表示言語のコンテンツのみが表示されるようにViewsを設定する
表示言語のコンテンツのみが表示されるようにViewsを設定する
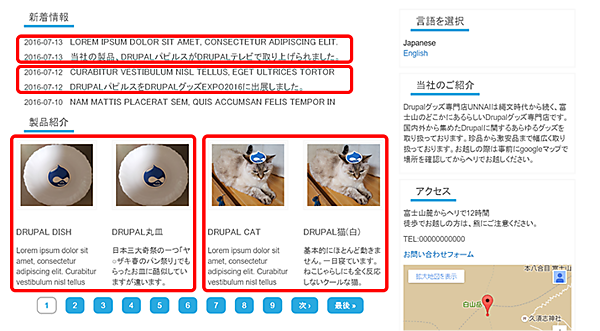
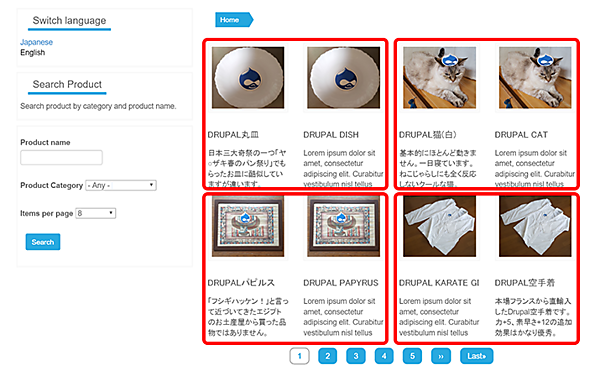
トップページと製品紹介ページを確認します。コンテンツの翻訳文を入力していて気づいた方も多いかもしれませんが、Viewsで表示されているコンテンツには、日本語と英語の両方のコンテンツが重複して表示されています。本来であれば、現在選択されている言語のみが表示されていなければなりません。この不具合をViewsの設定を変更することで、解決していきます。ここでは、例として製品情報ページのViewsの設定を変更します。


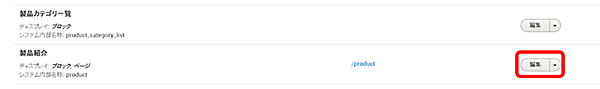
1.「管理者メニュー」>「サイト構築」>「ビューズ」をクリックします。「ビューズ」画面で、「製品紹介」の「編集」ボタンをクリックします。

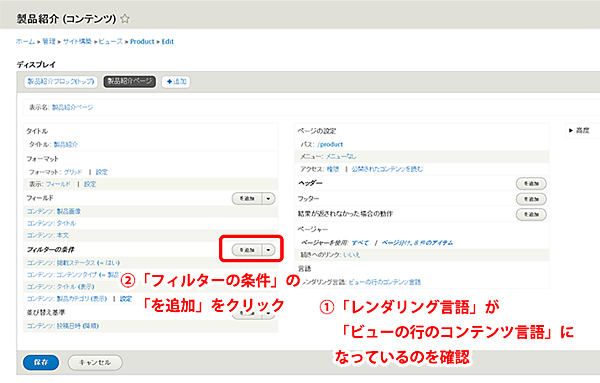
2.「製品紹介(コンテンツ)」画面の「製品紹介ページ」タブをクリックして、「製品紹介ページ」ディスプレイの設定画面を表示させます。言語セクションの「レンダリング言語」が「ビューの行のコンテンツ言語」になっているのを確認します。
他の選択項目になっている場合は、リンクをクリックして「ビューの行のコンテンツ言語」に変更します。
「フィルターの条件」セクションの「を追加」ボタンをクリックします。

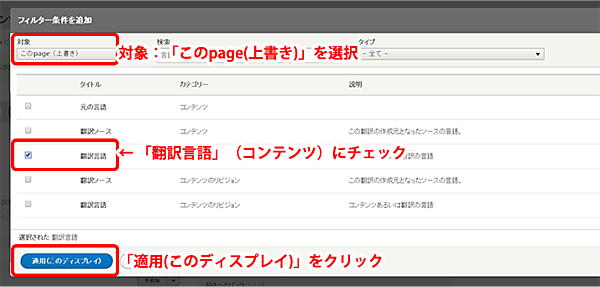
3.「並び順を追加」ウィンドウが開きます。「対象」に「このpage(上書き)」を選択して、一覧から「翻訳言語」(コンテンツ)にチェックを入れて「適用(このディスプレイ)」ボタンをクリックします。

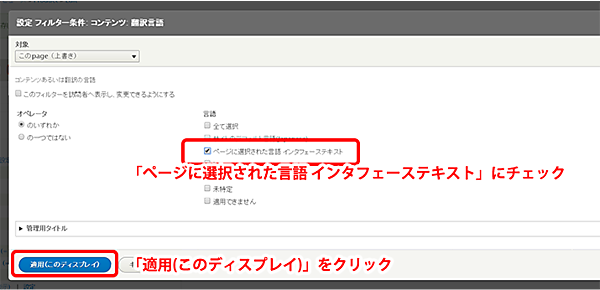
4.「設定 フィルター条件: コンテンツ: 翻訳言語」ウィンドウが開きます。「言語」セクションの「ぺージに選択された言語 インタフェーステキスト」にチェックを入れて「適用(このディスプレイ)」ボタンをクリックします。

