第2章 JavaScriptの始め方
JavaScriptを実際に使えるように環境を整えましょう。ウェブブラウザ上で動くコードを開発する場合でも、色々なツールの恩恵をうけるためにNode.jsを使うのが定石なので、まずはNode.jsをインストールします。またVisual Studio Codeという軽量かつ強力なIDEがありますのでこちらについても説明します。
2.1 Node.jsのインストール
まずはNode.jsをインストールしますが、実際には直接Node.jsをそのままインストールしません。他の言語でもそうですが、最近はシステムに直接インストールするのではなく、色々なバージョンが共存できるような仕組みでインストールします。なぜそんな少し面倒なことをするのでしょうか?それは、長期間プロダクトをメンテナンスする場合に、Node.js及び利用パッケージのバージョンを固定したいからです。
Node.jsの2017/06/12時点でのバージョンは、開発版がv8.1.0で安定版がv6.11.0です。2016年10までは安定版がv4.x.x(いわゆる4系)で、2017年4月〜2018年4月まではセキュリティアップデートなどのサポートが行われます。これをLTS(長期サポート)といいます。
たとえば4系で書かれたプロダクトをメンテナンスしながら、新しいプロダクトは6系で作り始めるという場合、さきほど述べたバージョン共有が有効です。Node.jsの4系と6系の間にそれほど大きな破壊的アップデート1はありませんが、今後の状況によっては大きな変更が加わることもありえます。そのような時に新しいプロダクトと古いプロダクトで別のバージョンを使い分けることで複数のプロダクトを安全にメンテナンスすることができます。もちろん余裕のあるうちにメジャーバージョンは上げておく方が良いでしょう。
Long Term Support
Node.jsでは年次リリースが行われています。今8.xはCurrentという開発の最前線ですが、2017年10月にLTS(安定版)に移行します。このタイミングでCurrentは9.0.0に移ります。その後、1年半後の4月にLTSからメンテナンスモードに移行し、一年間メンテナンスされます。このサイクルを毎年繰り返すのです。
ECMAScriptの策定と同じように、年次リリースには大きな変更をいきなり加えて混乱を巻き起こさず、変更点も小刻みで、混乱が少ないというメリットがあります。
重要なのはこのリリース期間がちゃんと決まっており、開発の計画が立てやすいということです。LTS開始から2年半はサポートが続くため、移行の時間も取りやすいはずです。
| リリース | LTS開始 | メンテナンス開始 | メンテナンス終了 |
| 4.x | 2015/10/1 | 2017/04/01 | 2018/4予定 |
| 6.x | 2016/10/18 | 2018/4予定 | 2019/4予定 |
| 8.x | 2017/10予定 | 2019/4予定 | 2020/4予定 |
| 10.x | 2018/10予定 | 2020/4予定 | 2021/4予定 |
さてバージョン共存の仕組みはいくつかありますが、WindowsはNodistを、Mac, LinuxなどのUNIX系OSではanyenv+ndenvを説明します。
2.1.1 Windows: Nodist
Nodist2はWindows向けのNode.jsとnpmバージョン管理ソフトです。リリースページであるhttps://github.com/marcelklehr/nodist/releasesにアクセスして最新版のexeファイルをダウンロードして実行すれば、Nodistのインストールが完了します。コマンドラインを起動すればすでにNodist.exeにパスが通っているのでNode.jsのインストールコマンドを叩くだけです。
> nodist 6
> nodist global 6
> node --version
v6.11.0 これだけで6系の最新版をインストールして使用可能になります。プロジェクトローカルのバージョン固定ならばnodist local v6.11.0とします。Windowsに言語処理系をインストールする時は環境変数(特にPATH)を変更することも多いのですが、Nodistがこれらをすべて行ってくれます。
2.1.2 Mac/UNIX/Linux: anyenv+ndenv
