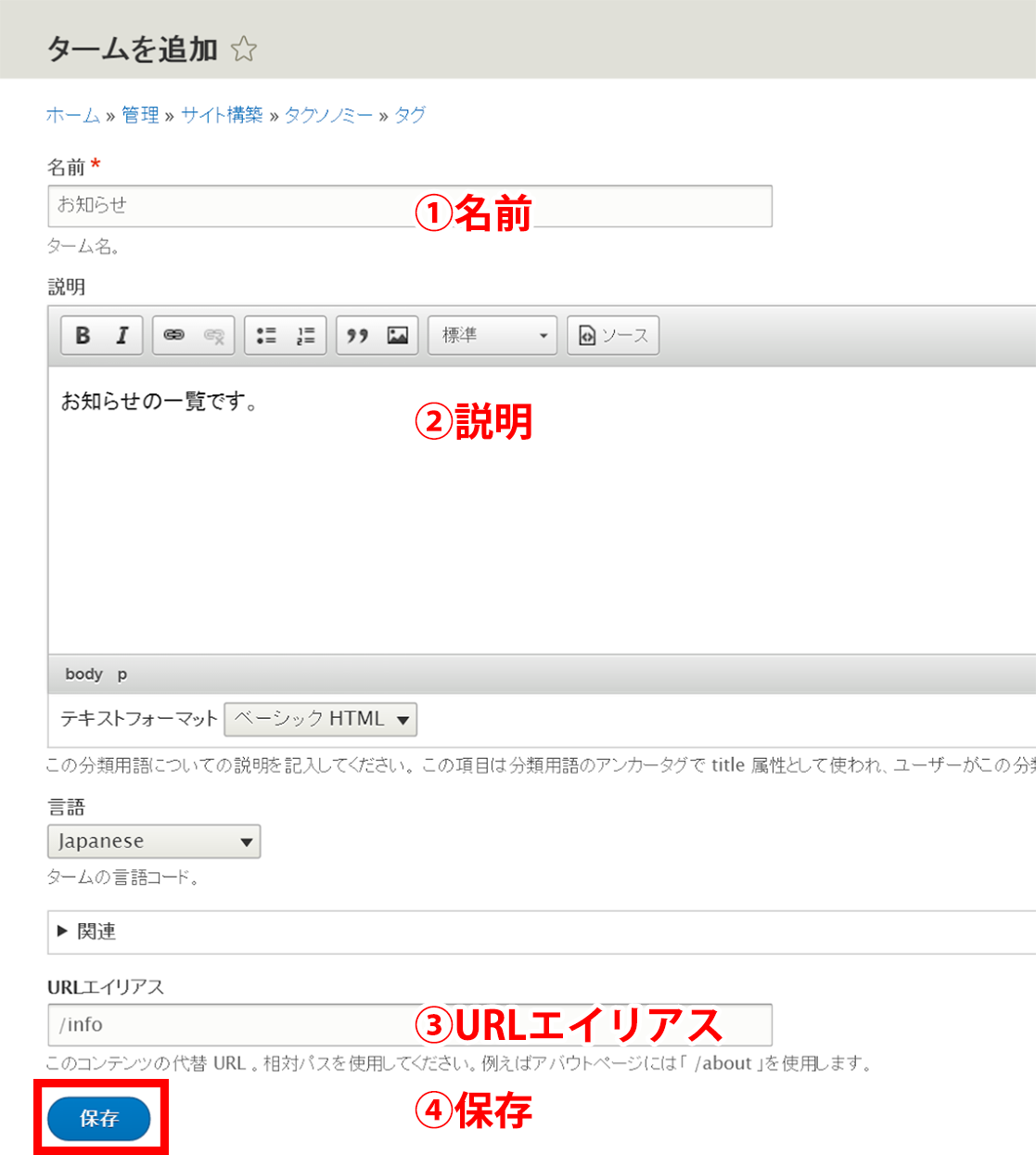
18.「名前」「説明」「URLエイリアス」を、以下の画像および表に従って入力します。入力が完了したら「保存」ボタンをクリックし、「お知らせ」「ニュースリリース」「採用情報」「新製品」の4つのタームを作成します。

入力項目
| 名前 | 説明 | URLエイリアス |
| お知らせ | お知らせの一覧です。 | /news/info |
| ニュースリリース | ニュースリリースの一覧です。 | /news/release |
| 採用情報 | 採用情報の一覧です。 | /news/recruit |
| 新製品 | 新製品の一覧です。 | /news/product |
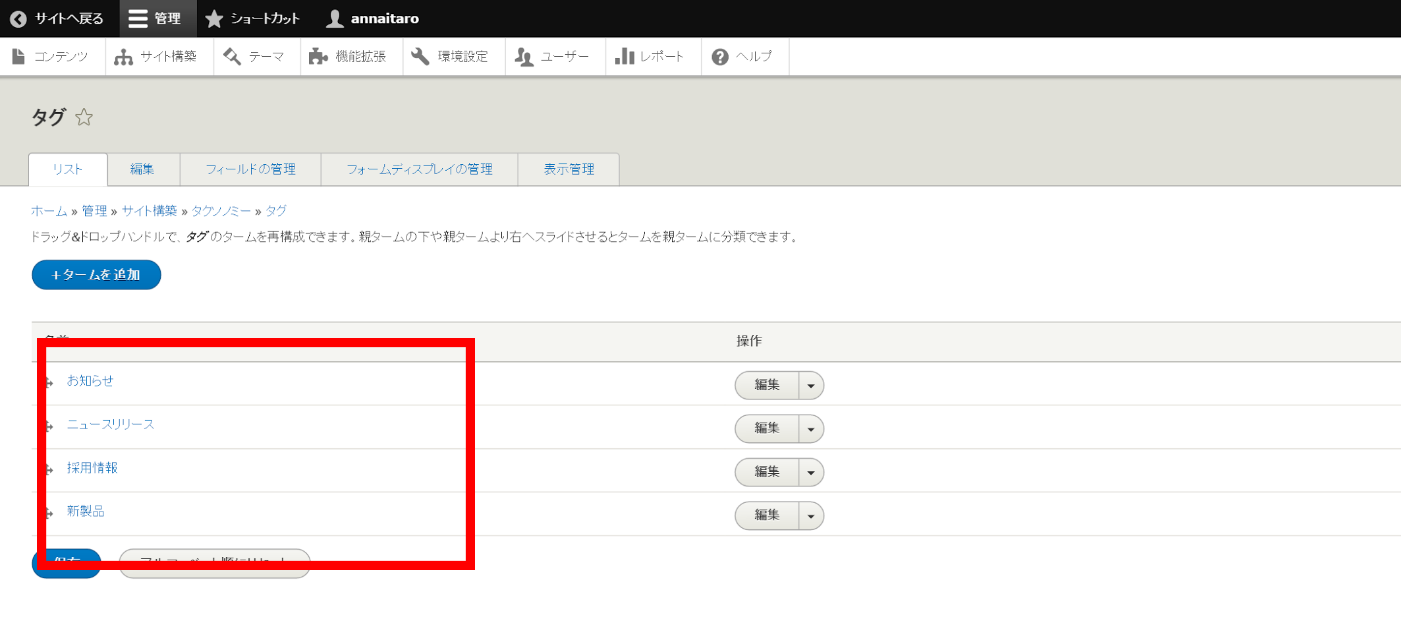
19.「タグ」の「タームのリスト」から4つの「ターム」が登録されているのを確認します。これでタクソノミーの設定は完了です。

連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- 【Drupal 8入門】コンテンツの翻訳と多言語設定(後編)
- 【Drupal 8入門】ブロックレイアウトとコンタクトフォーム作成
- 【Drupal 8入門】コンテンツの翻訳と多言語設定(前編)
- 【Drupal 8入門】Viewsによるコンテンツ一覧ページの作成(後編)―AJAXページャーや検索機能の実装
- 【Drupal 8入門】Viewsによるコンテンツ一覧ページの作成(前編)―Viewsの概念と基本的な使い方
- 【Drupal 8入門】モジュールのインストール、ユーザー作成と権限の設定
- 【Drupal 8入門】Drupal 8の基礎知識とPantheonを用いたインストール
- Concrete5ってCMSを知ってますか?
- Adempiereでデータ登録画面を作る
- データ統合/ETLを使う