連載第11回目です。前回は、「ミニマルデザイン」の潮流に則ったWebデザインの方向性と表現について解説しました。今回は、いよいよWebデザインで重要な役割を果たす“色彩”について解説したいと思います。
今回も、前回までと同様に下記のようなモデルケースを用いて解説を進めていきます。
- 取扱商品:雑貨
- 想定顧客:20代後半~40代の女性
- お店のコンセプト:生活を少しセンスアップする雑貨を販売している
デザインにおいて“色彩”はとても重要
Webに限らず、デザインにおいて“色彩”はとても重要な要素です。色彩の使い方ひとつで伝わるメッセージが全然違ってきますからね。ITコンサルタントとして“頼りがいのある人”を演出したいのに原色を多く使って“幼稚な人”と思われてしまったり、逆に子供向けに“楽しい遊び場所”を演出したいのに堅くてつまらない印象を与えてしまったり……。「何か違和感あるよな」という場合は、たいてい色彩の使い方がおかしかったりします。
色彩の基本
そこで、まずは色彩の基礎知識から確認していきましょう。小中学生の頃に習ったかもしれませんが、案外忘れていたりしますからね。
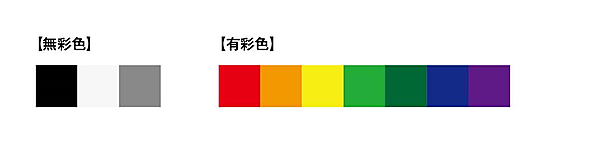
(1)「無彩色」と「有彩色」
色彩には「無彩色」と「有彩色」があります。無彩色はいわゆるモノトーン、すなわち白と黒です(図1左)。有彩色は赤や青などの色味を持つ色です(図1右)。
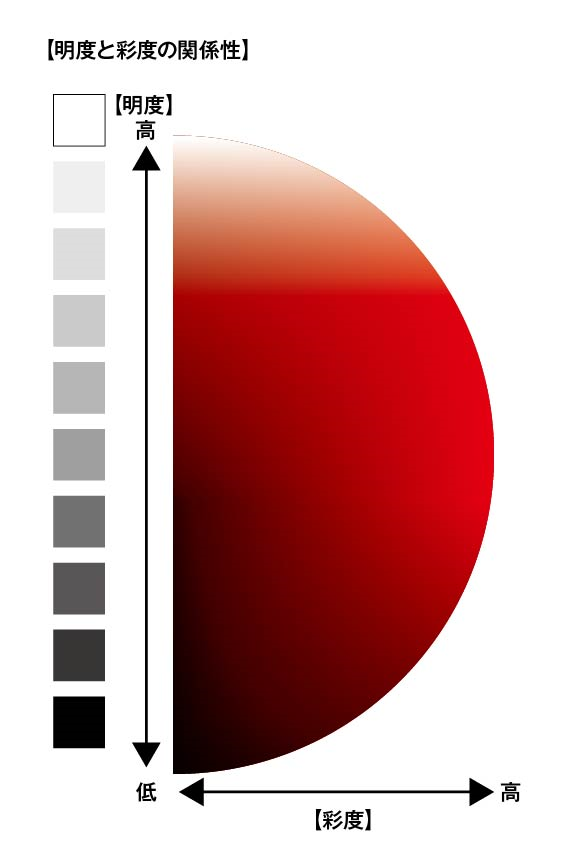
(2)明度と彩度
色彩には、明るさを示す“明度”と色味の濃度を示す“彩度”があります。
明度はその色の“明るさ”を表します。図2の縦軸は“赤”の明度の高低を表したものですが、“赤”の明度が高くなると(明るくなると)白みがかってきて“ピンク”になります。逆に明度が低くなると(暗くなると)黒みがかってきて“レンガ色”になります。このように、その色の明るさを表す度合いが“明度”です。
これに対して、彩度は色味の濃度を表します。“赤”で言うと一番鮮やかな赤が「彩度が高い」、赤味が薄まっていくと「彩度が低い」と表現されます。図2でいうと横軸ですね。右に行くほど彩度が高くなり“鮮やかな赤”になります。逆に左に行くほど彩度は低くなります。すなわち色味がなくなりグレイに近づいていきます。いわゆるモノトーンです。
(3)色相(しきそう)