MacやLinux, FreeBSDなどのUNIX系OSではこのジャンルのソフトが乱立していますが、その中でも筆者はanyenvをお勧めします。anyenvは*env系を一括で管理できるというもので、Node.jsならばndenvがありますし、Go言語向けのgoenvやRuby向けのrbenvなどがあります。anyenvをインストールしておけばNode.js以外の言語を使うときにもそのまま応用が利くのです。
anyenvでは使っているシェルの起動ファイル(bashなら .bashrcか.bash_profile)に起動用の設定を組み込む必要があります。以下は.bash_profileに入れる前提で書いていますが、他のファイルに入れる場合は>> ~/.bash_profileをそのファイルに書き換えてください。
$ git clone https://github.com/riywo/anyenv ~/.anyenv
$ echo 'export PATH="$HOME/.anyenv/bin:$PATH"' >> ~/.bash_profile
$ echo 'eval "
$(anyenv init -)"' >> ~/.bash_profile
$ exec $SHELL -l $ anyenv install ndenv
$ exec $SHELL -l これでanyenvとndenvがインストールできました。あとは実際にNode.jsをインストールするのですが、まずhttps://nodejs.org/en/ にアクセスしてどのバージョンにするのかを決めましょう。たとえばv6.10.0が安定版の最新版であれば、通常これをインストールすることになります。コマンドラインのndenv install -lでインストール可能なバージョンのリストが取得できます。慣れていればどのバージョンをインストールすればいいか分かりますが、不明であればウェブを見た方が確実でしょう。インストールが完了したら、node -e "console.log('Hello, World.')"を実行してHello, World.が表示されていれば成功です。
$ ndenv install v6.10.0
$ ndenv global v6.10.0
$ exec $SHELL -l
$ node -e "console.log('Hello, world.')"
Hello, world. 2.2 npm
npmはNode.jsのパッケージシステムであり、同じ名前のCLIコマンドがあります。npmでは、プロジェクトのルートに置かれるpackage.jsonというファイルが重要です。これはそのプロジェクトの名前やエントリーポイント、依存するパッケージのリストなどが納められたJSONファイルです。
$ npm init -y npm initで最低限の情報が納められたpackage.jsonが作成されます。-yオプションは質問に全部yesで答えるというものです。package.jsonが作成されるとnpm iコマンドでnpmパッケージのインストールができるようになります。
$ npm i <package names...> -S
$ npm i <package names...> -D パッケージインストールはnpm i3にパッケージ名(複数指定可能)と-Sか-Dのどちらかのオプションをつけます。前者は--saveの省略形で、そのプロジェクトを動かす時に必要になるという指定です。後者は--save-devの省略形で開発時にのみ必要という指定です。
なぜこれらが分かれているかというと、開発時には必要になるけど、実行時には必要ないパッケージがそれなりにあって容量に影響を与えるからですが、どちらかよくわからない時は全部-Sでもかまいません。
$ npm un <package names...> -S
$ npm un <package names...> -D パッケージのアンインストールはnpm un4です。
インストールされたパッケージは、JavaScriptのコードの中でrequireやimportで利用できます。一部のパッケージにはCLIで実行できるスクリプトが付属します。
2.2.1 グローバル
$ npm i <package names...> -g パッケージは基本的にはローカルに保存されるのですが、-gオプションをつけることでグローバルにインストールすることができます。一部のツールはグローバルにインストールすることが推奨されていますが、ローカルでも別にかまいません。
