モチベーション別サイトの実装
ワイヤーフレームの重要性
Webサイトに掲載するコンテンツを決めたら、次は画面にどのように配置し、コンテンツとして見せるかを検討する必要があります。画面上に何を配置し、どんな内容にするかを決めるためのツールがワイヤーフレームになります。
ワイヤーフレームとは、ゾーニング、ナビゲーション、タイトル、見出し、イメージ図、キャプションがどのようにWebサイトに掲載されるかを、要素を洗い出して配置をするものです。デザイン設計は、ワイヤーフレームの要素を確定した後に行います。
Web構築手法がよく建築業界と類似していると言われますが、まさしくワイヤーフレームは建築業界でいう設計図になります。建築において設計図でミスをすると家を建てるときに大黒柱の長さが足らず家が傾いたり、十分な重さに耐えられないなど重大な問題になります。Webサイトも同様に内容に矛盾が発生すると、のちのデザインやコーディングで問題が発生し、やり直をすることになります。
ワイヤーフレームを作るために押さえておくべき重要なポイントは「ワイヤーフレームで洗い出しを怠るとプロジェクトが失敗する」「ワイヤーフレームはデザインではなく、あくまで構成要素だと意識する」「要素が異なるページはすべてワイヤーフレームを作る」「各ページに掲載する要素をすべて洗い出し掲載する」「要素の優先順位を付けて最適な個所に配置する」「すべての配置にルール付けをする」「すべての配置に理由付けをする」の6つになります。
ワイヤーフレームの作り方
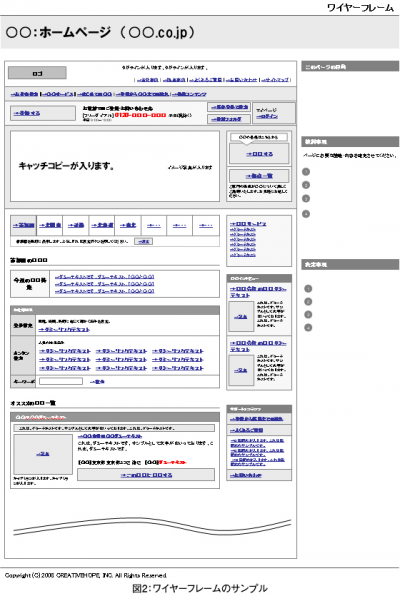
ワイヤーフレームの作り方は、会社によってさまざまなですが、筆者はパワーポイントを利用して作成します。理由はツールの互換性が高いのと、ある程度のPCリテラシーがあれば見る・作る・変更することができるからです。
Webサイトを構築するにあたっての定説ですが、ユーザーが画面を見るとき左上部から右へ、そして左中部から右へと「Z字」の動きで目線が動くといわれています。実際に筆者もユーザビリティーテストを実行したときに、同じようにユーザの目線が「Z字」の動きをしていました。最近はこの「Z字」を意識したWebサイトが多いため、ますますこのルールに沿った方がユーザ向けのWebサイトになります。
この「Z字」の動きからわかるように、ページ左上部のコンテンツがもっとも重要度が高くページ右下部がもっとも重要度が低いコンテンツとすべきという点が分かります。
そのほかにも、Webサイトを構築する際のTIPSを3つ紹介します。
1つ目は、「掲載コンテンツはグループ化する」です。例として、「お問い合わせ」「よくある質問」「サイトマップ」は、分からないときに探そうとするユーザのためにこれらの導線を同じ場所に掲載します。
2つ目は、「左右のカラムに何を配置するのか決定する」です。例として、左カラムは本文コンテンツとして掲載し、右カラムはサブナビゲーションと関連情報というルール決めをした場合、関連情報は左カラムに入れません。
3つ目は、「条件検索のインターフェースはプルダウンやCtr選択をなるべく避ける」です。例として、ユーザの中にはマウスを使わずに画面だけを見て、次にどこを押そうかと考えてからクリックする方もいます。その場合も考慮して安易にプルダウンやCtrl選択による条件設定は避けるべきです。
次のページでは、実装にあたってのポイントを紹介します。