“明度”“彩度”とともに色彩を形成しているのが“色相”です(色の三属性)。色相は「色味そのもの」を示すもので、赤や青、黄色といった色の様相の相違を示す単位です。よく「赤系統の色」と言ったりしますよね。それが色相です。赤やピンク、エンジの色相はすべて“赤”になります。青の色相なら水色、ターコイズ、紺色ですね。
みなさんもご存知のように、光をプリズムなどで分解すると7色に分かれます。虹を“七色”と言ったりするのも同じです。これらは7つに分けた色相です。本来の色は境目のない連続したものになりますが、それを色相によって7つに分けているんですね。
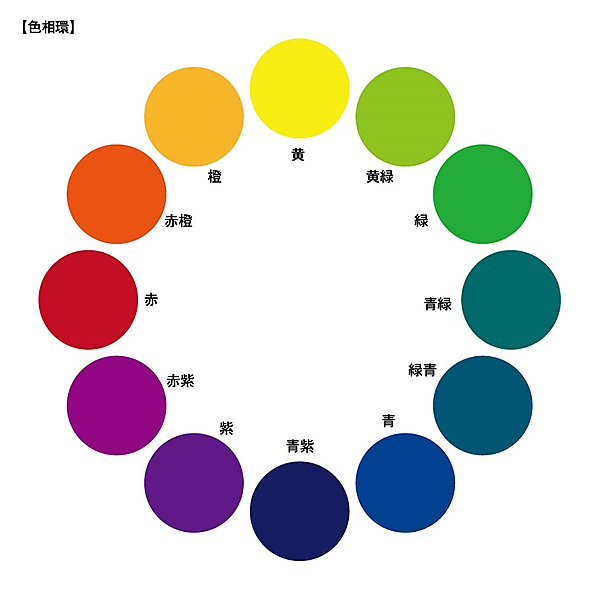
・色相環
色相は“色相環”で表現されることがあります。皆さんも、図3のような色相環を目にしたことがありませんか?
図3は12等分した色相環の例です。他にも6等分や20等分、境界がなく連続しているように見えるものなどもあります。
・補色
色相環を使うと“補色”が明確になります。補色は“反対色”と言われることもあるもので、色相環で対角線上に位置する色です。例えば、黄色に対する青紫、赤に対する青緑がそれぞれの補色です。
・原色
“原色”は色を作り出す「元の色」のことで、他の色を混ぜ合わせても作れない色のことを言います。絵の具でいうと赤、青、黄色が原色です。コンピュータの世界ではRGB(Red=赤、Green=緑、Blue=青)やシアン、マゼンタ、イエローなどが原色になります。
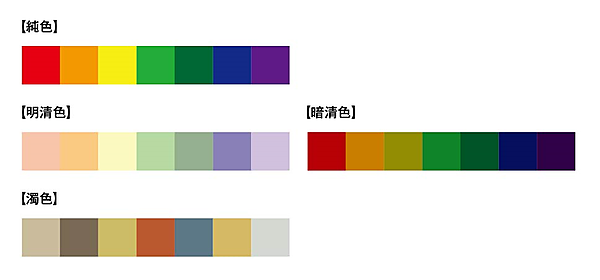
・純色
原色と間違いやすいものに“純色”があります。純色は、彩度が最も高い色(図2では一番右側の赤味が強いところ)、すなわち白や黒が混ざっていない状態(この状態を「純度が高い」と言う)の色です。色相環に使われている色は「彩度が最大の状態だ」と理解すれば良いでしょう。
原色と絶対的に違うのは、純色は原色から作り出せるというところです。
・明清色、暗清色、濁色(中間色)
純色に白が混ざると“明清色”、黒が混ざると“暗清色”と言われ、濁りのない“清色”として括られます。さらに、純色にグレイが混ざると“濁色”(中間色)と言われたりします。
おわりに
今回は“色彩”の基礎知識について解説しました。色彩はまだまだ奥が深い分野です。国が認定する資格「色彩検定」もあるくらい、とても高度で複雑です。
今回は基礎だけを解説しましたが、次回から具体的な色彩の使い方について詳しく解説していきたいと思います。楽しみにしていてください!
- この記事のキーワード