2.2.2 node_modules
ローカルにインストールされたパッケージは、プロジェクトルートにnode_modulesというディレクトリが作成されその下に配置されます。node_modulesはソース管理から外します。gitを使っているのであれば、.gitignoreに指定します。
package.jsonにちゃんと依存パッケージの情報が残っていれば、簡単にnode_modules下を復元することができます。
$ npm i npmのインストールコマンドでパッケージ名を省略すると、package.jsonに登録されているパッケージを全部インストールしてくれます。なんと便利なのでしょうか。
2.2.3 タスクランナー
UNIXで古来からあるMakefileやその亜種など、プログラムのビルドやテストやデプロイなどをするためのスクリプトをタスクランナーと呼びます。JavaScriptの世界でもこれまではGruntやGulpなどのタスクランナーが一世を風靡していました。ただし、Node.jsではタスクランナーは特に必要ありません。少なくとも今から新しくGulpなどを覚える必要性はまったくありません。
package.jsonにはコマンドを登録すればnpm経由でコマンドを実行できますし、高度なことがしたければ、JavaScriptでスクリプトを書いてpackage.jsonに登録し、npm経由で実行すればいいだけなのです。
パッケージングシステム
現代のプログラミングが、昔よりも遙かに楽になったひとつの理由がパッケージングシステムにあります。たとえばC言語の時代なら何らかの手段で自分でビルドして、所定の場所にインストールする必要がありました。MakefileやGNU autoconfなど便利な仕組みはありましたが、それでもすんなりコンパイルできるとも限りませんし、ライブラリ同士の相性だったり、いろいろと気遣いが必要でした。依存するモノを1つ1つわざわざ手作業で導入したりするのは面倒な気持ちにさせられたものです。
現在では一定のルールでパッケージが作成され、そのパッケージが公式リポジトリにおかれて、ユーザーがそのパッケージをインストールすると勝手にシステムに導入されるようになりました。依存関係すら勝手に処理されます。面倒なことはすべてコンピュータにまかせてしまいましょう。我々はプログラミングという創造行為の本質にのみ注力すれば良いのです。
2.3 トランスパイラ
JavaScriptにおける独特なものとしてトランスパイラがあります。言ってみればコンパイラの一種なのですが、CPUが直接実行できるマシン語や仮想マシンで実行できるようなバイナリではなくて、JavaScriptそのものをはき出します。
なぜこのようになったかというと、JavaScriptというのがさまざまな環境における共通言語だからです。Internet ExplorerやGoogle Chromeなどさまざまなウェブブラウザで動くことを考えると、JavaScriptは共通基盤ともいえます。
ECMAScriptの最新版や、まだ規格としてリリースされていないような審議中の機能、AltJSと呼ばれる言語機能が追加されたもの、さらにいうとJavaScriptとはまったく違う言語からのトランスパイルなどがすでに存在しています。
2.3.1 babel
一番有名なトランスパイラはbabelです。元々ES6(と当時いわれていた)のコードをES5で動かすために生まれたプロジェクトで、後に名前をbabelに変えました。babelはプラグインとプリセットによってさまざまなコードの変換を行えるのが特徴で、ReactのJSXや、Flow typeなどもbabelのプラグインによって変換されます。基本的にTypeScript以外はbabelさえ使えば大丈夫です。プリセットはプラグインの集合体です。
2.3.2 webpack loader
Webpackは後ほど説明するバンドラと呼ばれるソフトなのですが、そのプラグインとしてwebpack loaderというものがあります。たとえば画像データをJavaScriptのコードに変換するなど、さまざまなトランスパイルの機能を持ったloaderがリリースされています。
2.4 バンドラ
