プロトタイプの確認で発生した問題とは
プロトタイプの確認で発生した問題とは
開発そのものは順調に進みました。新人プログラマーにはActionScriptによるFlash画面(検索/比較部分)を担当してもらい、リーダーは過去の記憶を頼りにフレームワークを利用してメール・フォームなどのバックエンド部分を開発していきました。並行してデザイナーにデザインの修正要望を伝え、Webサイトの全体構成は着々と完成していきました。
しかし、ここで問題が発生しました。新人プログラマーに任せていたトップ・ページのFlash部分の動作が遅かったのです。進ちょく報告ミーティングの席で顧客にデモを見せた際、顧客から「動作が遅いから何とかしてくれ」と言われてしまいました。
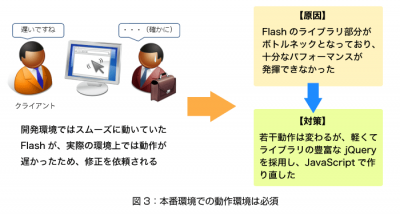
自社内の開発用マシンで開発をしていた時は気にならなかったのですが、確かに実際の環境で動かしてみると、動作が遅くて満足に操作できません。業務システムであれば要件定義の段階で非機能要件として定義していることなのですが、Flashでの動作要件まで考えていませんでした。顧客との相談の結果、トップ・ページは顧客にとって優先度が高いこともあり、修正することになりました。
社内に持ち帰って再度検討してみたのですが、Flashのライブラリ部分がボトルネックになっているらしく、どうしても本番環境でパフォーマンスが発揮できません。そこで、顧客と相談の末、若干動作は変わってしまうことを前提に、思い切ってJavaScriptで作り直すことにしました。JavaScriptのフレームワークには軽くてライブラリの豊富なjQueryを採用し、ライブラリの組み合わせによって、Flashで作成しようとしていた機能を短期間で実現させました。
JavaScriptに切り替えた後は、WebブラウザごとのJavaScriptの互換性の違いなどに悩まされることはありましたが、新人プログラマーと力を合わせて、なんとか期間内に完成させることができました。
要望に応えるためにも技術動向のキャッチ・アップは重要
要素技術は日進月歩で増えており、わずか数年前の技術が現在では新しい技術に取って代わっていることが普通に起こり得る時代です。ただ、新しい技術が常に良いわけではなく、そのプロジェクトのメンバー構成や環境的な制約などにより、従来からある技術を用いた方がスムーズに開発できることは当然あります。
私たちITエンジニアは、日々アンテナを張って、新しい技術動向をキャッチ・アップしておく必要があります。新しい案件に挑戦する際の選択肢の幅を広げておくというわけです。自分の業務とは異なる分野の技術を知ることで、異分野のエッセンスが現在の業務に役立つことはよくあります。
顧客が本当に欲しているものを意識することも重要です。技術選択の幅を広げて最新技術の結晶のようなWebサイトを構築できたとしても、顧客の満足を得られなければ意味がないからです。例えば、一般向けのWebサイトでは業務システムよりもデザインが重視されますが、顧客がWebサイトを構築する目的は売り上げを向上させることなので、Webサイトの表示が重くて使い勝手の悪いものとなってしまっては本末転倒なのです。
今回の記事では、Webサイトのいわゆる“表側”、つまりフロントエンド部分をメインに解説しましたが、一日に数万~数十万のアクセスがあるサイトやピーク時の同時アクセス数が数百にも達するような巨大サイトの場合は、インフラ環境の設計も必要です。スケールアップ/スケールアウトのほか、Amazon EC2のようなクラウド・サービスを考慮するケースも増えました。
Webサイト構築といっても、このようにさまざまな要素が絡み合って構築されています。今回紹介した要素はごく一部ですが、顧客のことを考え、最適な選択をして、プロジェクトを成功に導いてください。
次回は、FlashやAjaxなどのRIA技術を用いたWebサイト構築で注意すべき、思わぬ落とし穴について解説します。