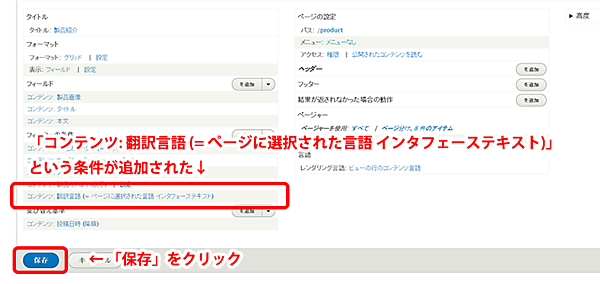
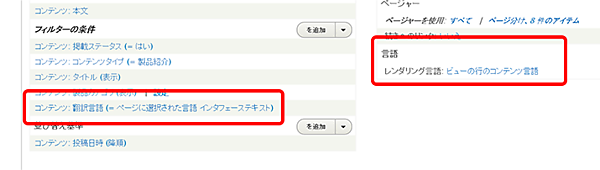
5.「フィルターの条件」に「コンテンツ: 翻訳言語 (= ぺージに選択された言語 インタフェーステキスト)」という条件が追加されました。画面左下の「保存」ボタンをクリックして設定を保存します。

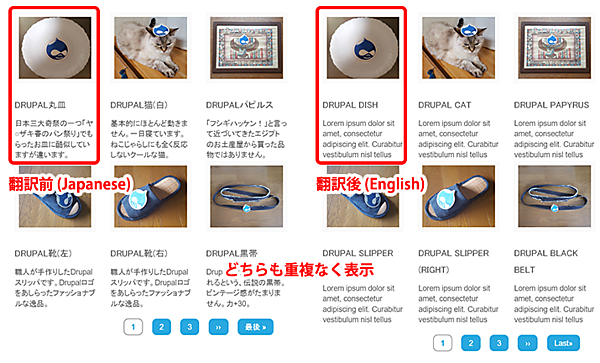
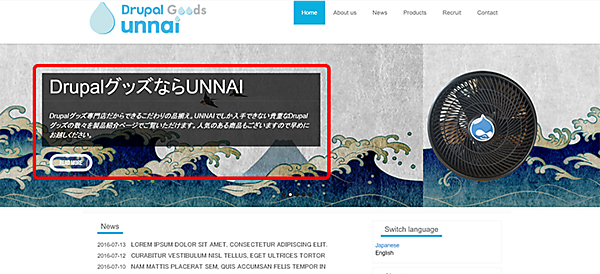
6.「製品紹介」ページを確認します。表示言語を切り替えて、Viewsの表示を確認します。重複なく、英語と日本語のコンテンツが別々に表示されるようになりました。

このように翻訳したコンテンツを、選択されている言語別に表示するには、Viewsの
「フィルターの条件」セクションに「コンテンツ: 翻訳言語 (= ぺージに選択された言語 インタフェーステキスト)」
という条件を追加し、
「言語」セクションの「レンダリング言語」に「ビューの行のコンテンツ言語」
を追加します。この設定を他のViewsブロックやViewsページに対しても行います。この設定は多言語サイトを作成する際に頻繁に使われる設定ですので、覚えておいてください。

これで、サイト内のすべての翻訳と設定が完了しました。トップページのスライドショーだけは翻訳されていません。
トップページのスライドショーの文章はテーマに独自に実装された機能で今回の翻訳対象外です。これらを翻訳できるように実装するには、「Views Slideshow」等モジュール等を用いて、スライドショーの文章をViewsで表示することで可能となります。

今回のまとめ
前回と今回の2回にわたり、サイトの多言語化を行いました。翻訳言語として英語を追加し、URLで表示言語を切り替えられるように設定しました。Drupal 8は標準で多言語対応を前提に設計されているため、標準機能だけで容易にサイトの多言語化を行うことが可能です。多言語サイトを構築する際の選択肢として、Drupal 7から大幅に改良されたDrupal 8の導入を、ぜひ視野に入れてください。
次回は拡張モジュールのインストールと、権限設定を行います。拡張モジュールを追加することで、Drupalはさらに多機能、高機能なフレームワークとなります。他のバージョンのものを含め、2万を超える多彩な拡張モジュールを、いかに探し、見極め、採用するべきか、実際のノウハウを踏まえてご説明します。
権限設定に関しては、実際にユーザーへの役割や権限の付与を行いながら、Drupalのきめ細やかな権限設定について学んでいきましょう。
次回の配信予定日は9月28日です。ぜひ、次回もご期待ください。