ES2015にはimport/exportという、JavaScriptのコードから別のJavaScriptのコードを読み込むための機能が定義されているのですが、これまでのウェブブラウザではなぜか実装されませんでした。つまりウェブブラウザ上ではJavaScriptをモジュール分割できなかったのです5。HTMLから複数のJavaScriptのコードを呼び出せますが、グローバル変数を元にやりとりするしかないというとても使いにくい仕様です。
そこで、トランスパイラ同様に前処理をほどこすことで、手元ではモジュール開発をしつつ、ウェブブラウザ上では問題なく動く単一のJavaScriptをはき出す仕組みが登場しました。これがバンドラと呼ばれるものです。バンドラは複数のファイルをバンドルして1つのファイルにするソフトです。
現在主流のバンドラには、browserify、webpack、rollupなどがあります。これらはどれも一癖も二癖もあって、どれを採用すべきか悩ましいところがあります。まずbrowserifyは若干過去のものになりつつある上で微妙なクセがあり、webpackはシェアが高く情報も多いですが設定が面倒です。rollupは性能もよくてこれからの主流になりそうな気配もありますが、まだ少し上級者向けな雰囲気が残っています。
JavaScriptの前処理をするのですから、バンドラではプラグインなどによってトランスパイラの機能も実行されます。browserifyにはbabelifyというbabelを呼び出すプラグインがありますが、webpack、rollupにも同様のものがあります。
プラグインはいろいろなことが可能になって便利ですが、深入りはお勧めしません。はやり廃りの影響を受けやすいですし、思いもよらない問題に遭遇することもよくあります。やはり、安定した組み合わせで安定した使い方にとどめておくといいでしょう。
AST
JavaScriptにはAST(Abstract Syntax Tree)というものがあります。日本語でいうなら抽象構文木です。これはJSONとして表現できるデータ構造ですが、JavaScript/ECMAScriptのソースコードをツリー構造にしたもので、元々Mozillaで構文解析APIとして使われ始めたものです。var a = 1のASTを抜粋したのがリスト2.1です。
リスト2.1: ASTの抜粋
1: "type": "VariableDeclaration",
2: "declarations": [
3: {
4: "type": "VariableDeclarator",
5: "id": {
6: "type": "Identifier",
7: "name": "a"
8: },
9: "init": {
10: "type": "Literal",
11: "value": 1,
12: "raw": "1"
13: }
14: }
15: ], 字句解析をしてJavaScriptのコードをASTに変換したり、ASTからJavaScriptのコードを生成するようなライブラリなど、ASTを操作できるnpmがいろいろと用意されています。他の言語よりもこれが充実しているためか、カジュアルに言語拡張が行われたり、さまざまなツールが生まれる土壌になっています。
2.5 推奨パッケージ
さて、ここまででNode.jsを導入しましたが、もう1つパッケージをインストールしておきましょう。Node.jsではnpmというパッケージシステムを使います。デフォルトではnpmはローカルにパッケージをインストールするのですが、今回はグローバルにwaterslideというパッケージをインストールします。これはJavaScriptではプロジェクトに合わせた環境整備が面倒で敬遠されることがあることから、環境設定を楽にするためのコマンドラインツールです。
$ npm install waterslide -g anyenv+ndenvの場合はnpm install -gをした後には必ずexec $SHELL -lをする必要があるのでご注意ください。インストールしたあとはws new <projectType> [projectDir]でプロジェクトディレクトリを作成して、必要なものをインストールすることができます。projectTypeにはbrowserやelectronなどが指定できます。projectDirは省略可能で、省略した場合にはランダムな名前のプロジェクトディレクトリが作成されます。これはちょっとした実験をする時に便利です。また、--use ava,flowというオプションで本書でも後の章で紹介しているAVAやFlowを使うことができます。
$ ws new --use ava,flow browser my-project
$ cd my-project JSでよくあるディレクトリ構成
生のコードはたいていsrc/に配置されますが、lib/に置かれることもあります。
コンパイルされた後のフォルダを配置するディレクトリはlib/やdist/が使われます。release/はリリースする為のアーカイブなどを置く場所に使われます。lib/は生のソースが置かれることと、コンパイル後のソースが置かれることの両方があるため混乱を招きやすいです。
ユニットテストはtest/以下にsrc/と分けて配置するパターンと、src/以下の同じ場所に配置するパターンがあります。後者の利点はテストファイルからメインファイルの参照がしやすい点にあります。これについては第5章「ユニットテストをしよう」で詳しく説明します。
node_modules/は、Node.jsにおいてローカルにインストールされたnpmパッケージのためのディレクトリです。
tmp/には通常一時的なファイルが置かれるでしょう。
build/は、lib/, dist/などと同じ目的で使われることもありますが、tmp/的なビルド途中に使われることも多いです。
プロジェクトによってディレクトリ構成は色々ありますので、あまり深く考える必要はありません。ただ、あまり紛らわしくないようにすべきだとは思います。
2.6 Visual Studio Code
Visual Studio Code(VSCode)はお勧めの軽量IDEです。VSCodeはMicrosoft社が開発したオープンソース6のIDEでAtomと同様にElectron/JavaScriptで書かれており、Javaで作られたEclipseやIntelliJ IDEAなどに比べて圧倒的に軽い動作を誇ります。筆者は以前Core m 1.1GHzのMacbook 12inch Early 2015を使っていたのですが、一部のプラグインを除きVSCodeを重いと感じたことはありませんでした。モバイルPCで軽々と動くのです。
VSCodeは開発が活発ですし、さまざまな拡張がJavaScriptで作成されています。コーディングやデバッグに便利なさまざまな機能が実装されているため、特にJavaScriptエンジニアの間では手放せないIDEになっています。そのため本書ではVSCodeを説明します。
https://code.visualstudio.com/ にアクセスし、使用しているOSにしたがってダウンロードしてください。ちなみにMacでHomebrew及びbrewcaskを使っている場合、brew cask install visual-studio-codeでインストールできます。どの手段でも一度インストールすればあとは自動アップデートで最新版に追従できます。

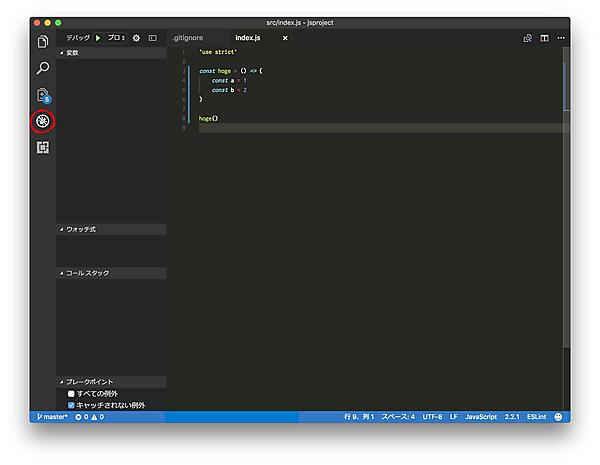
VSCodeをインストールしたら、実際に動かすためにプロジェクトを作成しましょう。ここではプロジェクト名を「jsproject」にします。コマンドラインでws new node jsprojectでプロジェクトが作成されるのでcd jsprojectでプロジェクトディレクトリに移ります。このディレクトリでnpm startで起動できます。あとはcode .でVSCodeを起動しましょう。
$ ws new node jsproject create a new project of node directory jsproject was created.
project jsproject was created.
see. jsproject/README.md
$ cd jsproject
$ npm start
〜〜〜〜〜
run application
Hello, Node.js World.
exit 0
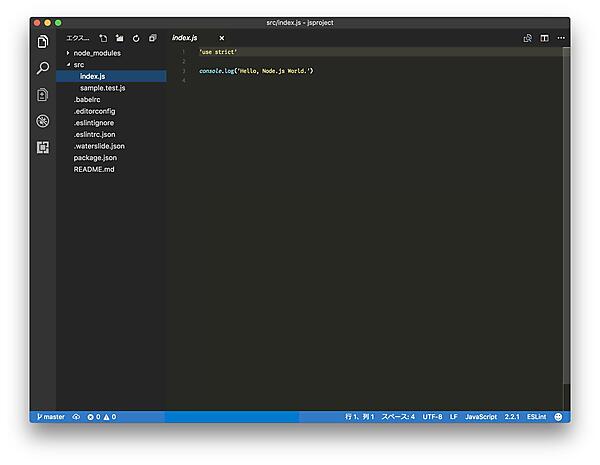
$ code . VSCodeを起動し、左のサイドバーに出ているエクスプローラーでソースコードにアクセスします。これらはwsコマンドで生成されたファイル群です。色々なファイルをクリックして中身を見てください。中でもsrc/index.jsはNode.jsで動くJavaScriptのソースコードになります。いわゆる「ハローワールド」です。文言を書き換えて保存したら、またnpm startで動作がちゃんと変わっているかを確認してみてください7。

さて、左端の縦に並んだアイコンでサイドバーの切り替えができます。
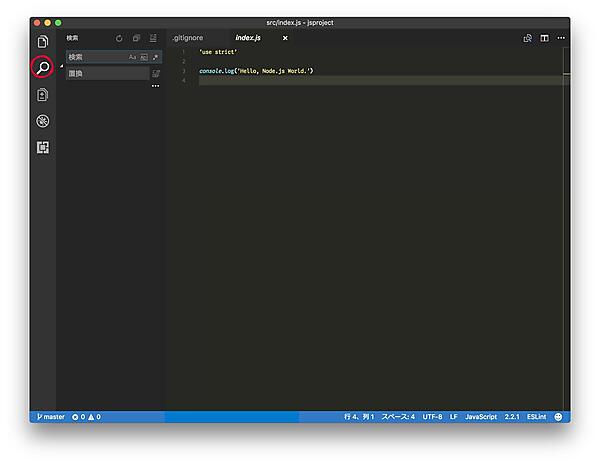
検索
検索は、プロジェクト内のファイル全部から文字列を検索できます。たとえばconsoleを検索するとsrc/index.jsの中にあるconsole.logなどがヒットします。使いこなすととても便利です。

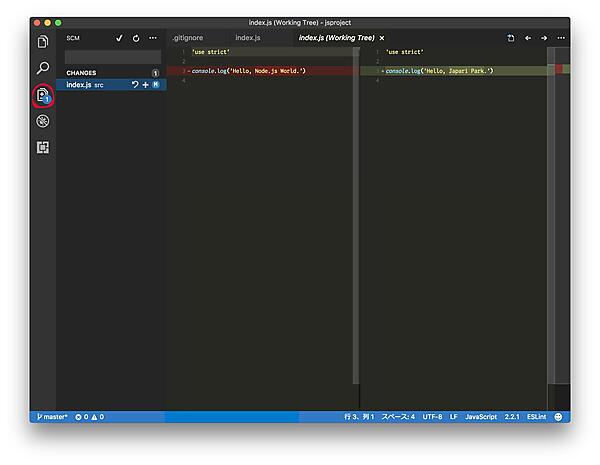
SCM
SCM(ソースコードマネージャー)8ではgitやHG、Perforceなどのソース管理の仕組みに対応しています。ここではワーキングツリー(現在作業中のプロジェクトのディレクトリ)に加えられた変更を見ることができます。コミットをすることでリポジトリ(ソースコードの異なるバージョンを効率的に貯める貯蔵庫、多くの場合は隠しディレクトリ)に履歴を記録することができます。SCMは過去にコミットされたものをさかのぼって参照できるのです。SCMを使うとソースコードのコメントアウトやファイルのリネームによるバックアップがまったく必要なくなります。コミットをたどればいくらでも復元ができるからです。特にgitでは一部の破壊的なコマンドさえ実行しなければ失敗を取り返すことができる仕組みになっています。
ただし現在のVSCode単体ではSCMに対する操作はあまりできません9。そのためコマンドラインでgitをたたくか、なんらかのGUIクライアントを使う必要もあるでしょう。
gitは現在もっともよく使われているSCMで、GitHub10などさまざまなサービスで使われています。

WindowsやMacなど向けのGUIクライアントがいくつかありますがコマンドラインのgitを覚えておく方がいいでしょう。よく使われるコマンドを表2.2にまとめました。
| コマンド | 内容 |
| git init | 今のディレクトリでgitを使い始める(リポジトリ作成) |
| git clone <URL> | すでにURLにあるgitリポジトリをローカルに展開する |
| git status -u | 変化のあるファイル一覧 |
| git diff | 変更点をdiffで見る |
| git add . | 変更点をステージング(コミット候補に)する |
| git reset . | ステージングをリセットする |
| git commit | ステージングした内容をコミットする |
| git log | コミットしたログを見る |
| git checkout -b <branch> | 新しいブランチを作成する |
| git checkout <branch> | 今のディレクトリをブランチに変更する |
| git merge <branch> | branchの内容を今のブランチにマージする |
| git remote add <remote> <URL> | リモートを登録する |
| git remote delete <remote> | リモートを解除する |
| git push <remote> <branch> | ブランチの内容をリモートに送信する |
| git pull --rebase [remote] [branch] | リモートでの変更を手元に受信する |
コマンドについて詳細までは説明しませんが、git固有の概念についていくつか説明します。ステージングというのは変更内容をコミット候補にあげることです。ファイルに変更を加えたらステージングして、ステージングの内容物をコミットし、リポジトリに反映させます。コミットは履歴を記録することだといえます。
ブランチというのはソースコードを変更するための履歴の流れです。一時期流行した言い方をすれば世界線でしょうか。初期状態だと世界線はmasterブランチにいます。ブランチを分けるとたとえば開発版ブランチという世界線で機能開発をしながら、安定版ブランチをメンテナンスする、というようなことも簡単にできるのです。大きな変更を加えるときには安全の為にブランチを作成して、うまくいけばmasterにマージ(ソースコードの合流)をするという開発スタイルもよく採用されています。
そしてgitは分散型のSCMなのでgit remote add <remote> <URL>でリモートを登録することができます。remoteは任意の名前をつけられますが、よく使われるのはoriginとupstreamで、前者はオリジナルとなるリポジトリに付けられる名前です。
ネットワークにつながっていなくてもローカルのリポジトリにコミットできます。ネットワークにつながった時点でgit pushすれば、ローカルでのコミットがリモートに反映されます。
他に便利なコマンドにはgit logのオプション指定があります。
$ git log --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit --date=relative これはgit logをきれいにみるためのもので、よくgit graphと呼ばれるものです。
gitと他の違い
gitと他のSCMでは何が違うのでしょうか。有名なオープンソース系でも、RCS、CVS、Subversion(SVN) などがありました。Subversionはそれなりに広く普及しましたが、大規模リポジトリだと極端に性能劣化する、ソースコードのmergeで問題を起こしやすいなどといった本格的に使うには問題の多いものでした。gitは世界でも有数の規模であるLinuxのソースコードを管理するために生み出されたプロダクトであり、大規模・多人数開発でも動作するように作られています。
他のソースコード管理の仕組みには、Mercurial(hg) というものもあり、人気がありgit並にモダンなものです。ただgitが現状では標準として浸透しているため、積極的に他のツールを使う必要性はありません。
デバッガ
デバッガは開発において大変役に立つツールです。ChromeやFirefoxなどウェブブラウザには当たり前のようにデバッグツールがありますし、当然VSCodeにも用意されています。
どのデバッガも使い方は大体似たような物です。ソースコードの対象の場所にブレークポイントを設定してデバッグ対象を走らせるとブレークポイントで一次停止するので、その時点での変数の中身を見たり、ステップ実行と呼ばれる一行ずつ処理をコマ送りにするなどの手段で、中でどうなっているのかを可視化します。

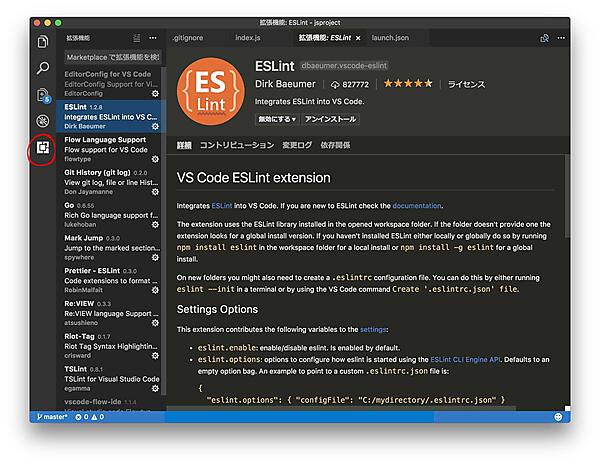
拡張
VSCodeはプラグインによる拡張にも対応しています。筆者が使っているプラグインは、ESLint, Flow Laungage Support, Git History(git log), Go, Mark Jump, TSLintなどです。JavaScriptやTypeScript以外の言語を扱う際はその言語向けの拡張を入れると良いでしょう。
eslintやflowの拡張を入れるとルールに反したコードを警告してくれたり、オプションによっては自動修正したりしてくれます。
Git HistoryやMark Jumpは、VSCodeを便利にしてくれるものです。

デバッグをどうやってやるか
プリントデバッグは昔ながらのやり方です。JavaScriptではconsole.log()やconsole.dir()といったデバッグ文を使うことになるでしょうか。ただしデバッグ文を消し忘れると問題です。ユーザーにリリースする時にconsole.log()が残っているのはよくありません。
eslintを駆使してデバッグ文に対して警告を出す、というのも一つの方法です。コーディングルールとしてデバッグ文のコミットを禁止してもよいでしょう。しかし別のやり方もあります。それはWebpackのstrip-loaderを使ってデバッグ文を除去するというものです。これなら不注意でデバッグ文が混入することもありません。
コンソールに出力するだけでは無く、loggerを使ってログをはき出すというのも1つの手です。うまく使えばカスタマサポートなどにも利用できる便利なテクニックです。
デバッガをきちんと使うというのは良い方法です。ブレークポイントをうまくしかけて、そのときの変数の状態を確認すると色々なことが分かるはずです。ブレークポイントがたびたび呼び出される場合は条件式を付与して、ブレークする条件を追加するといいかもしれません。
ステップ実行などをうまく使えば、ややこしい処理の流れを追いかけられるかもしれません。この時には、ステップインとステップアウトなどをうまく駆使する必要があります。
- この記事のキーワード

































